
CSS プロパティ background-clip: 背景表示範囲のコントロール
background-clip プロパティは、要素の背景(背景画像または背景色)を描画する範囲を定義するために使用されます。
目次
構文
background-clip: border-box | padding-box | content-box | text;
値
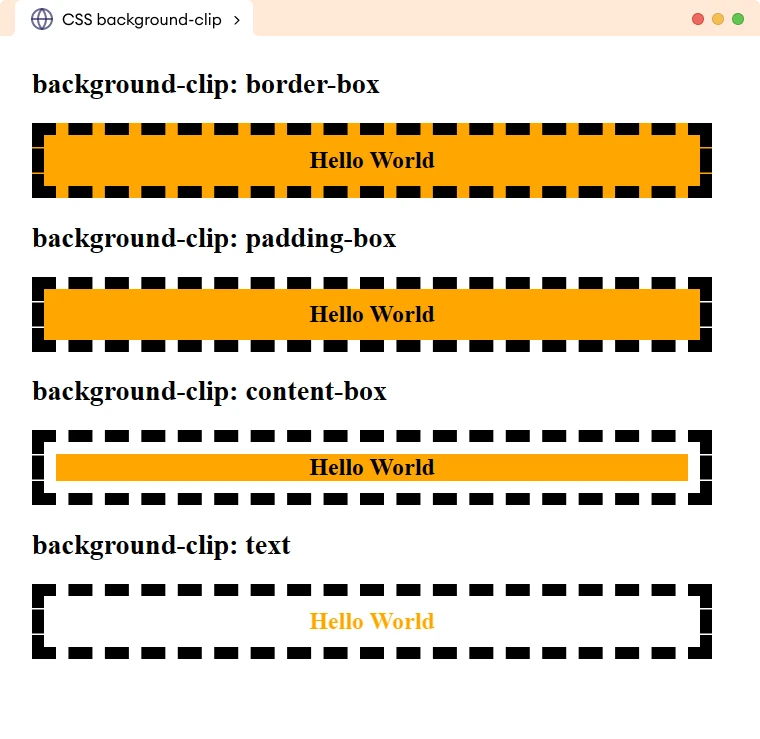
border-box
背景は、境界線の外側の縁まで描画されます。これがデフォルト値です。
padding-box
背景は、パディングの外側の縁(つまり、境界線の内側の縁)まで描画されます。
content-box
背景は、コンテンツエリアの縁まで描画されます。
text
背景は、テキストの形状とグリフの内部にのみ適用されます。(注意: この値は、現在、ブラウザのサポートが低い状態です)
互換性
background-clip プロパティは、すべての主要なブラウザで良好にサポートされていますが、text 値は例外で、現在、サポートしているブラウザは少数です。
| 値 | Chrome | Firefox | Safari | Edge | Opera |
|---|---|---|---|---|---|
border-box |
1.0+ | 1.0+ | 3.1+ | 12+ | 9.5+ |
padding-box |
1.0+ | 1.0+ | 3.1+ | 12+ | 9.5+ |
content-box |
1.0+ | 1.0+ | 3.1+ | 12+ | 9.5+ |
text |
31+ | 3.6+ | -webkit- only | 79+ | 15+ |
出典: Can I use... Support tables for HTML5, CSS3, etc
使用例
以下は、background-clip プロパティを使用する例です。
例 1:background-clip: border-box (デフォルト値)
<div class="example-1">
<p>背景色が境界線まで適用されます。</p>
</div>
.example-1 {
background-color: lightblue;
border: 10px solid black;
padding: 20px;
background-clip: border-box;
}
この例では、背景色は境界線を含む要素全体の範囲に適用されます。
例 2:background-clip: padding-box
<div class="example-2">
<p>背景色がパディングまで適用されます。</p>
</div>
.example-2 {
background-color: lightblue;
border: 10px solid black;
padding: 20px;
background-clip: padding-box;
}
この例では、背景色はパディングの範囲まで適用され、境界線は背景色で塗りつぶされません。
例 3:background-clip: content-box
<div class="example-3">
<p>背景色がコンテンツエリアまで適用されます。</p>
</div>
.example-3 {
background-color: lightblue;
border: 10px solid black;
padding: 20px;
background-clip: content-box;
}
この例では、背景色はコンテンツエリアの範囲までに適用され、パディングや境界線は背景色で塗りつぶされません。
例 4:background-clip: text
<div class="example-4">
<p>テキストの背景が塗りつぶされます。</p>
</div>
.example-4 {
background-color: lightblue;
background-clip: text;
-webkit-background-clip: text; /* Safari のサポート */
color: transparent; /* テキストの色を透明にする */
}
この例では、背景色はテキストのグリフの内部にのみ適用されます。ただし、この値は、現在、すべてのブラウザでサポートされているわけではありません。
注意事項
background-clipプロパティは、背景画像または背景色に対してのみ有効で、他の背景プロパティ(background-attachment、background-origin、background-repeat、background-sizeなど)に対しては無効です。background-clip: textを使用する場合は、ブラウザの互換性に特に注意する必要があります。
よくある質問
-
Q:
background-clipとbackground-originの違いは何ですか?
A:background-originプロパティは、背景画像の配置起点となる位置を指定します。一方、background-clipプロパティは、背景画像または背景色が描画される範囲を指定します。 -
Q:
background-clip: textが機能しません。どうすればよいですか?
A: まず、ブラウザがbackground-clip: textをサポートしていることを確認してください。サポートしていない場合は、代替手段を検討する必要があります。例えば、擬似要素とグラデーションを使用して同様の効果を実現できます。 -
Q:
background-clipを使用して、境界線の内側にだけ背景画像を表示するにはどうすればよいですか?
A:background-clip: padding-boxを使用します。これにより、背景画像はパディングの範囲まで表示され、境界線は背景画像で覆われません。