
jQuery :only-of-type セレクタ - 同レベル要素の中で唯一のタイプを正確に選択する
:only-of-type セレクタは、指定されたタイプの**唯一の**要素を選択するために使用されます。言い換えれば、要素がその親要素内でそのタイプの唯一の要素である場合、その要素は選択されます。
一、 構文と使い方
$(":only-of-type")
- このセレクタはパラメータを必要とせず、直接使用できます。
- 戻り値は、一致するすべての要素を含む jQuery オブジェクトです。
二、 使用シーン
-
正確な位置決め
親要素の下にある特定のタイプの唯一の子要素を選択する必要がある場合、:only-of-type セレクタは非常に便利です。
- 例えば、リスト内で特定のクラスを含む <li> 要素が1つしかない場合、`li:only-of-type.special` を使用して正確に選択できます。
-
コードの簡素化
他のセレクタの組み合わせを使用して同じ効果を実現するよりも、:only-of-type セレクタはより簡潔で理解しやすくなっています。
三、 コード例
-
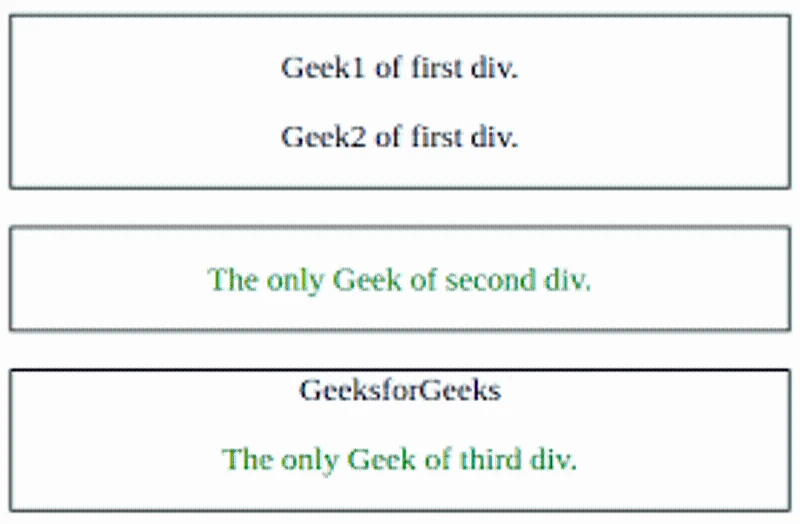
ページ内で唯一の <p> 要素を選択する:
<p>これは段落です。</p>$("p:only-of-type").css("background-color", "yellow"); -
親要素内で唯一の <span> 要素を選択する:
<div> <p>段落一</p> <span>唯一のspan要素</span> <p>段落二</p> </div>$("div span:only-of-type").css("color", "red");
四、 注意点
- :only-of-type セレクタは要素のタイプのみを考慮し、要素の他の属性や内容は考慮しません。
- 同じタイプの複数の要素が、その親要素内でそのタイプの唯一の要素である場合、それらはすべて選択されます。
五、 まとめ
:only-of-type セレクタは、jQuery において非常に実用的なセレクタです。特定の要素を迅速かつ正確に選択し、コードを簡素化し、開発効率を向上させるのに役立ちます。
関連QA
| 質問 | 回答 |
|---|---|
| :only-of-type と :first-of-type の違いは何ですか? | :only-of-type は、親要素内でそのタイプの要素が1つしかない場合にのみ一致します。:first-of-type は、親要素内でそのタイプの最初の要素に常に一致します。 |
| :only-of-type セレクタは CSS で使用できますか? | はい、:only-of-type セレクタは CSS でも使用できます。 |
| :only-of-type セレクタを使用する具体的な例を挙げてください。 | 例えば、ブログの投稿リストで、各投稿の最後の段落に特別なスタイルを適用したい場合があります。その場合、`article p:only-of-type` を使用して、各投稿の最後の段落を選択できます。 |