
```html
CSS単位: ウェブページ要素のサイズを制御する秘訣
**説明:** CSS単位を深く理解し、ウェブページ要素のサイズと間隔を制御する鍵を握りましょう。 この記事では、絶対単位、相対単位、ビューポート単位など、さまざまな種類のCSS単位について詳しく説明し、 ウェブデザインでそれらを柔軟に活用する方法を理解するのに役立つコード例を示します。
1. CSS単位の概要:ピクセル、パーセンテージ、emなど
CSS単位の概念とその重要性を説明し、ウェブページのレイアウトとタイポグラフィにおける役割を明確にします。
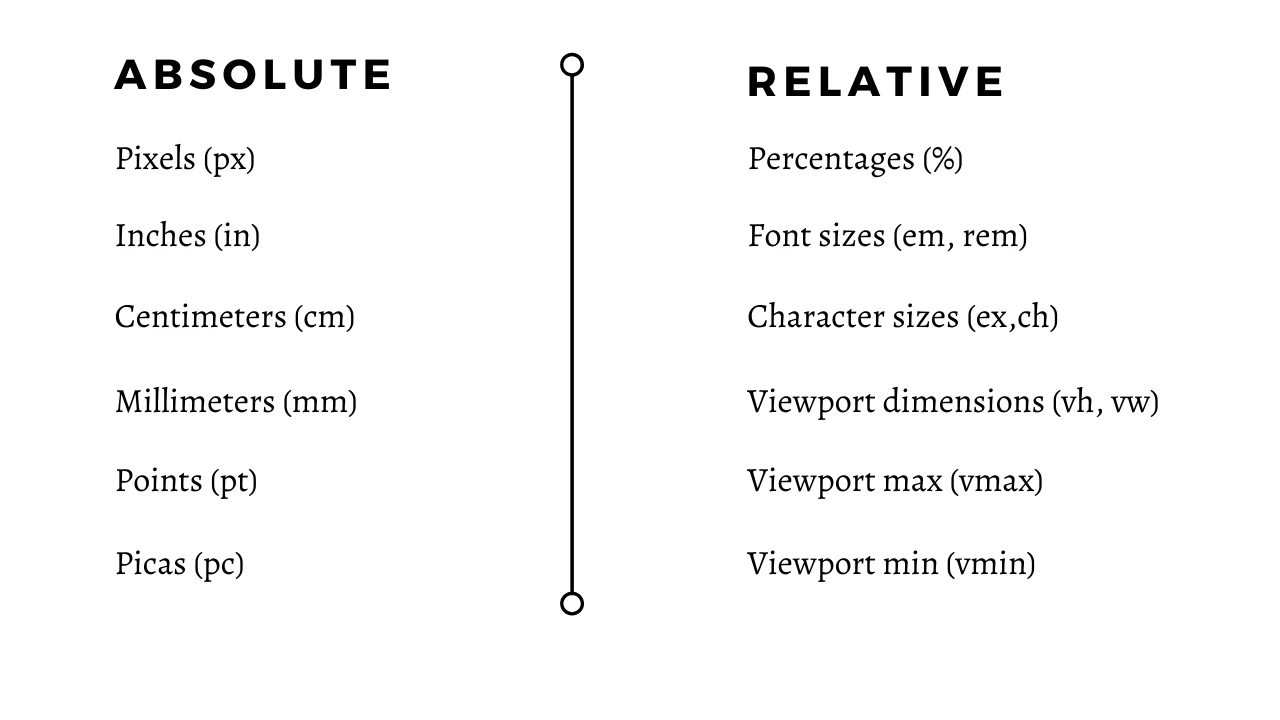
- さまざまな種類のCSS単位を簡単に紹介します。
- **絶対単位:** px(ピクセル)
- **相対単位:** em、rem、%、vw、vhなど
- レスポンシブWebデザインにとって、適切なCSS単位を選択することの重要性を強調します。
2. 絶対単位:ピクセル(px)の詳細
ピクセル(px)単位とその仕組みについて詳しく説明します。
- ピクセル密度と、さまざまなデバイスでの表示にどのように影響するかを説明します。
- ピクセル(px)単位の長所と短所について説明します。
- 長所:正確な制御、ブラウザのサポートが良好
- 短所:柔軟性に欠ける、レスポンシブデザインの問題を引き起こす可能性
- コード例:ピクセル(px)単位を使用して要素の幅、高さ、境界線などのプロパティを設定する方法を示します。
<!DOCTYPE html>
<html>
<head>
<title>CSS単位の例</title>
<style>
.box {
width: 200px;
height: 100px;
border: 2px solid black;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
3. 相対単位:em、rem、パーセンテージ(%)の詳細
3.1. em単位
- em単位が親要素のフォントサイズに相対する特性を説明します。
- em単位を使用して、フォントサイズと間隔の相対的な拡大縮小を実現する方法を説明します。
- コード例:em単位を使用してレスポンシブなタイポグラフィを作成する方法を示します。
<style>
body {
font-size: 16px;
}
h1 {
font-size: 2em; /* bodyのfont-sizeの2倍 = 32px */
}
p {
font-size: 1.2em; /* bodyのfont-sizeの1.2倍 = 19.2px */
}
</style>
3.2. rem単位
- rem単位がルート要素のフォントサイズに相対する特性を説明します。
- rem単位が、em単位の入れ子計算の複雑さをどのように解決するかを説明します。
- コード例:rem単位を使用して統一されたウェブページフォントシステムを構築する方法を示します。
<style>
html {
font-size: 16px;
}
h1 {
font-size: 2rem; /* htmlのfont-sizeの2倍 = 32px */
}
p {
font-size: 1.2rem; /* htmlのfont-sizeの1.2倍 = 19.2px */
}
</style>
3.3. パーセンテージ(%)単位
- パーセンテージ(%)単位が親要素に対してどのように計算されるかを説明します。
- 流動的なレイアウトやレスポンシブな画像を作成する場合の、パーセンテージ(%)単位の利点を説明します。
- コード例:パーセンテージ(%)単位を使用して、ブラウザウィンドウのサイズに合わせて要素の幅を自動調整する方法を示します。
<style>
.container {
