
JavaScript 変数:詳細と使用方法
**説明:** JavaScript 変数を分かりやすく解説します。変数宣言、命名規則、データ型、スコープ、注意事項などを網羅し、JavaScript 変数の基礎知識を効率的に習得できます。
1. JavaScript 変数とは?
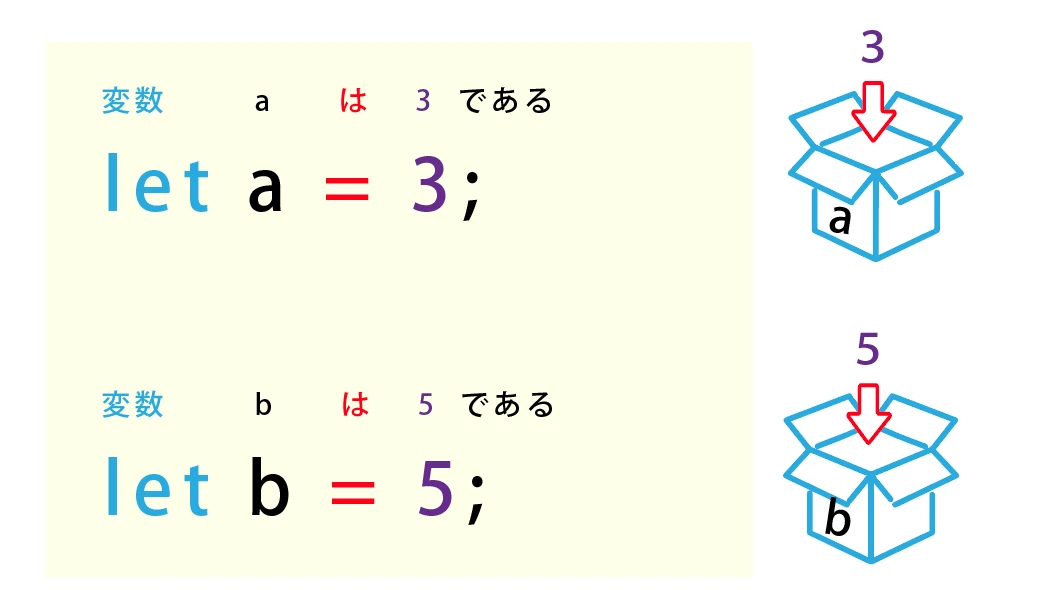
- 変数は、データを格納するための容器です。
- JavaScript の変数は、ゆるい型付けなので、あらゆる種類のデータを格納できます。
2. JavaScript 変数宣言
- `var`、`let`、`const` キーワードを使用して変数を宣言します。
- `var`:関数スコープ、変数ホイスティングが発生します。
- `let`:ブロックスコープ、変数ホイスティングは発生しません。
- `const`:定数を宣言します。初期化は必須です。
- 宣言せずに直接値を代入された変数は、自動的にグローバル変数になります。
3. JavaScript 変数命名規則
- 変数名は大文字と小文字を区別します。
- 変数名は、英字、アンダースコア "_ "、またはドル記号 "$" で始める必要があります。
- 変数名には、英数字、アンダースコア、ドル記号を使用できます。
- 予約語を変数名として使用することはできません。
4. JavaScript データ型
- JavaScript 変数は、以下を含むさまざまな種類のデータを格納できます。
- 数値
- 文字列
- 真偽値
- 配列
- オブジェクト
- Null
- Undefined
| データ型 | 説明 | 例 |
|---|---|---|
| 数値 | 整数または浮動小数点数 | 10, 3.14 |
| 文字列 | テキストデータ | "こんにちは", '世界' |
| 真偽値 | 真または偽 | true, false |
| 配列 | 複数の値を格納する順序付けられたリスト | [1, 2, 3], ["りんご", "バナナ", "みかん"] |
| オブジェクト | キーと値のペアのコレクション | { name: "田中", age: 30 } |
| Null | 値がないことを表す | null |
| Undefined | 変数に値が代入されていないことを表す | undefined |
5. JavaScript 変数のスコープ
- グローバル変数: 関数の外部で宣言された変数。グローバルスコープを持ちます。
- ローカル変数: 関数の内部で宣言された変数。ローカルスコープを持ちます。
- ブロックスコープ: `let` と `const` で宣言された変数。宣言されたコードブロック内でのみ有効です。
<script>
// グローバル変数
var globalVar = "グローバル";
function myFunction() {
// ローカル変数
var localVar = "ローカル";
if (true) {
// ブロックスコープ変数
let blockVar = "ブロック";
console.log(blockVar); // "ブロック" が出力されます
}
console.log(localVar); // "ローカル" が出力されます
console.log(globalVar); // "グローバル" が出力されます
// console.log(blockVar); // エラー!blockVar はブロックスコープなので、このスコープ内ではアクセスできません。
}
myFunction();
console.log(globalVar); // "グローバル" が出力されます
// console.log(localVar); // エラー!localVar はローカルスコープなので、このスコープ内ではアクセスできません。
</script>
6. JavaScript 変数ホイスティング
- `var` で宣言された変数は、変数ホイスティングが発生します。つまり、変数の宣言が関数スコープの先頭に移動します。
- `let` と `const` で宣言された変数は、変数ホイスティングは発生しません。
<script>
console.log(myVar); // undefined が出力されます
var myVar = "こんにちは";
console.log(myVar); // "こんにちは" が出力されます
</script>
7. JavaScript 変数の注意点
- 変数名は、説明的で分かりやすいものにする必要があります。
- 名前の衝突を防ぐため、グローバル変数の使用は避けてください。
- コードの保守性を高めるために、定数には `const` を使用してください。
- 予期せぬエラーを防ぐために、変数のスコープを理解してください。
参考資料
よくある質問
Q1: `let` と `var` の違いは何ですか?
A1: `let` はブロックスコープ、`var` は関数スコープです。また、`let` は変数ホイスティングが発生しませんが、`var` は発生します。詳しくは、JavaScript 変数のスコープとJavaScript 変数ホイスティングのセクションをご覧ください。
Q2: 定数とは何ですか?どのように宣言しますか?
A2: 定数は、値を変更できない変数です。`const` キーワードを使用して宣言します。宣言時に初期化が必須です。例えば、`const PI = 3.141592;` のように宣言します。
Q3: 変数のデータ型はどのようにして確認できますか?
A3: `typeof` 演算子を使用することで、変数のデータ型を確認できます。例えば、`typeof myVar` のように使用します。