
javascriptの非同期通信の機能を使うことによって 動的なユーザインタフェースを画面遷移を伴わずに実現する技術はどれか。
"javascriptの非同期通信の機能を使うことによって 動的なユーザインタフェースを画面遷移を伴わずに実現する技術はどれか。" この問いの答えは、Ajax (Asynchronous JavaScript and XML) です。この記事では、Ajaxとは何か、その仕組み、メリット・デメリット、そして具体的な使用方法について解説します。
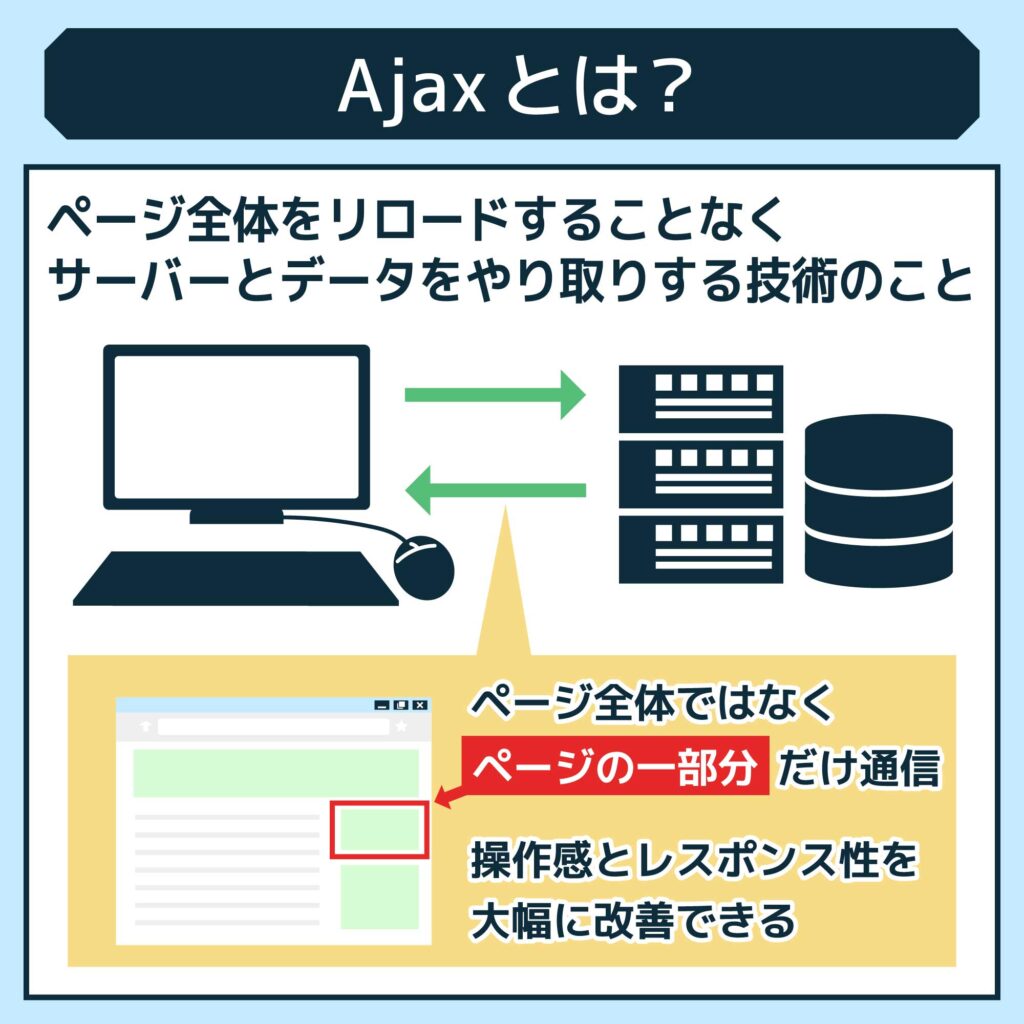
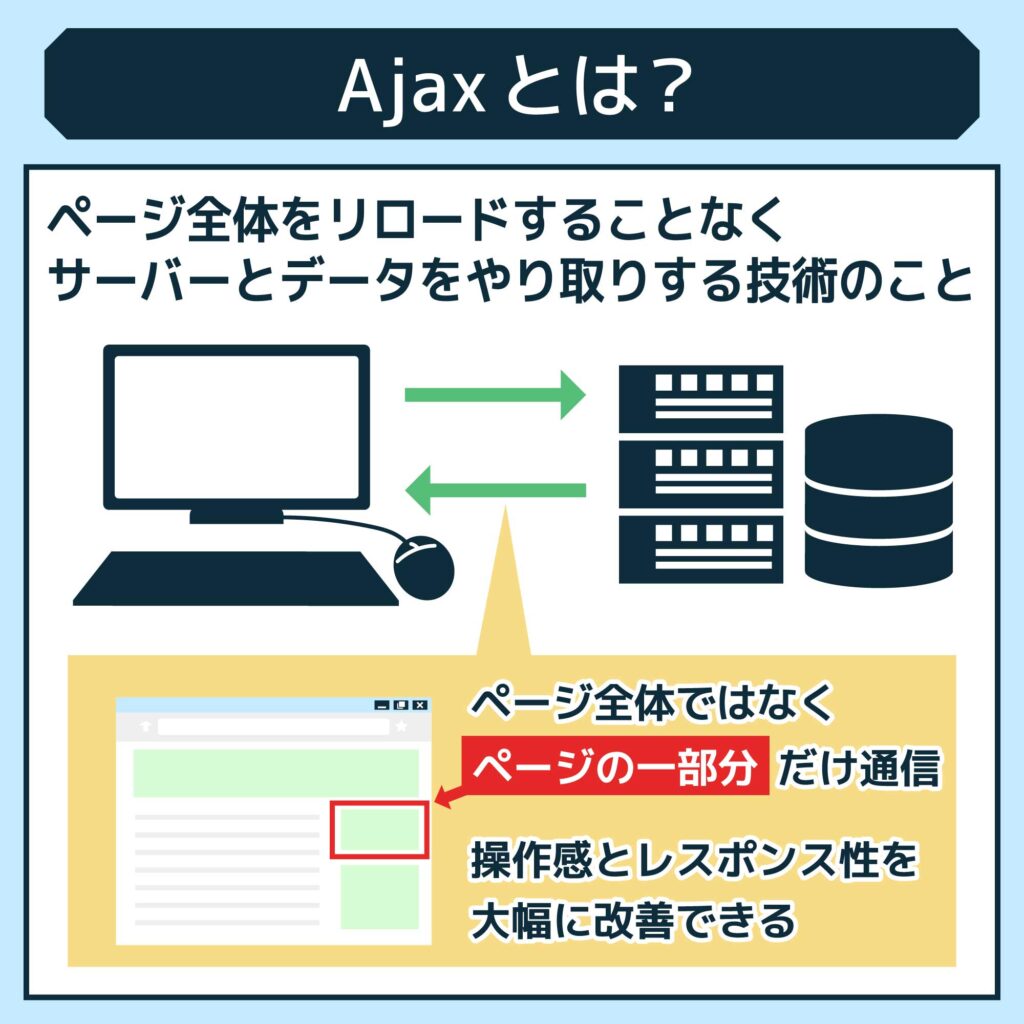
Ajaxとは?
Ajaxは、JavaScriptの非同期通信機能を活用し、Webページ全体をリロードすることなく、サーバーとデータのやり取りを行う技術です。これにより、画面遷移を伴わずにWebページの一部を動的に更新することが可能になります。ユーザーはシームレスな操作体験を得ることができ、Webアプリケーションの応答性と操作性が向上します。
Ajaxの仕組み
Ajaxは、主に以下のステップで動作します。
-
ユーザーがWebページ上で何らかのアクション(ボタンクリックなど)を実行します。
-
JavaScriptがXMLHttpRequestオブジェクト(もしくはFetch API)を作成し、サーバーに非同期リクエストを送信します。
-
サーバーはリクエストを処理し、結果を返します。
-
JavaScriptはサーバーから返されたデータを受け取り、WebページのDOMを操作して、画面の一部を更新します。
Ajaxのメリット
-
高速なレスポンス: ページ全体をリロードする必要がないため、ユーザーへのレスポンス速度が向上します。
-
シームレスなユーザー体験: 画面遷移がないため、ユーザーはより自然で快適な操作体験を得られます。
-
帯域幅の節約: ページ全体ではなく、必要なデータのみを送受信するため、通信量を削減できます。
-
動的なWebアプリケーションの実現: リアルタイムなデータ更新やインタラクティブな機能を実現できます。
Ajaxのデメリット
-
JavaScriptが無効な環境では動作しない: JavaScriptが必須となるため、JavaScriptが無効なブラウザではAjaxを利用できません。
-