width: 80%; /* 親要素の幅の80% */
margin: 0 auto;
}
</style>
4. ビューポート単位:vw、vh、vmin、vmaxの詳細
ビューポート単位、つまりブラウザウィンドウのサイズに相対する単位について説明します。
- vw(ビューポート幅)、vh(ビューポート高さ)、vmin(小さい方のビューポート寸法)、vmax(大きい方のビューポート寸法)の意味と使い方について詳しく説明します。
- フルスクリーンレイアウトや動的な視覚効果を実現するための、ビューポート単位の利点を強調します。
- コード例:ビューポート単位を使用して、ブラウザウィンドウ全体を満たす背景画像を作成する方法を示します。
<style>
body {
background-image: url("your-image.jpg");
background-size: cover;
background-repeat: no-repeat;
min-height: 100vh; /* ブラウザウィンドウの高さいっぱい */
}
</style>
5. 適切なCSS単位を選択する方法
さまざまなCSS単位の特徴と適用シナリオをまとめます。
- CSS単位を選択するための実用的なアドバイスを提供します。
- デザイン目標を考慮する:正確な制御、相対的な拡大縮小、レスポンシブレイアウトなど
- 具体的な要素やプロパティに応じて適切な単位を選択する
- ウェブページのアクセシビリティと保守性を向上させるために、相対単位を優先的に使用する
- プロジェクトのニーズに応じて、さまざまなCSS単位を柔軟に組み合わせて使用することを推奨します。
CSS単位の比較表
| 単位 | 説明 | 相対するもの | 用途例 |
|---|---|---|---|
| px | ピクセル | デバイスの物理ピクセル | 固定幅のレイアウト、細かい調整 |
| em | 親要素のフォントサイズ | 親要素のfont-size | フォントサイズ、マージン、パディング |
| rem | ルート要素のフォントサイズ | html要素のfont-size | フォントサイズ、マージン、パディング |
| % | パーセンテージ | 親要素のプロパティの値 | 流動的なレイアウト、レスポンシブな画像 |
| vw | ビューポート幅 | ブラウザウィンドウの幅 | フルスクリーンレイアウト |
| vh | ビューポート高さ | ブラウザウィンドウの高さ | フルスクリーンレイアウト |
| vmin | 小さい方のビューポート寸法 | vwとvhの小さい方 | 正方形の要素を作成 |
| vmax | 大きい方のビューポート寸法 | vwとvhの大きい方 | 常にビューポート内に収まる要素を作成 |
参考資料
よくある質問
1. pxとremの違いは何ですか?
pxはピクセルを表す絶対単位であり、画面の物理的なピクセル数に基づいてサイズが決まります。一方、remはルート要素のフォントサイズに相対する相対単位であり、ルート要素のフォントサイズを変更することで、サイト全体の要素のサイズを一括で調整することができます。
2. レスポンシブデザインに最適なCSS単位は何ですか?
レスポンシブデザインには、相対単位であるem、rem、%、vw、vhなどが適しています。これらの単位を使用することで、さまざまな画面サイズに対して柔軟に対応できるレイアウトを作成することができます。
3. CSS単位を使いこなすためのヒントはありますか?
CSS単位を使いこなすには、まずそれぞれの単位の特徴を理解することが重要です。次に、デザインの目的や要素の特性に応じて、適切な単位を選択するようにしましょう。また、必要に応じて、複数の単位を組み合わせて使用することも有効です。
```