
```html
CSSプロパティpadding:网页要素の内边距を自由に操る
このページでは、CSSの`padding`プロパティについて詳しく解説します。`padding`の定義、構文、値の指定方法、活用事例、そして他のプロパティとの違いなどを網羅し、网页要素の内边距を思い通りに制御して、美しく、プロフェッショナルな网页レイアウトを実現する方法を分かりやすく説明します。
目次
1. CSS `padding`プロパティとは?
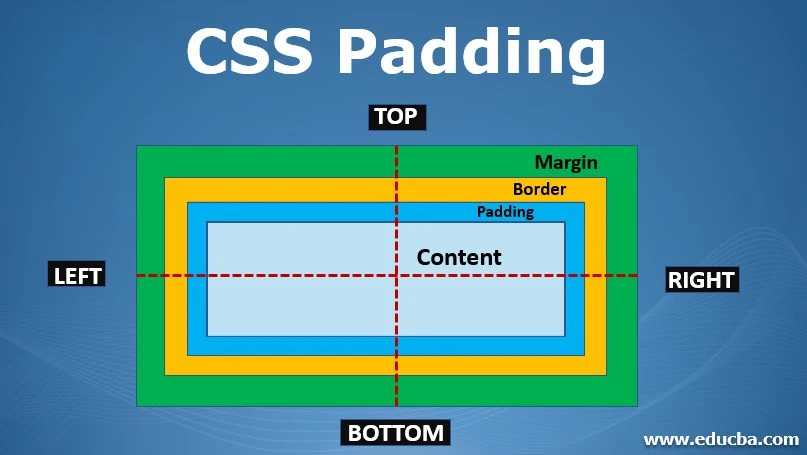
- **定義**: `padding`プロパティは、要素のコンテンツと枠線の間の空白、すなわち内边距を設定するために使用します。
- **役割**: 要素の内容と枠線の間の距離を制御し、要素の内部空間の大きさに影響を与えます。
- **例**: 写真立てを想像してみてください。写真立ての枠と写真の間の余白が、`padding`で制御される領域です。
2. `padding`プロパティの構文と値
-
**構文**: `padding: [上] [右] [下] [左];`
- 4つの値: 上、右、下、左の4方向の内边距をそれぞれ設定します。
- 3つの値: 1番目の値で上下の内边距、2番目の値で左右の内边距、3番目の値で下側の内边距を設定します。
- 2つの値: 1番目の値で上下の内边距、2番目の値で左右の内边距を設定します。
- 1つの値: 全ての方向の内边距を同じ値に設定します。
- **値**: 長さの単位 (px, em, remなど) またはパーセンテージ (%) を使用できます。
-
**例**:
- `padding: 10px 20px;` (上下 10px、左右 20px)
- `padding: 1em;` (全方向 1em)
コード例:
<div style="background-color: lightblue; padding: 20px;">
これは内边距が設定されたdiv要素です。
</div>
3. `padding`プロパティの活用事例
- **コンテンツの可読性を向上させる**: 適切な内边距を設定することで、テキストコンテンツと枠線との距離を広げ、コンテンツの可読性と視覚的な快適さを向上させることができます。
- **重要な要素を目立たせる**: 特定の要素に大きな内边距を設定することで、視覚的に目立たせ、ユーザーの注意を引き付けることができます。
- **視覚的な階層を作る**: 異なる内边距の設定を組み合わせることで、異なる階層の要素を区別し、明確なページの視覚的な階層構造を構築することができます。
- **ボタンの効果を実現する**: 内边距を利用してボタンのクリック効果を模倣することができます。例えば、マウスホバー時に内边距を増やすなどです。
コード例:
<button style="padding: 15px 32px; background-color: #4CAF50; color: white;">クリック</button>
4. `padding`と`margin`の違い
`padding`と`margin`はどちらも要素の周囲に空白を作成するために使用されますが、重要な違いがあります。以下の表に違いをまとめます。
| プロパティ | 説明 | 背景色 |
|---|---|---|
| `padding` | 要素のコンテンツと枠線の間の空白(内边距)を設定します。 | 要素の背景色が適用されます。 |
| `margin` | 要素の枠線と他の要素との間の空白(外边距)を設定します。 | デフォルトでは透明です。 |
`padding`は主に要素内部の空間を制御するために使用され、`margin`は主に要素間の距離を制御するために使用されます。
5. まとめ
`padding`プロパティは、网页レイアウトにおいて非常に重要な役割を果たします。要素の内边距を正確に制御することで、美しく、読みやすい网页コンテンツを作成することができます。 `padding`プロパティの使い方をマスターし、他のCSSプロパティと組み合わせることで、より豊かで多様な网页レイアウトを実現することができます。
参考資料
よくある質問
Q1. `padding`にパーセンテージで値を設定した場合、何に対するパーセンテージですか?
A1. `padding`にパーセンテージで値を設定した場合、**親要素の幅**に対するパーセンテージになります。例えば、親要素の幅が`200px`で、`padding: 10%;`と設定した場合、`padding`は`20px`になります。
Q2. `padding`と`margin`どちらを使用すべきか迷う場合はどうすればよいですか?
A2. 要素内部の空白を調整したい場合は`padding`、要素間の距離を調整したい場合は`margin`を使用します。背景色を適用する必要がある場合は`padding`、透明な空白を設けたい場合は`margin`が適しています。
Q3. `padding`を設定しても要素の大きさが変わらない場合はなぜですか?
A3. `box-sizing`プロパティが`content-box`(デフォルト値)に設定されている場合、`padding`の値は要素の幅と高さに追加されます。そのため、要素の幅と高さを固定値で指定している場合、`padding`を設定すると要素の見た目の大きさが変わってしまいます。要素の幅と高さを`padding`を含めた値で固定したい場合は、`box-sizing: border-box;`を設定する必要があります。
```