
CSS Grid レイアウト:Webページ構築のための強力なツール
この包括的なガイドでは、CSS Grid レイアウトについて詳しく解説し、初心者から上級者まで、Webページのレイアウトをより効果的に制御する方法を習得できます。網羅コンテナとアイテムのプロパティ、実践的な例、そしてよくある質問への回答を通じて、CSS Grid の力を最大限に活用する方法を学びましょう。
1. CSS Grid レイアウトとは?
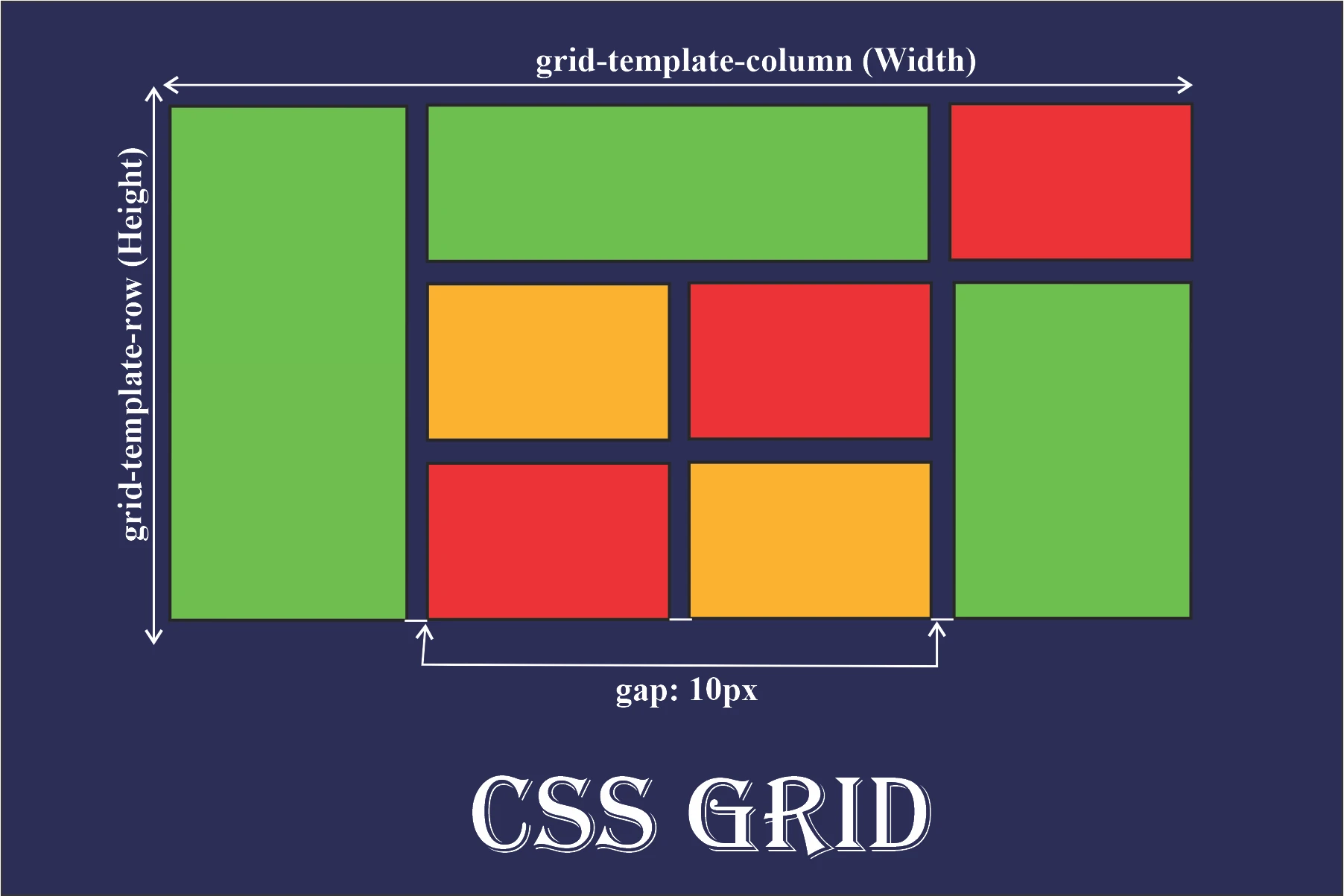
CSS Grid レイアウトは、Webページを構築するための、より強力で柔軟な方法を提供する、2次元のグリッドシステムです。従来のフロートやポジショニングに頼ることなく、複雑なレイアウトを簡単に作成することができます。
CSS Grid を選ぶ理由
- 強力な制御能力: 行と列を明示的に定義することで、要素を正確に配置できます。
- コードの簡素化: より少ないコードで複雑なレイアウトを実現できます。
- レスポンシブデザイン: さまざまな画面サイズに合わせてレイアウトを簡単に調整できます。
2. グリッドコンテナ (Grid Container) プロパティ
グリッドコンテナは、グリッドレイアウトを使用する親要素です。以下のプロパティを使用して、グリッド構造を定義します。
| プロパティ | 説明 |
|---|---|
display: grid / display: inline-grid |
要素をグリッドコンテナとして定義します。grid はブロックレベル要素として、inline-grid はインラインレベル要素として表示されます。 |
grid-template-columns / grid-template-rows |
グリッドの列と行のサイズを定義します。ピクセル、パーセンテージ、fr 単位などを指定できます。 |
grid-gap / grid-column-gap / grid-row-gap |
グリッドの行と列の間の隙間を指定します。 |
grid-template-areas |
ASCII文字を使用してグリッドの領域に名前を付け、レイアウトを定義します。 |
justify-items / align-items / place-items |
グリッドアイテムのセル内での水平方向と垂直方向の配置を制御します。 |
justify-content / align-content / place-content |
グリッドコンテナ全体の内容の配置を制御します。 |
grid-auto-columns / grid-auto-rows |
明示的に定義されていないグリッドトラックのサイズを指定します。 |
grid-auto-flow |
グリッドアイテムが自動的に配置される方向を制御します。 |
コード例:基本的なグリッドレイアウト
<div class="grid-container">
<div class="grid-item">アイテム 1</div>
<div class="grid-item">アイテム 2</div>
<div class="grid-item">アイテム 3</div>
</div>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr; /* 3等分の列を作成 */
grid-gap: 10px;
}
</style>
3. グリッドアイテム (Grid Item) プロパティ
グリッドアイテムは、グリッドコンテナの直接の子要素です。以下のプロパティを使用して、グリッド内での配置を制御します。
| プロパティ | 説明 |