ブラウザの「戻る」ボタンが正常に動作しない可能性がある: 画面遷移を伴わないため、履歴管理が複雑になり、「戻る」ボタンの挙動が予期しないものになる場合があります。
-
セキュリティ上の懸念: JavaScriptを使用するため、クロスサイトスクリプティング(XSS)などの脆弱性対策が必要です。
-
複雑な実装: 非同期処理のため、コードが複雑になりがちです。
Ajaxの使用方法(例)
const xhr = new XMLHttpRequest();
xhr.open('GET', 'data.json');
xhr. function() {
if (xhr.status >= 200 && xhr.status < 300) {
const data = JSON.parse(xhr.response);
document.getElementById('result').textContent = data.message;
} else {
console.error('データの取得に失敗しました');
}
};
xhr.onerror = function() {
console.error('エラーが発生しました');
};
xhr.send();
fetch('data.json')
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => {
document.getElementById('result').textContent = data.message;
})
.catch(error => {
console.error('Fetch Error:', error);
});
まとめ
Ajaxは、JavaScriptの非同期通信機能を活用することで、画面遷移を伴わずに動的なユーザインタフェースを実現する技術です。Webアプリケーション開発において、ユーザー体験の向上や機能の拡張に大きく貢献します。メリット・デメリットを理解し、適切に活用することで、より高度なWebアプリケーション開発が可能になります。
関連する質問と回答
- Ajaxによるデータ取得の主な利点は何ですか?
ページの再読み込み無しにサーバーデータを取得でき、ユーザー体験が向上します。
- Ajaxの主な欠点は何ですか?
ブラウザの互換性問題やセキュリティの懸念があります。
- JSONとXMLの違いは何ですか?
JSONはより軽量で可読性が高く、JavaScriptとの互換性が高いです。