
HTMLタグ<ins>とは?
HTMLのマークアップにおいて、文書に加えられた変更点を明確に示すことは、特に複数人で編集作業を行う場合や、変更履歴を管理する上で非常に重要です。そのために使用されるタグの一つに「<ins>」タグがあります。この記事では、「<ins>」タグの役割、使い方、そして使用上の注意点について詳しく解説していきます。
<ins>タグの基本
「<ins>」とは「insert」(挿入する)の略称であり、その名の通り、文書に後から追加された箇所を示す際に使用します。具体的には、変更前の文書に対して、<ins>タグで囲まれた部分が新しく追加されたことを意味します。
<ins>タグの使い方
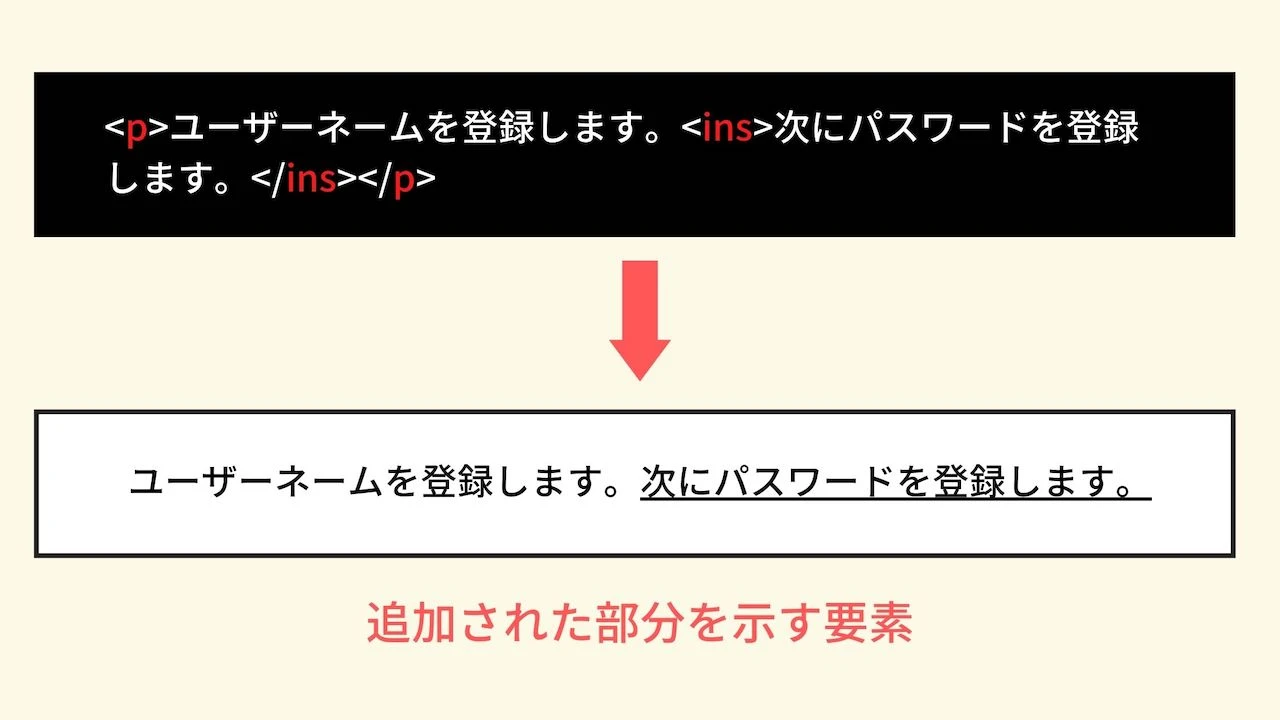
基本的な使い方は、追加された部分を<ins>タグで囲むだけです。例えば、
<p>このリンゴは<ins>とても</ins>美味しいです。</p>と記述すると、「このリンゴはとても美味しいです。」と表示され、「とても」の部分が後から追加されたことが視覚的に分かります。
<ins>タグの表示
デフォルトでは、ブラウザは<ins>タグで囲まれた部分を下線付きで表示します。これは、追加された部分がはっきりと認識できるようにするためです。ただし、CSSを用いることで表示を変更することも可能です。
<ins>タグの使用例
<ins>タグは、ブログ記事の修正や、契約書などの法的文書の変更履歴を示す際など、様々な場面で活用されます。以下に具体的な例を挙げます。
| 場面 | 例 |
|---|---|
| ブログ記事の修正 |
修正前: この記事では、HTMLの基本について解説します。 修正後: この記事では、HTMLの基礎について解説します。 |
| 契約書の変更履歴 |
第3条 (支払い期限) 支払期限は、請求書の受領日から30日以内とする。 |
<ins>タグに関するQA
Q1: <ins>タグと<del>タグの違いは何ですか?
A1: <ins>タグは文書に追加された部分を、<del>タグは削除された部分をそれぞれ示します。対になって使用されることが多いですが、どちらか一方のみを使用することも可能です。
Q2: <ins>タグの表示を変更できますか?
A2: はい、CSSを使用することで下線以外の表示に変更したり、色やフォントを変更したりできます。
Q3: <ins>タグはSEOに影響しますか?
A3: <ins>タグ自体は直接SEOに影響を与えることはありません。しかし、コンテンツの更新や修正をユーザーに分かりやすく伝えることで、間接的にSEO効果に繋がる可能性はあります。
その他の参考記事:blink html