
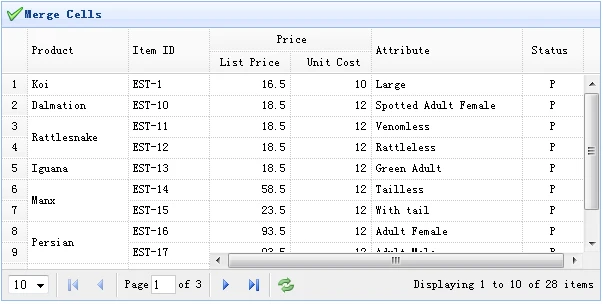
jEasyUI セル結合:DataGrid データグリッドのセル結合を簡単に実現
この記事では、jEasyUI フレームワークの DataGrid コンポーネントを使用してセル結合機能を実装する方法について詳しく説明します。対応するコード例と説明を提供し、このテクニックをすばやく習得して、データ表示の効果を高めます。
一、jEasyUI セル結合の概要
- jEasyUI の DataGrid コンポーネントは、直接セル結合をサポートしていませんが、`mergeCells` メソッドを使用して実現できます。
- `mergeCells` メソッドは、構成オブジェクトをパラメータとして受け取ります。このオブジェクトには、次のプロパティが含まれています。
- `index`:結合するセルの行インデックス。
- `field`:結合するセルが属する列のフィールド名。
- `rowspan`:結合する行数。
- `colspan`:結合する列数。
二、jEasyUI セル結合の実践
- 必要なファイルのインポート
- ページに jEasyUI のコアファイル jquery.easyui.min.js と関連するスタイルシートがインポートされていることを確認してください。
- DataGrid の作成
- `
` タグを使用して DataGrid コンポーネントを作成し、データソースなどの基本的なプロパティを構成します。
- `
- `mergeCells` メソッドの呼び出し
- DataGrid の `onLoadSuccess` イベントで `mergeCells` メソッドを呼び出し、結合するセルの情報を指定します。
- 実際のニーズに応じて、データをループ処理し、結合するセルの範囲を動的に計算できます。
- サンプルコード
- 記事 http://www.runoob.com/jeasyui/jeasyui-datagrid-datagrid13.html の完全なコード例を参照してください。
三、jEasyUI セル結合のテクニック
- セルを結合する前に、データをソートして、結合するセルが隣り合っていることを確認することをお勧めします。
- `formatter` 関数と組み合わせて、結合されたセルの表示内容とスタイルをカスタマイズできます。
- セル結合機能を適切に使用し、過剰な結合によってデータの可読性が損なわれないようにしてください。
四、まとめ
上記の手順とテクニックを使用することで、jEasyUI DataGrid でセル結合機能を簡単に実装し、データ表示の効果を高め、ユーザーエクスペリエンスを向上させることができます。
サンプルコード
<table id="dg" title="jEasyUI セル結合"></table>
<script>
$(function(){
$('#dg').datagrid({
url:'data.json',
columns:[[
{field:'name',title:'名前',width:100},
{field:'age',title:'年齢',width:100},
{field:'city',title:'都市',width:100}
]],
onLoadSuccess: function(data){
// '都市' 列でセルを結合
for(var i=0; i<data.rows.length-1; i++){
if (data.rows[i].city == data.rows[i+1].city){
$(this).datagrid('mergeCells',{
index: i,
field: 'city',
rowspan: 2
});
}
}
}
});
});
</script>
データ例
| 名前 | 年齢 | 都市 |
|---|---|---|
| 田中太郎 | 30 | 東京 |
| 佐藤花子 | 25 | 東京 |
| 鈴木一郎 | 40 | 大阪 |
Q&A
- Q: セル結合後に結合されたセルの値を取得するにはどうすればよいですか?
A: 結合されたセルの最初の行と最初の列の値を取得できます。たとえば、結合されたセルのインデックスが 2、フィールド名が 'city' の場合、`$('#dg').datagrid('getRows')[2].city` を使用して値を取得できます。 - Q: セル結合後に結合されたセルのスタイルを変更するにはどうすればよいですか?
A: `formatter` 関数を使用して、結合されたセルの HTML をカスタマイズできます。`formatter` 関数内で、結合されたセルに特定のクラスを追加したり、インラインスタイルを追加したりできます。 - Q: セル結合を動的に更新するにはどうすればよいですか?
A: `mergeCells` メソッドを再度呼び出す前に、`clearMergedCells` メソッドを使用して既存のセル結合をクリアします。次に、更新されたデータに基づいて `mergeCells` メソッドを呼び出します。