
HTML基本構造: ゼロから学ぶウェブページ構築
この文章では、HTMLの基本構造について、初心者の方にも分かりやすく解説していきます。文書型宣言、HTMLタグ、headタグ、bodyタグなど、ウェブページ構築の基礎知識を網羅的に学ぶことができます。HTMLをこれから学習する方、基本を復習したい方、ぜひ参考にしてみてください。
1. HTMLとは?
HTMLは、HyperText Markup Languageの略称で、ウェブページの構造や内容を記述するためのマークアップ言語です。 HTMLでは、タグと呼ばれる要素を用いて、テキスト、画像、リンクなどを表現します。
- HTMLは、ウェブページの骨組みを作るための言語です。
- タグを使って、テキストを段落分けしたり、見出しをつけたり、画像やリンクを挿入したりします。
- HTMLファイルは、テキストファイルなので、メモ帳などのテキストエディタで作成することができます。
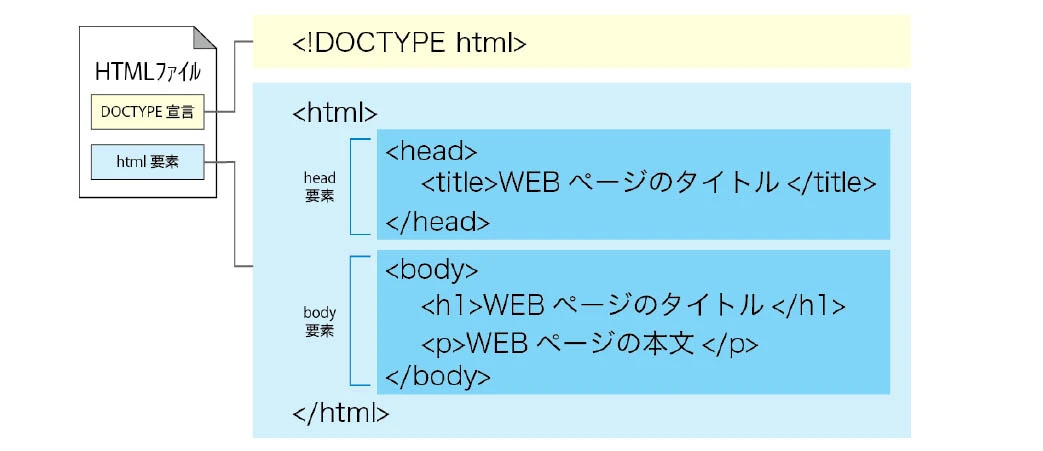
2. HTML文書の基本構造
HTML文書は、以下の基本構造で成り立っています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
</head>
<body>
<!-- ページの内容 -->
</body>
</html>
<!DOCTYPE html>: 文書の型宣言です。HTML5であることを宣言します。<html>: HTML文書のルート要素です。lang属性で言語を指定します。<head>: ヘッダー情報です。ページタイトル、文字コードなどを設定します。<title>: ページタイトルを設定します。ブラウザのタブに表示されます。<body>: ページの本文です。ウェブページに表示される内容を記述します。
3. よく使うHTMLタグ
HTMLには様々なタグがありますが、ここではよく使うタグをいくつか紹介します。
3.1 見出しタグ (h1〜h6)
見出しタグは、<h1>から<h6>まで6段階の大きさの見出しを表現します。
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
3.2 段落タグ (p)
段落タグは、文章を段落としてまとめる際に使用します。
<p>これは段落です。</p>
3.3 改行タグ (br)
改行タグは、文章中に改行を挿入する際に使用します。
<p>これは一行目です。<br>これは二行目です。</p>
3.4 画像タグ (img)
画像タグは、ウェブページに画像を表示する際に使用します。
<img src="画像のURL" alt="代替テキスト">
src属性には、画像のURLを指定します。alt属性には、画像が表示されない場合に表示される代替テキストを指定します。
3.5 リンクタグ (a)
リンクタグは、他のウェブページやファイルへのリンクを作成する際に使用します。
<a href="リンク先URL">リンクテキスト</a>
href属性には、リンク先のURLを指定します。
4. HTML学習におすすめのリソース
HTMLを学ぶ上で役立つウェブサイト、書籍、ツールをいくつか紹介します。
| 種類 | 名称 | 説明 |
|---|---|---|
| ウェブサイト | W3Schools | HTML, CSS, JavaScriptなど、Web開発の基礎を学べるサイトです。 |
| ウェブサイト | MDN Web Docs | Mozillaが提供する、Web開発者向けの総合情報サイトです。 |
| 書籍 | HTML & CSSとWebデザインが1冊できちんと身につく教科書 | HTMLとCSSの基礎を、実際にWebサイトを作りながら学べる入門書です。 |
まとめ
この記事では、HTMLの基本構造と、よく使うタグについて解説しました。まずはこれらの基本をマスターして、簡単なウェブページを作ってみましょう。HTMLは、奥が深く、学ぶほどに表現の幅が広がります。
HTML基本構造に関するQ&A
Q1: HTMLとCSSの違いは何ですか?
A1: HTMLはウェブページの構造を、CSSはウェブページのデザインを定義します。HTMLで文章の構成や要素の配置を決め、CSSで色やフォント、レイアウトなどを指定します。
Q2: HTMLの学習を始めるには、どのようなソフトが必要ですか?
A2: テキストエディタとウェブブラウザがあれば始めることができます。テキストエディタはWindowsなら「メモ帳」、Macなら「テキストエディット」など、無料で使用できるものが始めやすいでしょう。ウェブブラウザは、Google ChromeやFirefoxなど、普段お使いのもので構いません。
Q3: HTMLを学ぶメリットは何ですか?
A3: ウェブページは、HTMLを基盤として作られています。HTMLを学ぶことで、ウェブページの仕組みを理解することができます。また、HTMLは、ウェブサイト制作だけでなく、ウェブアプリケーション開発や、ブログ記事の装飾など、幅広い分野で活用されています。HTMLを学ぶことで、自分の可能性を広げることができるでしょう。