|---|---|
grid-column-start / grid-column-end / grid-row-start / grid-row-end |
グリッドアイテムの開始位置と終了位置を指定します。 |
grid-column / grid-row |
grid-column-start / grid-column-end / grid-row-start / grid-row-end のショートハンドプロパティです。 |
justify-self / align-self / place-self |
グリッドアイテムのセル内での配置を制御します。グリッドコンテナのプロパティよりも優先されます。 |
コード例:アイテムの配置
<div class="grid-container">
<div class="grid-item">アイテム 1</div>
<div class="grid-item">アイテム 2</div>
<div class="grid-item" style="grid-column: 1 / 3;">アイテム 3 (2列にまたがる)</div>
</div>
4. CSS Grid レイアウトの例
ここでは、CSS Grid レイアウトを使用して作成できる一般的なレイアウトの例をいくつか紹介します。
例 1: 画像ギャラリー
<div class="gallery">
<img src="image1.jpg" alt="画像 1">
<img src="image2.jpg" alt="画像 2">
<img src="image3.jpg" alt="画像 3">
<img src="image4.jpg" alt="画像 4">
</div>
<style>
.gallery {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr)); /* レスポンシブな列幅 */
grid-gap: 10px;
}
</style>
例 2: サイドバーとメインコンテンツ
<div class="container">
<aside class="sidebar">サイドバー</aside>
<main class="content">メインコンテンツ</main>
</div>
<style>
.container {
display: grid;
grid-template-columns: 1fr 3fr; /* サイドバーとメインコンテンツの比率 */
grid-gap: 20px;
}
</style>
5. よくある質問 (FAQ)
- Q: CSS Grid と Flexbox の違いは何ですか?
A: Flexbox は 1 次元のレイアウトに適しており、行または列のいずれかを制御します。一方、CSS Grid は 2 次元のレイアウトに適しており、行と列の両方を同時に制御できます。 - Q: ブラウザの互換性はどうですか?
A: CSS Grid は、主要なブラウザの最新バージョンで広くサポートされています。古いブラウザをサポートする必要がある場合は、適切なフォールバックまたはポリフィルを使用することを検討してください。詳細については、Can I use を参照してください。
6. まとめ
CSS Grid レイアウトは、Webページレイアウトのための強力で柔軟なツールです。その直感的な構文と包括的な機能により、開発者は複雑なデザインを簡単に作成し、レスポンシブなWebエクスペリエンスを実現できます。この記事で紹介した概念と例を踏まえて、CSS Grid を活用してWebサイトを次のレベルに引き上げましょう。