
HTMLで表を作るには?
HTMLで表を作るためには、以下の4つのタグを使います。
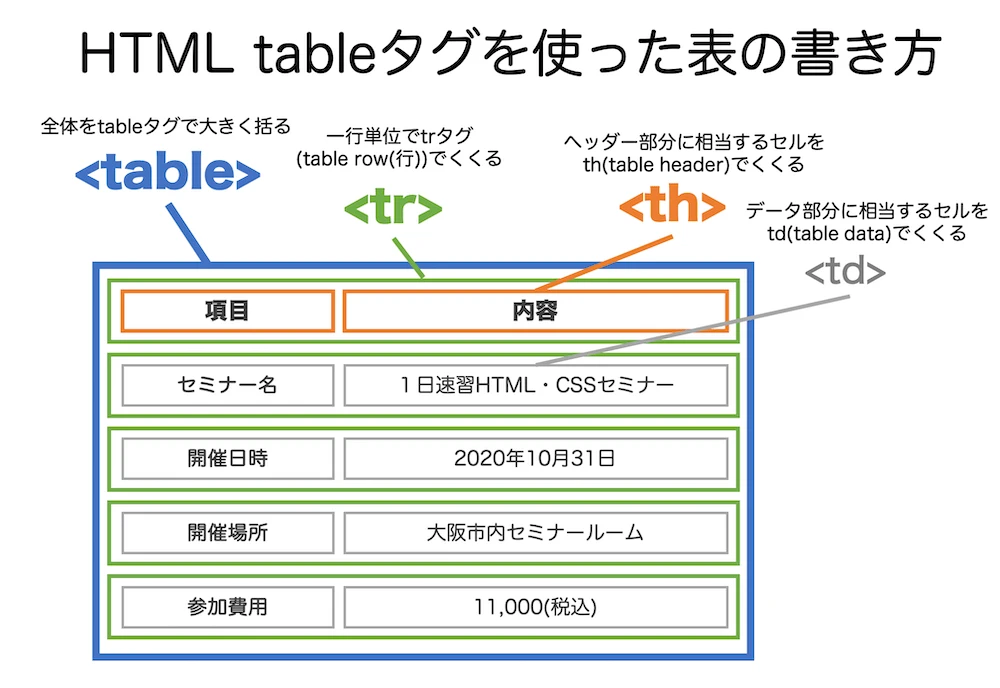
<table>: 表全体を定義するタグ<tr>: 表の行を定義するタグ<th>: 表のヘッダーセルを定義するタグ<td>: 表のデータセルを定義するタグ
各タグの使い方
<table>タグ
<table>タグは、表全体を囲むために使用します。表を作成するには、まず<table>タグで始まり、</table>タグで閉じます。
<tr>タグ
<tr>タグは、表の行を定義するために使用します。1つの行を作成するには、<tr>タグで始まり、</tr>タグで閉じます。行の中に、ヘッダーセル (<th>) やデータセル (<td>) を入れることができます。
<th>タグ
<th>タグは、表のヘッダーセルを定義するために使用します。ヘッダーセルは、通常、太字で表示され、その行または列の見出しとして機能します。
<td>タグ
<td>タグは、表のデータセルを定義するために使用します。データセルには、テキスト、画像、リンクなど、さまざまなコンテンツを含めることができます。
表作成の例
以下は、簡単な表を作成する例です。
<table>
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中太郎</td>
<td>30</td>
</tr>
<tr>
<td>鈴木花子</td>
<td>25</td>
</tr>
</table>このコードは、以下のような表を作成します。
| 名前 | 年齢 |
|---|---|
| 田中太郎 | 30 |
| 鈴木花子 | 25 |
よくある質問
Q1: 表に罫線を追加するにはどうすればよいですか?
A1: <table>タグにborder属性を追加します。例えば、<table border="1">とすると、表全体に罫線が追加されます。
Q2: セルの幅や高さを変更するにはどうすればよいですか?
A2: <th>タグや<td>タグにwidth属性やheight属性を追加します。例えば、<td width="200">とすると、セルの幅が200ピクセルになります。
Q3: セルの内容を中央揃えにするにはどうすればよいですか?
A3: <th>タグや<td>タグにstyle属性を追加し、text-align: center;とします。例えば、<td style="text-align: center;">とすると、セルの内容が中央揃えになります。