
HTMLのasideタグについて
asideタグの定義と使用説明
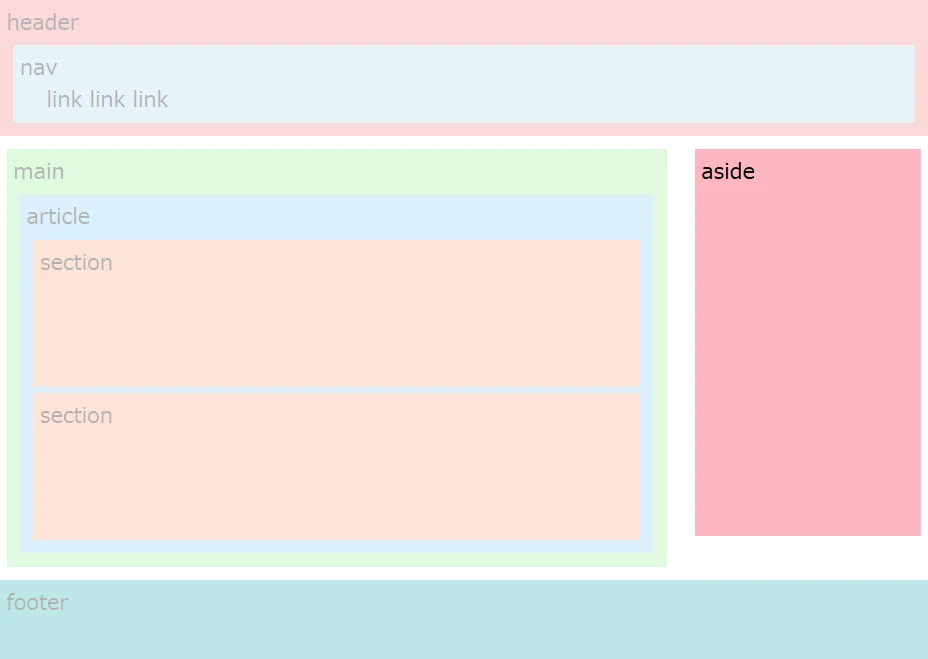
HTML5では、asideタグは、ページのコンテンツに関連する補足的な情報を提供するために使用されます。このタグは通常、主なコンテンツの横に表示されるサイドバーや、注釈、引用などを含むセクションを示します。
ブラウザのサポート状況
以下の表は、主要なウェブブラウザによる
| ブラウザ | 対応状況 |
|---|---|
| Google Chrome | 完全対応 |
| Mozilla Firefox | 完全対応 |
| Safari | 完全対応 |
| Microsoft Edge | 完全対応 |
| Opera | 完全対応 |
対応タグの属性とイベント
asideタグは通常のHTML要素と同様によく使われる以下の属性をサポートしています:
- id: 要素の一意な識別子として使用されます。
- class: CSSクラスを関連付けるために使用されます。
- style: インラインスタイルを適用するために使用されます。
asideタグには特定のイベントはありませんが、標準的なHTMLイベント(クリック、ホーバーなど)はすべてサポートされています。
コード例
以下に簡単なasideタグの使用例を示します:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>asideタグの例</title>
</head>
<body>
<article>
<h1>主要なコンテンツ</h1>
<p>これは主要なコンテンツです。</p>
</article>
<aside>
<h2>補足情報</h2>
<p>これは補足的な情報です。たとえば、関連するリンクや引用などが含まれます。</p>
</aside>
</body>
</html>関連するQ&A
以下はasideタグに関するよくある質問とその回答です:
Q1: asideタグはどこに配置すべきですか?
A1: asideタグは主にサイドバーや補足情報を表示したい場所に配置します。文書の流れを妨げないように注意してください。
Q2: asideタグはSEOにどのように影響しますか?
A2: asideタグは補足情報を明確にするため、検索エンジンによって認識されやすくなります。しかし、主なコンテンツに比べると重要性は低く見なされます。
Q3: 他のタグとasideタグの違いは何ですか?
A3: asideタグは補足的なコンテンツを表示するために使用される点で、主要コンテンツを表示するタグやセクションを区切る