
iPhoneでHTMLソースを見る方法: アプリ「HTML Viewer Q」徹底解説
iPhoneでウェブサイトのHTMLソースを確認したいと思ったことはありませんか? 「HTML Viewer Q」アプリを使えば、簡単に見たいサイトのソースコードを表示、分析、編集もできます。この記事では、HTML Viewer Qの機能、使い方、メリット・デメリットを詳しく解説し、iPhoneでのHTMLソース確認に最適な方法を紹介します。
目次
1. HTML Viewer Qとは?
HTML Viewer Qは、iPhoneやiPadでウェブサイトのHTMLソースコードを表示・確認するためのアプリです。ウェブサイト開発者やデザイナー、コーディング学習者にとって便利なツールです。
主な機能
- ソースコードの閲覧
- ソースコードの検索
- ソースコードの編集
- JavaScriptの実行
- 要素の検証
2. HTML Viewer Qの使い方
アプリのダウンロードとインストール
App Storeから「HTML Viewer Q」を検索し、ダウンロード・インストールします。
HTMLソースを表示したいウェブサイトのURLを入力
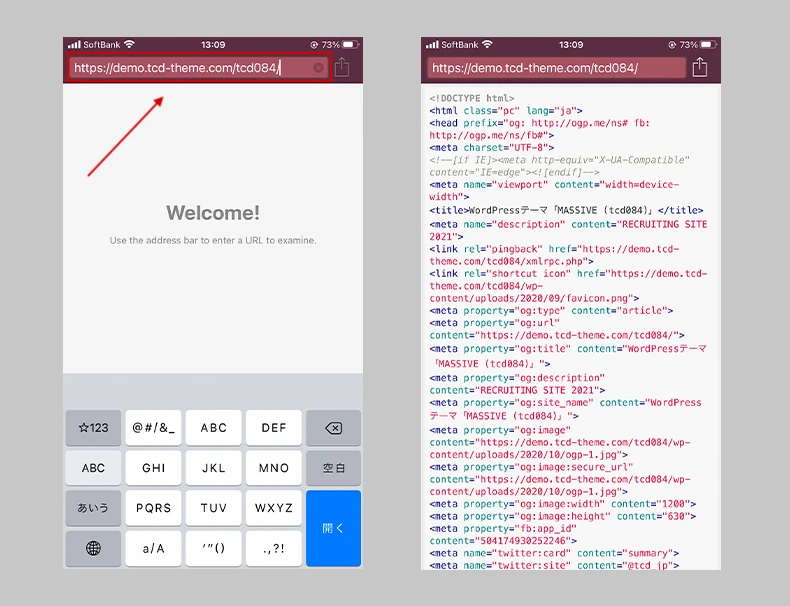
アプリを起動し、画面上部のアドレスバーにHTMLソースを見たいウェブサイトのURLを入力します。
ソースコードの表示形式(ハイライト表示など)を選択
必要に応じて、ソースコードの表示形式を変更できます。例えば、HTMLタグを色分け表示するハイライト機能を使うことで、コードが見やすくなります。
検索機能を使って特定のタグやコードを検索
特定のHTMLタグやコードを探したい場合は、検索機能を使います。検索バーにキーワードを入力することで、該当する箇所がハイライト表示されます。
編集モードでソースコードを修正
HTML Viewer Qでは、ソースコードを編集することも可能です。編集モードに切り替えることで、コードの追加、削除、修正などが行えます。ただし、編集した内容は実際のウェブサイトには反映されませんので、ご注意ください。
3. HTML Viewer Qのメリット
iPhone/iPadで手軽にHTMLソースを確認できる
パソコンを起動することなく、いつでもどこでもiPhone/iPadでHTMLソースを確認できます。
シンプルな操作で初心者でも使いやすい
直感的なインターフェースで、HTMLの知識がない初心者でも簡単に操作できます。
オフラインでも保存したソースコードを閲覧可能
一度表示したHTMLソースは保存することができ、オフライン環境でも閲覧できます。
様々な編集機能でソースコードを分析しやすい
ハイライト表示や検索機能など、ソースコードを分析するのに便利な機能が充実しています。
4. HTML Viewer Qのデメリット
無料版は広告表示あり
無料版では広告が表示されます。広告が気になる場合は、有料版にアップグレードする必要があります。
大規模なウェブサイトのソースコード表示は時間がかかる場合あり
容量の大きいウェブサイトのHTMLソースを表示する際には、読み込みに時間がかかる場合があります。
5. HTML Viewer Qの活用例
ウェブサイトのデザインや構造の分析
他のウェブサイトのデザインや構造を参考にしたい場合、HTML Viewer Qを使ってソースコードを確認することで、どのように実装されているかを知ることができます。
<div class="container"> <header class="header"> <!-- ヘッダーの内容 --> </header> <main class="main"> <!-- メインコンテンツの内容 --> </main> <footer class="footer"> <!-- フッターの内容 --> </footer> </div>コーディングの学習
HTMLやCSS、JavaScriptなどのコーディング学習教材として、実際に動作しているウェブサイトのソースコードを参考にしながら学習することができます。
<h1>見出し</h1> <p>段落</p> <ul> <li>リスト項目</li> </ul>ウェブサイト制作時のデバッグ
自分でウェブサイトを制作している際に、レイアウト崩れや表示エラーが発生した場合、HTML Viewer Qでソースコードを確認することで、原因を特定することができます。
<img src="images/sample.jpg" alt="サンプル画像">
6. まとめ
HTML Viewer Qは、iPhoneでHTMLソースコードを確認・分析するための便利なアプリです。ウェブサイト開発者やデザイナー、コーディング学習者などにおすすめです。ぜひ活用してみてください。
HTML Viewer Qに関するQ&A
Q1: HTML Viewer Qは無料ですか?
A1: はい、HTML Viewer Qは無料でダウンロードして使用できます。ただし、広告が表示されます。広告を削除したい場合は、アプリ内で購入できる有料版にアップグレードする必要があります。
Q2: HTML Viewer Qで編集したHTMLソースは、実際のウェブサイトに反映されますか?
A2: いいえ、HTML Viewer Qで編集したHTMLソースは、アプリ内にのみ保存されます。実際のウェブサイトには反映されません。編集した内容は、あくまでもアプリ内で確認するためだけのものであることにご注意ください。
Q3: HTML Viewer Qを使って、JavaScriptを実行することはできますか?
A3: はい、HTML Viewer QではJavaScriptを実行することができます。ただし、実行できるJavaScriptの機能には制限があります。例えば、外部サイトへのアクセスや、端末の機能にアクセスするようなJavaScriptは実行できません。