
JavaScript 入門: ウェブ開発の基礎を学ぶ
この文章では、JavaScript の基本的な概念と用途について解説し、この強力なプログラミング言語を学ぶための確固たる基盤を提供します。
1. JavaScript とは?
JavaScript は、ウェブページにインタラクティブ性と動的な効果を追加するために使用されるスクリプト言語です。 ウェブページのコンテンツを操作したり、ユーザー入力を処理したり、ネットワークリクエストを送信したりすることができます。 JavaScript は、HTML、CSS と並んで、ウェブ開発の三大コア技術の一つです。
2. JavaScript でできること
JavaScript を使用すると、ウェブサイトに様々な機能を追加することができます。
| カテゴリ | 例 |
|---|---|
| ウェブページのインタラクション | 動的な地図の作成、ユーザーのクリックへの応答、アニメーション効果の表示 |
| データ処理 | フォームデータの検証、計算の実行、テキストコンテンツの操作 |
| ネットワークリクエスト | サーバーとのインタラクション、データの取得と送信、ウェブページの動的な更新 |
| ゲーム開発 | JavaScript の Canvas API を使用した 2D および 3D ゲームの作成 |
| モバイルアプリ開発 | React Native などのフレームワークを利用したクロスプラットフォームモバイルアプリの開発 |
| デスクトップアプリ開発 | Electron などのフレームワークを使用したクロスプラットフォームデスクトップアプリの構築 |
3. JavaScript の特徴
- インタープリタ型言語: コンパイルが不要で、ブラウザによって直接解釈・実行されます。
- 動的型付け言語: 変数の型を宣言時に指定する必要がなく、代入時に自動的に推論されます。
- オブジェクト指向: カプセル化、継承、ポリモーフィズムなどのオブジェクト指向プログラミングの概念をサポートしています。
- イベント駆動: ユーザー操作やその他のイベントの発生に応じてコードが実行されます。
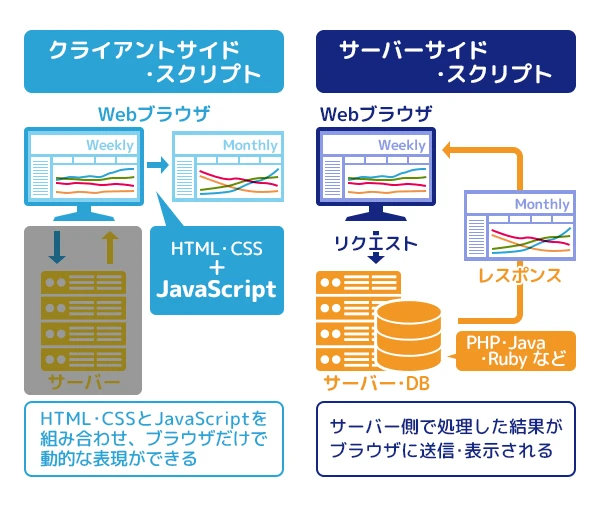
- クライアントサイドスクリプト言語: 主にユーザーのブラウザ上で動作し、スムーズなユーザーエクスペリエンスを提供します。
4. JavaScript の学習方法
JavaScript を学ぶ方法はたくさんあります。
- オンラインチュートリアルとドキュメント: MDN Web Docs や W3Schools などのウェブサイトでは、豊富な学習リソースが提供されています。
- インタラクティブな学習プラットフォーム: Codecademy や freeCodeCamp などのプラットフォームでは、インタラクティブなプログラミング演習が提供されています。
- 書籍やビデオコース: 自分の学習スタイルに合った書籍やビデオコースを選びましょう。
- 実践的なプロジェクト: 実際のウェブページやアプリケーションを構築することで、学んだ知識を定着させましょう。
まとめ
JavaScript は、用途が広く強力なプログラミング言語です。 JavaScript を習得することで、ウェブ開発の世界が広がり、豊富なキャリアアップの機会が得られます。
HTML コード例
<!DOCTYPE html>
<html>
<head>
<title>JavaScript の例</title>
</head>
<body>
<h1>こんにちは!</h1>
<button onclick="changeText()">クリックしてテキストを変更</button>
<script>
function changeText() {
document.querySelector('h1').textContent = 'JavaScript が動作しました!';
}
</script>
</body>
</html>
関連 Q&A
-
Q: JavaScript はフロントエンドとバックエンドのどちらで使われますか?
A: JavaScript は、もともとフロントエンド (クライアントサイド) の言語として開発されましたが、Node.js の登場により、バックエンド (サーバーサイド) でも使用されるようになりました。 -
Q: JavaScript を学ぶのに最適なオンラインリソースは何ですか?
A: MDN Web Docs や W3Schools は、初心者から上級者まで、JavaScript を学ぶための優れたオンラインリソースです。 -
Q: JavaScript を使ってどのようなものを作れますか?
A: JavaScript を使用すると、インタラクティブなウェブページ、ウェブアプリケーション、モバイルアプリ、ゲーム、デスクトップアプリなど、様々なものを作成できます。