
HTMLのborderとoutlineの違いは何ですか?
outlineとborderの違い
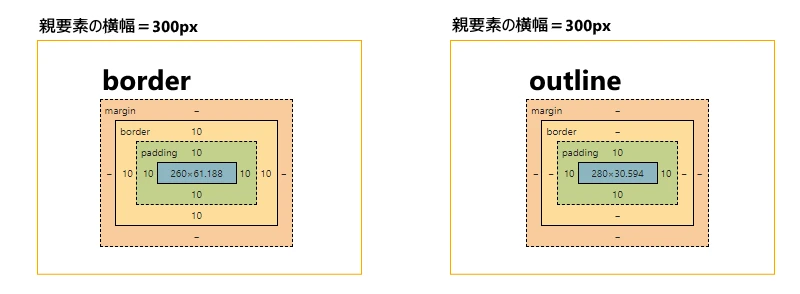
HTMLのスタイリングにおいて、borderとoutlineは外枠を装飾するためのプロパティですが、それぞれの役割と特性は異なります。最も大きな違いは、outlineは上下左右で同じ指定しかできないという点です。
borderの特徴
borderは、各辺(上、右、下、左)ごとに異なる太さ、色、線の種類を指定できます。以下のように柔軟に各辺のスタイリングを設定することが可能です。
<div class="example-border">Border Example</div>
この例では、それぞれの辺に異なるスタイルを適用しています。表で確認してみましょう:
| 辺 | 太さ | 色 | 線の種類 |
|---|---|---|---|
| 上 | 2px | 黒 | solid |
| 右 | 4px | 赤 | dashed |
| 下 | 3px | 青 | dotted |
| 左 | 5px | 緑 | double |
outlineの特徴
outlineは、全ての辺で同じスタイルを指定するしかありません。そのため、上下左右の概念がありません。以下の例を見てみましょう:
<div class="example-outline">Outline Example</div>
まとめ
このように、borderは細かいデザインを可能にする柔軟なプロパティであるのに対し、outlineは主にアクセスビリティやフォーカスインジケータとしてシンプルに使用されることが多いです。
さらに詳しい情報は、MDN Web Docsのborderおよびoutlineのページをご覧ください。
その他の参考記事:css outline border 違い