
CSS関数:スタイルを操る魔法の杖
**説明:** CSS関数を分かりやすく解説します。定義、一般的な種類、構文規則、実際の適用例などを網羅し、CSS関数をより深く理解し、より柔軟で創造的なWebスタイルを作成するのに役立ちます。
**キーワード:** CSS, CSS関数, CSS Functions, Webスタイル, フロントエンド開発, CSSプロパティ, CSS値
一、CSS関数とは?
- CSS関数を「魔法の杖」に例え、CSSプロパティの値を動的に計算して生成できることを説明します。
- CSS関数の基本的な構文構造を説明します: `function-name(パラメータ1, パラメータ2, ...)` 。
- 一般的なCSS関数の種類を列挙します:カラー関数、数値関数、文字列関数、時間関数など。
二、一般的なCSS関数の詳細
1. カラー関数
-
**rgb()、rgba()、hsl()、hsla()**:
- 各関数の構文とパラメータの意味、およびそれらの違いを説明します。
- コード例を示し、これらの関数を使用してさまざまな色を作成する方法を説明します。
-
**透明度関数**:
- `opacity`プロパティの役割を説明します。
- コード例を示し、 `rgba()` と `hsla()` 関数を使用して要素の透明度を制御する方法を説明します。
| 関数 | 説明 | 構文 |
|---|---|---|
| rgb() | 赤、緑、青の値を使用して色を指定します。 | rgb(赤, 緑, 青) |
| rgba() | 赤、緑、青の値とアルファ値を使用して色を指定します。アルファ値は透明度を表します。 | rgba(赤, 緑, 青, アルファ) |
| hsl() | 色相、彩度、輝度の値を使用して色を指定します。 | hsl(色相, 彩度, 輝度) |
| hsla() | 色相、彩度、輝度、アルファ値を使用して色を指定します。アルファ値は透明度を表します。 | hsla(色相, 彩度, 輝度, アルファ) |
<div class="red">赤</div>
<div class="transparent-red">半透明の赤</div>
<style>
.red {
background-color: rgb(255, 0, 0);
}
.transparent-red {
background-color: rgba(255, 0, 0, 0.5);
}
</style>
2. 数値関数
-
**calc()** :
- `calc()`関数の強力な点、つまり異なる単位の数値計算を実行できることを説明します。
- コード例を示し、 `calc()` 関数を使用して要素の幅、高さ、マージンなどのプロパティを動的に計算する方法を説明します。
-
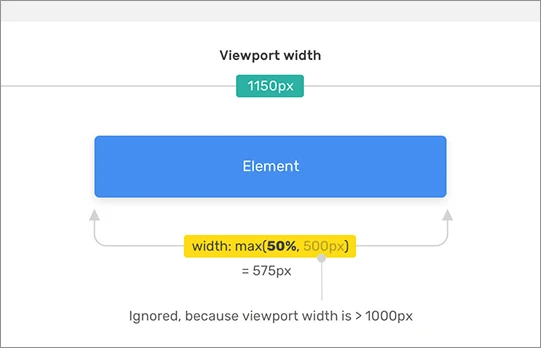
**min()、max()、clamp()**:
- これら3つの関数の役割、およびビューポートサイズに応じて要素のサイズを動的に調整する方法を説明します。
- コード例を示し、これら3つの関数を使用してレスポンシブレイアウトを実装する方法を説明します。
<div class="container">
<div class="sidebar">サイドバー</div>
<div class="content">メインコンテンツ</div>
</div>
<style>
.container {
display: flex;
}
.sidebar {
width: 200px;
}
.content {
width: calc(100% - 200px); /* 幅を動的に計算 */
}
</style>
3. 文字列関数
-
**attr()**:
- `attr()`関数がHTML要素の属性値を取得する方法を説明します。
- コード例を示し、 `attr()` 関数を使用して要素の属性に基づいてコンテンツを動的に設定する方法を説明します。
<a href="https://www.example.com" data-text="Example Website">リンク</a>
<style>
a::after {
content: " (" attr(data-text) ")"; /* data-text属性の値を取得 */
}
</style>
4. 時間関数
-
**transition**:
- トランジションアニメーションの概念、および `transition` プロパティの各パラメータを説明します。
- コード例を示し、 `transition` 関数を使用してスムーズなアニメーション効果を作成する方法を説明します。
-
**animation**:
- キーフレームアニメーションの概念、および `animation` プロパティの各パラメータを説明します。
- コード例を示し、 `animation` 関数を使用して複雑なアニメーション効果を作成する方法を説明します。
<button class="btn">クリック</button>
<style>
.btn {
padding: 10px 20px;
background-color: lightblue;
border: none;
transition: background-color 0.3s ease; /* トランジション効果を設定 */
}
.btn:hover {
background-color: lightgreen;
}
</style>
三、 CSS関数の適用シーン
- **レスポンシブレイアウト**: `min()`, `max()`, `clamp()` などの関数を使用して、画面サイズに応じて要素のスタイルを動的に調整します。
- **動的な色**: カラー関数を使用して、ユーザー操作やシステムテーマなどに基づいて要素の色を動的に変更します。
- **アニメーション効果**: `transition` や `animation` 関数を使用して、さまざまなクールなアニメーション効果を作成します。
四、 まとめ
- CSS関数は、Webスタイルのデザインに大きな柔軟性と制御性をもたらします。
- さまざまな種類のCSS関数を習得することで、より創造的でインタラクティブなWebページを作成できます。
五、 学習リソース
よくある質問
1. CSS関数を使うメリットは何ですか?
CSS関数を使用すると、スタイルシートに柔軟性と動的な機能がもたらされます。たとえば、`calc()`関数を使用すると、要素の幅や高さを計算で指定できます。これにより、メディアクエリを使用せずにレスポンシブなレイアウトを作成することが容易になります。
2. どのCSS関数を最初に学ぶべきですか?
最初に学ぶべきCSS関数は、`calc()`, `rgb()`, `rgba()`, `hsl()`, `hsla()`, `transition`, `animation` などです。これらの関数は、Webデザインで頻繁に使用され、スタイルシートに動的な機能を追加するのに役立ちます。
3. CSS関数のブラウザ互換性はどうですか?
ほとんどのモダンブラウザは、主要なCSS関数をサポートしています。ただし、一部の古いブラウザでは、特定の関数を使用できない場合があります。Can I UseなどのWebサイトで、使用する関数のブラウザ互換性を確認することをお勧めします。