
ブラウザでHTMLを編集できますか?
答えは「はい」です!ブラウザで直接HTMLを編集して、Webページがどのように表示されるかをリアルタイムで確認できます。これは、Web開発の学習や、ちょっとした変更をすばやくテストするのに非常に便利な方法です。
ブラウザの開発者ツールを使用する
ほとんどの最新のブラウザには、「開発者ツール」と呼ばれる機能が組み込まれています。開発者ツールを使用すると、WebページのHTML、CSS、JavaScriptを表示および編集できます。
開発者ツールを開く方法はいくつかあります。
- Webページ上で右クリックし、「検証」「ページのソースを表示」「要素を調査」などのオプションを選択します。
- ブラウザのメニューから開発者ツールを開きます。
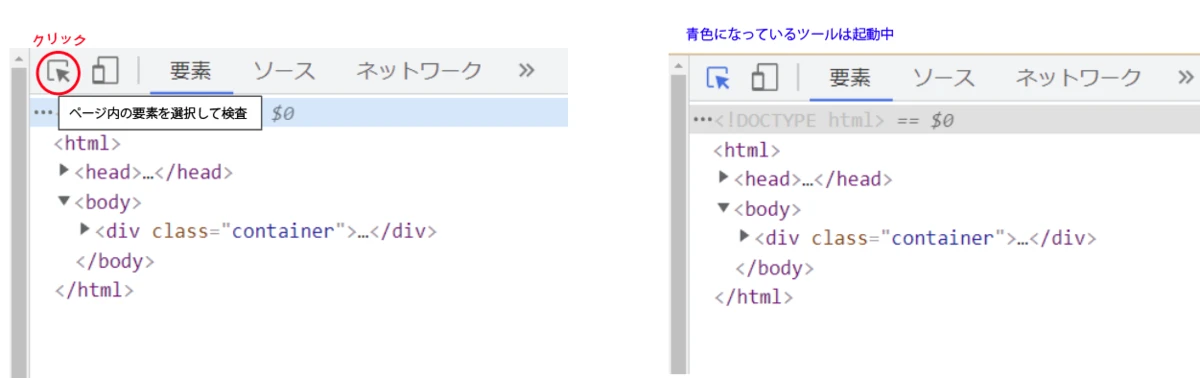
ElementsタブでHTMLを編集する
開発者ツールを開くと、「Elements」(または同様の名前のタブ)が表示されます。このタブには、WebページのHTML構造が表示されます。
| 操作 | 説明 |
|---|---|
| HTML要素の選択 | Elementsタブ内でHTML要素をクリックするか、ページ上の要素にカーソルを合わせて選択します。 |
| HTMLの編集 | 選択したHTML要素をダブルクリックして編集します。 |
| 変更の確認 | HTMLを編集すると、変更がリアルタイムでWebページに反映されます。 |
簡単な例:ボタンの色の変更
ボタンの
background-color- ボタンを右クリックし、「検証」を選択します。
- Elementsタブで、ボタンのHTML要素を探します。
- ボタンのスタイルを定義している
属性、または関連するCSSクラスを探します。style
プロパティを見つけ、値を変更します。background-color
例えば、以下のように変更できます。
html
<button style="background-color: blue;">ボタン</button>
変更すると、ボタンの背景色がすぐに青に変わります。
重要な注意点
ブラウザで行ったHTMLの変更は一時的なものです。ページを更新すると、変更は失われます。変更を永続的にするには、Webページのソースコードを編集する必要があります。
よくある質問
Q1: すべてのブラウザでHTMLを編集できますか?
A1: はい、ほとんどの最新のブラウザには、HTMLを編集するための開発者ツールが組み込まれています。ただし、ブラウザによって機能や操作方法が異なる場合があります。
Q2: ブラウザでHTMLを編集する利点は何ですか?
A2: ブラウザでHTMLを編集すると、変更をリアルタイムで確認できるため、Webページの開発やデバッグに役立ちます。
Q3: ブラウザで行ったHTMLの変更を保存できますか?
A3: いいえ、ブラウザで行ったHTMLの変更は一時的なものです。ページを更新すると、変更は失われます。変更を永続的にするには、Webページのソースコードを編集する必要があります。