
HTMLフォーム作成:基本から実践まで
HTMLフォーム作成は、Webサイトでユーザーインタラクションを実現する上で不可欠な技術です。問い合わせフォーム、ログイン画面、アンケートなど、様々な場面で活用されます。この記事では、HTMLフォーム作成の基本から、様々なフォーム要素、そして実践的なフォーム作成例までを分かりやすく解説します。
1. フォームの基本:<form> タグから始めよう
HTMLフォームは、<form>タグで囲まれた領域にフォーム要素を配置することで作成します。 <form>タグには、以下の属性を指定します。
action: フォームデータの送信先URLを指定します。method: フォームデータの送信方法を指定します(getまたはpost)。
以下は基本的なフォームの例です:
method属性で指定する送信方法には特徴があります:
- GET: データがURLにクエリ文字列として付加されます。簡単な検索フォームなどに適しています。
- POST: データがリクエストボディに含まれます。大きなデータや機密情報を扱う場合に適しています。
2. 様々なフォーム要素:テキスト入力からボタンまで
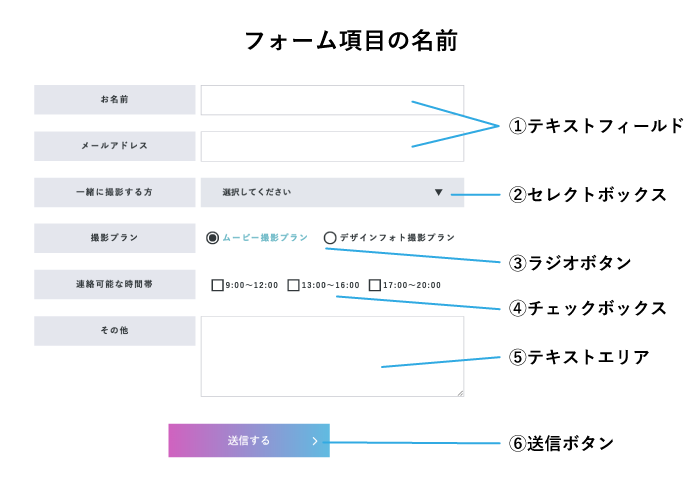
HTMLフォームには、用途に応じた様々な入力要素が用意されています。以下に主な要素とその用途を紹介します。
- テキストフィールド (
<input type="text">)
1行のテキスト入力に使用します。
- パスワードフィールド (
<input type="password">)
パスワード入力に使用します。入力された文字は伏字で表示されます。
- メールアドレス入力 (
<input type="email">)
メールアドレスを入力するためのフィールドです。入力値の形式チェックが自動で行われます。
- 数値入力フィールド (
<input type="number">)
数値専用の入力フィールドです。
- テキストエリア (
<textarea>)
複数行のテキスト入力が可能なエリアです。
- セレクトボックス (
<select>)
ドロップダウン形式で選択肢を表示します。
- ラジオボタン (
<input type="radio">)
複数の選択肢から1つを選ぶ場合に使用します。
- チェックボックス (
<input type="checkbox">)
複数の選択肢から複数を選ぶ場合に使用します。
- 送信ボタン (
<input type="submit">)
フォームを送信するためのボタンです。
- リセットボタン (
<input type="reset">)
フォームの入力内容をリセットします。
3. ラベルとフォーム要素の連携:<label> タグでユーザビリティ向上
<label>タグを使用することで、フォーム要素とラベルを関連付けることができます。for属性に対応するフォーム要素のidを指定すると、ラベルをクリックすることで関連付けられたフォーム要素にフォーカスが移動します。
これにより、フォームのアクセシビリティとユーザビリティが向上します。
4. フォーム要素のグループ化:fieldsetとlegend
<fieldset>タグを使用してフォーム要素をグループ化し、<legend>タグでグループのタイトルを設定することで、フォームを視覚的に整理できます。
5. 実践的なフォーム作成例:お問い合わせフォーム
以下は、基本的な問い合わせフォームの例です。
まとめ:HTMLフォーム作成でWebサイトをインタラクティブに
HTMLフォーム作成は、Webサイトにおけるユーザーインタラクションを構築するための基本的な技術です。この記事で紹介した要素とテクニックを理解することで、問い合わせフォームやログイン画面など、実用的なフォームを簡単に作成できるようになります。Webサイトをより便利で魅力的にするために、ぜひHTMLフォーム作成を活用してください。
詳しい情報は、以下のリンクを参考にしてください:
よくある質問 (FAQ)
- Q1: HTMLフォームはどのように送信されますか?
- A1: フォームは、ユーザーが「送信」ボタンをクリックすることによって送信されます。
- Q2: フォームのデータはどこに送信されますか?
- A2: フォームの「action」属性に指定されたURLに送信されます。
- Q3: 数値やメールアドレスの入力を検証する方法は?
- A3: <input>要素の「type」属性を使用して、数値やメールアドレスの形式を自動的に検証できます。