
CSS プロパティ animation-timing-function: アニメーションのリズムを掌握する
説明
animation-timing-function プロパティは、CSS アニメーションが各アニメーションサイクルでどのように速度を変化させるかを定義します。これにより、線形から複雑なベジェ曲線まで、さまざまなアニメーション効果を作成できます。
キーワード: CSS アニメーション, animation-timing-function, アニメーション速度曲線, ベジェ曲線, ease, linear, ease-in, ease-out, ease-in-out, cubic-bezier()
副題と主要内容
1. 定義済みの速度曲線
- **ease (デフォルト):** アニメーションは低速で開始および終了し、中間で加速します。
<div class="box ease"></div> - **linear:** アニメーションは最初から最後まで同じ速度で実行されます。
<div class="box linear"></div> - **ease-in:** アニメーションは低速で開始し、徐々に加速します。
<div class="box ease-in"></div> - **ease-out:** アニメーションは高速で開始し、徐々に減速します。
<div class="box ease-out"></div> - **ease-in-out:** アニメーションは低速で開始および終了し、中間で加速します。
easeに似ていますが、加速と減速がより緩やかです。<div class="box ease-in-out"></div>
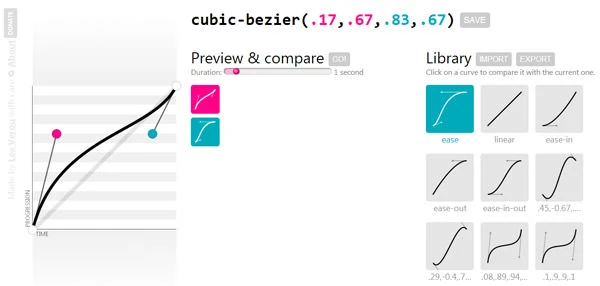
2. cubic-bezier() 関数を使用したカスタム速度曲線
- **構文:**
cubic-bezier(x1, y1, x2, y2) - **パラメータ:**
x1, y1, x2, y2: ベジェ曲線の2つの制御点を定義します。値の範囲は0〜1です。
- **説明:** ベジェ曲線を使用すると、アニメーションの加速と減速を正確に制御できます。
例えば:<div class="box custom"></div>animation-timing-function: cubic-bezier(0.1, 0.9, 0.9, 0.1);
3. 複数のアニメーションキーフレーム
animation-timing-functionプロパティは、複数の値を受け入れることができ、各アニメーションキーフレーム間の速度曲線を定義するために使用されます。- **構文:**
animation-timing-function: <timing-function-1>, <timing-function-2>, ...;.keyframe-example { animation: multi-keyframe 4s infinite; } @keyframes multi-keyframe { 0% { transform: translateX(0); animation-timing-function: ease-in; } 50% { transform: translateX(200px); animation-timing-function: ease-out; } 100% { transform: translateX(0); } }
4. ブラウザの互換性
animation-timing-function プロパティは、優れたブラウザサポートを備えています。
| ブラウザ | バージョン |
|---|---|
| Chrome | 4+ |
| Firefox | 5+ |
| Safari | 4+ |
| Opera | 12+ |
| Internet Explorer | 10+ |
| Edge | 12+ |
詳細については、MDN Web Docs を参照してください。
関連する質問
1. animation-timing-function と transition-timing-function の違いは何ですか?
animation-timing-function は、@keyframes ルールで定義されたCSSアニメーションの速度曲線を制御するために使用されます。一方、transition-timing-function は、CSSトランジションの速度曲線を制御するために使用されます。トランジションは、要素のプロパティが1つの値から別の値に変化したときに発生するアニメーション効果です。
2. cubic-bezier() 関数で独自の速度曲線を作成するにはどうすればよいですか?
cubic-bezier() 関数は、4つのパラメータ (x1, y1, x2, y2) を使用してベジェ曲線を定義します。これらのパラメータは、曲線の2つの制御点を表し、値の範囲は0〜1です。オンラインツールやグラフィックエディタを使用して、独自のベジェ曲線を視覚化および作成し、その値を cubic-bezier() 関数にプラグインできます。
3. animation-timing-function を使用して、アニメーションを途中で一時停止できますか?
いいえ、animation-timing-function はアニメーションの速度曲線を制御するためにのみ使用され、アニメーションを途中で一時停止するためには使用できません。アニメーションを途中で一時停止するには、JavaScriptを使用するか、animation-play-state プロパティを paused に設定する必要があります。