
HTMLのaddressタグについて
1. addressタグの定義と使用説明
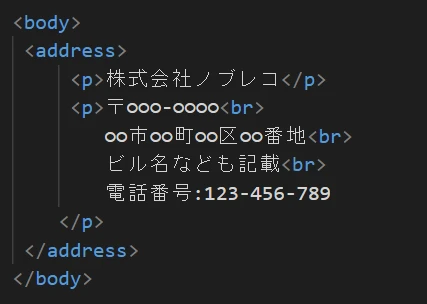
<address>タグは、文書や記事の作者、作成者、または連絡先情報を表すために使用されます。このタグ内に書かれた情報は通常、斜体にスタイル指定されます。
このタグ内に含まれる情報は以下の目的で使用されることが一般的です:
- 作者や所有者の名前
- 住所情報
- 電子メールアドレス
- 電話番号
2. ブラウザのサポート状況
<address>タグはすべての主要なブラウザでサポートされています。以下の表は、主要なブラウザのサポート状況を示しています。
| ブラウザ | サポート状況 |
|---|---|
| Google Chrome | サポート |
| Mozilla Firefox | サポート |
| Microsoft Edge | サポート |
| Apple Safari | サポート |
| Opera | サポート |
3. 対応する属性とイベント
<address>タグには特定の属性やイベントは存在しません。しかし、汎用的なグローバル属性(例: クラス、ID、スタイルなど)を使用することはできます。また、JavaScriptによるイベントリスナーも追加可能です。
4. コード例
以下は、<address>タグを使用したHTMLの例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>連絡先情報</title>
</head>
<body>
<h1>会社の連絡先情報</h1>
<address>
株式会社サンプル<br>
〒123-4567 東京都新宿区西新宿2-8<br>
電話: 03-1234-5678<br>
メール: [email protected]
</address>
</body>
</html>5. よくある質問 (QA)
Q1: <address>タグはどのような用途で使われますか?
A1: これは文書の作者や作成者の連絡先情報を提供するために使用されます。
Q2: <address>タグ内で他のHTMLタグを使用できますか?
A2: はい、<br>タグや連絡先情報を補足するタグを使用できます。
Q3: CSSで<address>タグのデフォルトスタイルを変更できますか?
A3: はい、CSSを使用して<address>タグのスタイルをカスタマイズすることが可能です。