
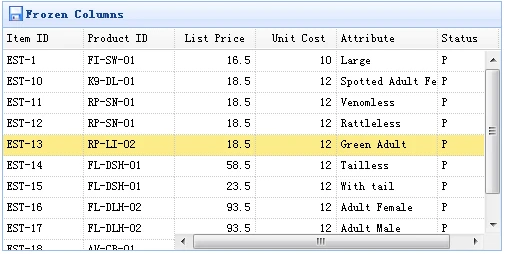
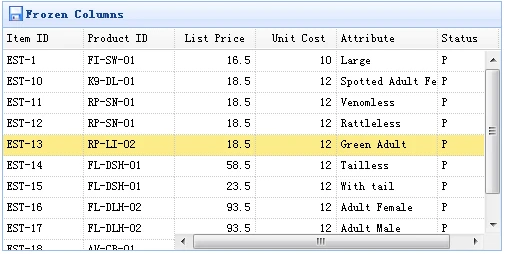
jEasyUI 冻結列の設定: 重要なデータを固定し、テーブル体験を向上
jEasyUIのDataGridコンポーネントは、列の凍結機能を含む強力なテーブル機能を提供します。これにより、重要なデータ列を固定し、ユーザーが大量のデータをスクロールして参照する際に、重要な情報に常に注目できるようにすることができます。この記事では、jEasyUIで列を凍結する方法を詳しく説明し、サンプルコードを提供して、すぐに使い始められるようにします。
列を凍結するメリット
- **ユーザーエクスペリエンスの向上**: 多くの列を含むテーブルを扱う場合、重要な列を凍結することで、ユーザーは水平スクロール時に重要なデータに常に注目でき、横方向にスクロールして検索する必要がなくなります。
- **データの視覚化をより明確に**: 列を凍結することで、重要な情報を視野内に固定し、データの表示をより明確で理解しやすくし、データの視覚化効果を高めることができます。
jEasyUI で列を凍結する方法
jEasyUIのDataGridコンポーネントは、列を凍結するためのシンプルで直感的な方法を提供しています。DataGrid列を定義する際に `frozenColumns` プロパティを使用するだけです。
1. `frozenColumns` プロパティ
`frozenColumns` プロパティは、DataGridで凍結する必要がある列を定義するために使用されます。パラメータとして2次元配列を受け取り、配列内の各項目は凍結された列の定義を表します。
2. コード例
<table id="dg" title="凍結列サンプル" style="width:700px;">
<thead>
<tr>
<th data-options="field:'id',width:80">ID</th>
<th data-options="field:'name',width:100">名称</th>
<th data-options="field:'price',width:80,align:'right'">価格</th>
<th data-options="field:'quantity',width:80,align:'right'">数量</th>
<th data-options="field:'total',width:100,align:'right'">合計</th>
</tr>
</thead>
</table>
<script type="text/javascript">
$(function(){
$('#dg').datagrid({
url:'datagrid_data.json',
frozenColumns:[[
{field:'id',width:80},
{field:'name',width:100}
]]
});
});
</script>
上記のコードでは、DataGridを定義し、`id` 列と `name` 列の2つを凍結列として設定しています。ユーザーがテーブルを水平方向にスクロールすると、これらの2つの列は常に左側に固定され、ユーザーは簡単に参照できます。
注意事項
- 凍結する列が多すぎると、凍結されていない列の表示に影響を与える可能性があるため、注意が必要です。
- 列の内容が途切れたり、空白が多くなったりしないように、凍結列の幅を適切に設定する必要があります。
上記の手順に従うことで、jEasyUI DataGridの列凍結機能を簡単に使用して、ユーザーエクスペリエンスとデータの視覚化効果を向上させることができます。
関連QA
**Q1: 凍結できる列の最大数は?**
A1: 凍結できる列の数に明確な制限はありませんが、凍結する列が多すぎると、パフォーマンスの問題が発生したり、凍結されていない列の表示に影響を与える可能性があります。
**Q2: 凍結列の幅を変更できますか?**
A2: はい、`frozenColumns` プロパティで列を定義する際に、`width` 属性を使用して凍結列の幅を設定できます。
**Q3: 凍結列の背景色を変更できますか?**
A3: はい、CSSを使用して凍結列のスタイルを設定できます。たとえば、凍結列に特定のクラスを割り当て、そのクラスに背景色を定義できます。