
jEasyUI 列の組み合わせの作成 - データグリッド表示の簡素化
この記事では、jEasyUI フレームワークを使用してデータグリッドに列の組み合わせを作成する方法について詳しく説明します。類似した列を結合することで、よりコンパクトで見やすい表を作成し、ユーザーエクスペリエンスを向上させることができます。
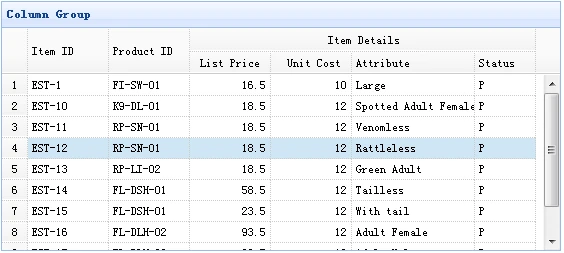
1. jEasyUI 列の組み合わせとは
jEasyUI 列の組み合わせを使用すると、複数のデータグリッド列を 1 つの視覚的な列にマージできます。これは、関連情報をグループ化したり、大量の列を含む複雑な表を簡素化したりする場合に便利です。
2. 列の組み合わせを作成する方法
次の手順に従って、jEasyUI データグリッドに列の組み合わせを作成できます。
-
<th colspan="">属性を使用する:<thead/>内で<th/>要素を使用して列ヘッダーを定義します。列の組み合わせを作成するには、<th/>要素にcolspan属性を追加し、その値を結合する列数に設定します。 -
ネストされた列ヘッダー: 結合された列の下に子列を作成するには、ネストされた
<th/>要素を使用する必要があります。子列ヘッダーを、colspan属性を持つ親<th/>要素の下に配置します。 - データフィールドのマッピング: データグリッド内の各列が、結合された列の下の子列を含む、データソース内の対応するフィールドに正しくマッピングされていることを確認します。
3. サンプルコード
以下は、2 つの結合された列を含む jEasyUI データグリッドを作成する例です。
<table id="dg" title="列の組み合わせ" class="easyui-datagrid" style="width:700px;height:250px"
url="datagrid_data1.json"
toolbar="#toolbar" pagination="true"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th colspan="2" width="100">Item Details</th>
<th colspan="2" width="100">Price</th>
</tr>
<tr>
<th field="productid" width="80">Product ID</th>
<th field="unitcost" width="50">Unit Cost</th>
<th field="attr1" width="50">Attribute</th>
<th field="listprice" width="50">List Price</th>
<th field="status" width="50">Status</th>
</tr>
</thead>
</table>
4. 注意事項
-
colspan属性の値が、結合する実際の列数と一致していることを確認してください。そうでない場合、表のレイアウトがずれる可能性があります。 - 結合された列の下の子列に正しいデータが表示されるようにするには、データフィールドを正しくマッピングすることが重要です。
-
ネストされた
<th/>要素を使用して、結合された列の階層を明確に定義し、ユーザーが理解しやすくします。
jEasyUI データグリッドの列の組み合わせ機能を使用すると、より簡潔で見やすい表を作成できるため、ユーザーエクスペリエンスが向上し、データがより効果的に表示されます。
関連する質問と回答
-
質問: jEasyUI データグリッドで列のサイズを変更できますか?
回答: はい、jEasyUI データグリッドの列のサイズを変更するには、列ヘッダーをドラッグするか、resizeColumnメソッドを使用します。 -
質問: jEasyUI データグリッドで列を非表示にできますか?
回答: はい、jEasyUI データグリッドの列を非表示にするには、hideColumnメソッドを使用します。 -
質問: jEasyUI データグリッドで列の順序を変更できますか?
回答: はい、jEasyUI データグリッドの列の順序を変更するには、列ヘッダーをドラッグするか、moveColumnメソッドを使用します。