
JavaScriptでできること
JavaScriptは、Webページにインタラクティブ性や動的な機能を追加するために広く使用されているプログラミング言語です。 本稿では、JavaScriptを用いてできることを具体例を交えて紹介します。
Webブラウザの機能制御
JavaScriptを使うと、Webブラウザの様々な機能を制御することができます。例えば、以下のようなことができます。 * **コンテンツの動的な変更:** - HTML要素の内容を動的に変更したり、新しい要素を追加したりできます。 - 例えば、ユーザーの入力に応じて表示内容を変えたり、ボタンクリック時に新しい情報を表示したりできます。
<button id="changeTextButton">テキストを変更</button>
<p id="targetText">元のテキスト</p>
<script>
const button = document.getElementById('changeTextButton');
const target = document.getElementById('targetText');
button.addEventListener('click', () => {
target.textContent = '変更後のテキスト';
});
</script>
- アニメーションの実装: - 要素を滑らかに移動させたり、フェードイン・フェードアウトなどのアニメーション効果を加えることができます。 - これにより、視覚的に魅力的でユーザーフレンドリーなWebページを作成できます。
<button id="moveButton">ボックスを移動</button>
<div id="movingBox" style="width: 100px; height: 100px; background-color: red; position: absolute;"></div>
<script>
const button = document.getElementById('moveButton');
const box = document.getElementById('movingBox');
button.addEventListener('click', () => {
box.style.transition = 'left 1s ease';
box.style.left = '200px';
});
</script>
- ユーザーとのインタラクション: - マウスのクリックやキーボード入力などのユーザーのアクションに反応して、特定の処理を実行することができます。 - これにより、ユーザーがWebページと対話的にやり取りできるようになります。
<input type="text" id="userInput" placeholder="名前を入力してください">
<button id="greetButton">挨拶</button>
<p id="greeting"></p>
<script>
const input = document.getElementById('userInput');
const button = document.getElementById('greetButton');
const greeting = document.getElementById('greeting');
button.addEventListener('click', () => {
const name = input.value;
greeting.textContent = `こんにちは、${name}さん!`;
});
</script>
- データの検証と処理: - フォームに入力されたデータが正しい形式であるかどうかを検証したり、入力されたデータを加工して表示したりすることができます。 - これにより、データの整合性を保ち、より安全で信頼性の高いWebアプリケーションを構築できます。
<form id="myForm">
<input type="email" id="email" placeholder="メールアドレス" required>
<button type="submit">送信</button>
</form>
<script>
const form = document.getElementById('myForm');
form.addEventListener('submit', (event) => {
const email = document.getElementById('email').value;
if (!validateEmail(email)) {
alert('有効なメールアドレスを入力してください。');
event.preventDefault(); // 無効な場合は送信をキャンセル
}
});
function validateEmail(email) {
// メールアドレスの形式チェック (簡易的な例)
return /^[^\s@]+@[^\s@]+\.[^\s@]+$/.test(email);
}
</script>
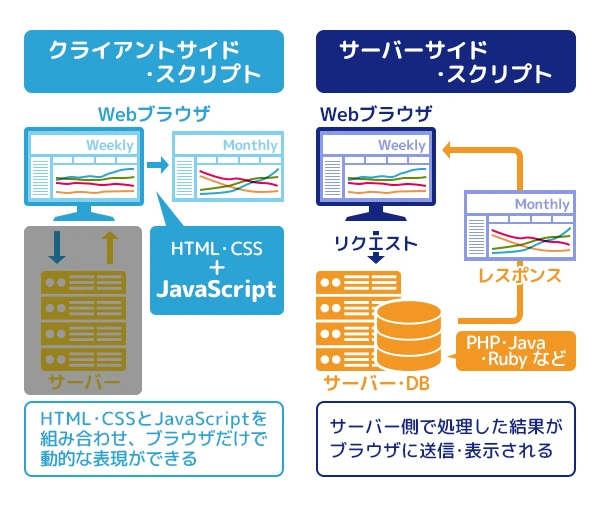
サーバーサイド JavaScript (Node.js)
近年では、Node.js という JavaScript をサーバー側で実行するためのライブラリも登場しており、Web 開発だけでなく、サーバー側の開発にも使われるようになっています。
Node.js の特徴
| 特徴 | 説明 |
|---|---|
| 高速な処理 | Node.js はイベント駆動型の非同期処理モデルを採用しているため、高速な処理が可能です。 |
| スケーラビリティ | Node.js は軽量でスケーラブルなため、大規模な Web アプリケーションの開発にも適しています。 |
| JavaScript で統一 | フロントエンドとバックエンドの両方で JavaScript を使用できるため、開発効率が向上します。 |
JavaScript の可能性
JavaScript は、Web ページに動的な機能を追加するだけでなく、様々な用途に利用できる汎用性の高いプログラミング言語です。
- Web アプリケーション開発:
- React, Vue.js, Angular などの JavaScript フレームワークを使用して、高度な Web アプリケーションを開発することができます。
- モバイルアプリケーション開発:
- React Native, Ionic などのクロスプラットフォーム開発フレームワークを使用して、iOS や Android のモバイルアプリケーションを開発することができます。
- ゲーム開発:
- Phaser, PixiJS などのゲームエンジンを使用して、ブラウザ上で動作するゲームを開発することができます。
- デスクトップアプリケーション開発:
- Electron などのフレームワークを使用して、クロスプラットフォームのデスクトップアプリケーションを開発することができます。
まとめ
JavaScript は、Web 開発において必須のプログラミング言語となっており、その用途は年々広がっています。基本的な文法を習得するだけで、Web ページに様々な機能を追加することができます。
参考文献
Q&A
Q1: JavaScript を学ぶにはどうすれば良いですか?
A1: オンライン学習サイトや書籍などを活用して学習することができます。初心者向けの無料学習サイトも多数ありますので、自分に合った方法で学習を進めていきましょう。
Q2: JavaScript でどのような Web アプリケーションを開発できますか?
A2: JavaScript を使用すると、EC サイト、SNS、ブログ、業務システムなど、多種多様な Web アプリケーションを開発することができます。
Q3: JavaScript は将来性のある言語ですか?
A3: JavaScript は Web 開発において非常に重要な言語であり、今後も需要は高いと予想されます。そのため、JavaScript を習得することは、将来性のあるスキルと言えるでしょう。
その他の参考記事:JavaScript の概要