
jEasyUI DataGrid 拡張行表示詳細
**説明:** 本記事では、jEasyUI DataGridコンポーネントを使用して拡張行機能を実装し、テーブルに詳細情報を表示してユーザーエクスペリエンスを向上させる方法について詳しく説明します。
1. jEasyUI DataGrid 拡張行の概要
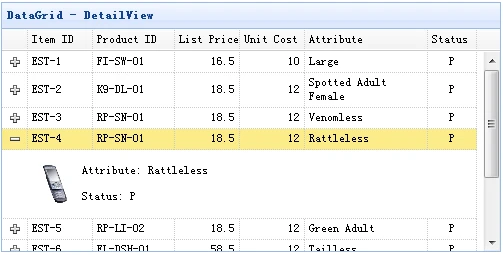
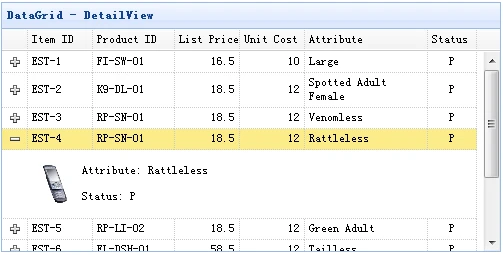
- jEasyUI DataGrid 拡張行を使用すると、開発者はメインテーブル行の下に折りたたみ可能な領域を表示して、その行データの詳細を表示できます。
- `view` プロパティを使用してビューをカスタマイズし、`detailFormatter` 関数を使用して拡張行の内容と形式をカスタマイズできます。
- 拡張行は通常、注文の詳細、製品仕様など、メインテーブル行に関連する子データまたは詳細情報を表示するために使用されます。
2. 実装手順
- **手順一:必要なファイルのインポート**
- ページにjEasyUIの関連するCSSとJavaScriptファイルがインポートされていることを確認してください。
- **手順二:DataGridの作成**
- `
` タグを使用して、DataGridコンポーネントを作成します。
- `data-options` 属性で、`url`、`columns` など、DataGridの関連するプロパティを構成します。
- **手順三:拡張行の構成**
- `view` プロパティでカスタムビューを設定し、`detailFormatter` 関数を使用して拡張行の内容を定義します。
- `detailFormatter` 関数は、2つのパラメータを受け取ります:`index`(現在の行のインデックス)と `row`(現在の行のデータ)。
- **手順四:拡張行の内容のカスタマイズ**
- `detailFormatter` 関数では、HTML、JavaScriptなどを使い拡張行の内容をカスタマイズできます。
- たとえば、AJAXリクエストを使用して詳細データを取得し、それを動的に拡張行に追加できます。
3. コード例
<table id="dg" class="easyui-datagrid" title="拡張行サンプル" style="width:700px;height:250px"
data-options="
url: 'data.json',
method: 'get',
singleSelect: true,
view: detailview,
detailFormatter: function(index,row){
return '<table><tr>' +
'<td style="padding:5px;"><b>Name:</b> ' + row.name + '</td>' +
'</tr></table>';
}
">
<thead>
<tr>
<th data-options="field:'itemid',width:80">Item ID</th>
<th data-options="field:'name',width:100">Name</th>
<th data-options="field:'price',width:80,align:'right'">Price</th>
</tr>
</thead>
</table>
<script type="text/javascript">
var detailview = $.extend({}, $.fn.datagrid.defaults.view, {
render: function(target, container, frozen){
// ... 省略部分コード
}
});
</script>
4. まとめ
jEasyUI DataGrid 拡張行機能は、開発者により多くのデータを表示し、ユーザーエクスペリエンスを向上させるための柔軟な方法を提供します。 `detailFormatter` 関数をカスタマイズすることで、さまざまな拡張行の効果を簡単に実現できます。
関連QA
| 質問 |
回答 |
| 拡張行に動的にデータを読み込むにはどうすればよいですか? |
`detailFormatter` 関数内で AJAX リクエストを使用してデータを取得し、拡張行のコンテンツに挿入できます。 |
| 拡張行の高さを動的に調整するにはどうすればよいですか? |
`onExpandRow` イベントを使用して、拡張行の高さを計算し、`resizeRow` メソッドを使用して行の高さを設定できます。 |
| 複数のレベルの拡張行を作成できますか? |
いいえ、jEasyUI DataGrid はネストされた拡張行を直接サポートしていません。ただし、カスタム JavaScript を使用して同様の機能を実現できます。 |