
JavaScript Chrome 运行指南:浏览器控制台详解
Webサイトやウェブアプリケーション開発において、JavaScriptは欠かせないプログラミング言語です。そして、JavaScriptコードを実行し、デバッグする環境として、Google Chromeブラウザとその開発者ツールは非常に強力なツールです。
この記事では、Chromeブラウザを使ってJavaScriptを実行する方法、特に開発者ツールのコンソールに焦点を当て、基本的な使い方から応用的なテクニックまで解説していきます。
Chrome 開発者ツール:Web 開発者の利器
Chrome開発者ツールは、WebページのHTML、CSS、JavaScriptのコードをリアルタイムで確認、編集、デバッグすることができる、Web開発者にとって必須のツールです。
開発者ツールの機能
- HTMLとCSSの確認と編集
- JavaScriptのデバッグ
- ネットワークリクエストの監視
- パフォーマンス分析
- セキュリティチェック
主要なパネル
開発者ツールには、様々な機能を提供するパネルが用意されています。主なパネルは以下の通りです。
| パネル名 | 機能 |
|---|---|
| Elements | HTMLとCSSの確認と編集 |
| Console | JavaScriptの実行とデバッグ |
| Sources | JavaScriptファイルのデバッグ |
| Network | ネットワークリクエストとレスポンスの監視 |
| Performance | ページのパフォーマンス分析 |
開発者ツールの開き方
- ショートカットキー: `Ctrl` + `Shift` + `J` (Windows) / `Command` + `Option` + `J` (Mac)
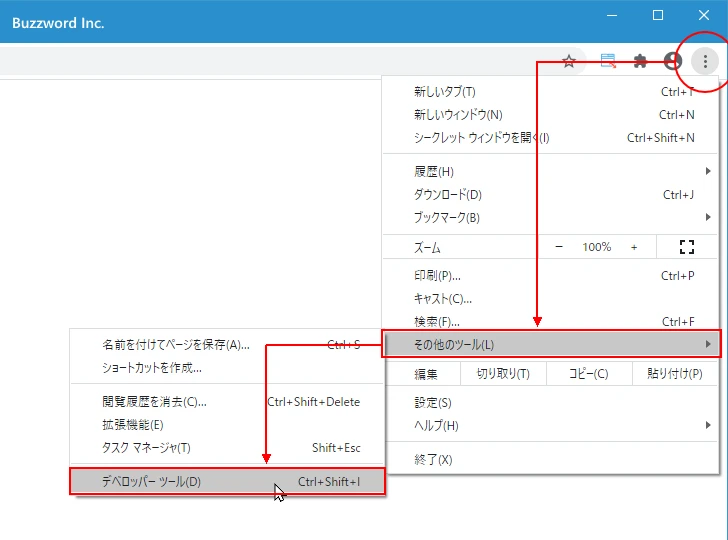
- メニューから開く: Chromeメニュー > その他のツール > 開発者ツール
- ページ上で右クリック: 「検証」を選択
JavaScript 控制台:代码执行与调试中心
開発者ツールの「Console」パネルは、JavaScriptコードを実行し、その結果を確認したり、デバッグを行ったりするためのインタラクティブな環境を提供します。
コンソールの機能
- JavaScriptコードの実行
- DOM操作
- ネットワークリクエストの監視
- エラーメッセージの確認
- ログ出力
- タイマーの実行
基本的なコンソールコマンド
コンソールでは、様々なコマンドやAPIを使用して、JavaScriptコードの実行やデバッグを行うことができます。よく使うコマンドをいくつか紹介します。
| コマンド | 説明 |
|---|---|
console.log() |
コンソールにログを出力します。 |
console.error() |
コンソールにエラーメッセージを出力します。 |
console.warn() |
コンソールに警告メッセージを出力します。 |
console.time() & console.timeEnd() |
コードの実行時間を計測します。 |
console.table() |
配列やオブジェクトをテーブル形式で出力します。 |
コンソールでのデバッグ
コンソールでは、JavaScriptコードをステップ実行したり、変数の値を確認したり、ブレークポイントを設定したりすることで、デバッグを行うことができます。
<script>
function add(a, b) {
// debugger; // ブレークポイントを設定
return a + b;
}
let result = add(10, 5);
console.log(result); // 結果: 15
</script>
常見錯誤處理與调试技巧
JavaScriptの開発では、エラーは避けられません。Chromeの開発者ツールは、エラーの発生場所を特定し、原因を究明するために役立つ情報を提供します。
一般的なJavaScriptエラー
- SyntaxError:文法エラー
- ReferenceError:存在しない変数を参照しようとしたエラー
- TypeError:変数の型が不正な場合のエラー
エラーメッセージの読み方
コンソールに表示されるエラーメッセージには、エラーの種類、発生場所、原因などの情報が含まれています。
Uncaught TypeError: Cannot read property 'length' of undefined
at script.js:10:20
Uncaught TypeError:エラーの種類Cannot read property 'length' of undefined:エラーの原因script.js:10:20:エラーが発生したファイル名、行番号、文字位置
デバッグのヒント
console.log()を使用して変数の値を確認する- ブレークポイントを設定してコードの実行を一時停止する
- ステップ実行を使用してコードを1行ずつ実行する
進階應用:利用控制台提升開發效率
コンソールは、基本的なデバッグ以外にも、開発効率を向上させるための様々な機能を提供しています。
便利なコンソールコマンド
$:document.querySelector()のショートカット$$:document.querySelectorAll()のショートカット$_:最後に評価された式の値
パフォーマンス分析
コンソールには、JavaScriptコードの実行時間を計測する機能があります。これを使用して、コードのパフォーマンスを分析し、ボトルネックを特定することができます。
console.time('処理時間');
// 処理内容
console.timeEnd('処理時間');
まとめ
この記事では、Chromeの開発者ツール、特にコンソールを使用してJavaScriptコードを実行、デバッグする方法について解説しました。 コンソールは、JavaScript開発において非常に強力なツールであり、その機能をマスターすることで、開発効率を大幅に向上させることができます。
関連情報
Q&A
Q1. コンソールでJavaScriptファイルを読み込むことはできますか?
A1. はい、できます。<script>タグを使用してHTMLファイルにJavaScriptファイルを読み込むか、または「Sources」パネルを使用してJavaScriptファイルを直接開くことができます。
Q2. コンソールで定義した変数は、ページが再読み込みされた後も保持されますか?
A2. いいえ、保持されません。コンソールで定義した変数は、ページが再読み込みされると消去されます。
Q3. コンソールで入力したコマンド履歴を確認することはできますか?
A3. はい、できます。コンソールで上向き矢印キーを押すと、過去に入力したコマンドが表示されます。