
超実用!jQueryで実装するメガメニューの作り方&クリックイベント設定ガイド
jQueryを使って、ユーザーフレンドリーなメガメニューを簡単に実装する方法をご紹介!クリックイベントの設定方法から、レスポンシブ対応、アニメーション効果の追加まで、サンプルコード付きで分かりやすく解説します。初心者の方でも安心の内容です。
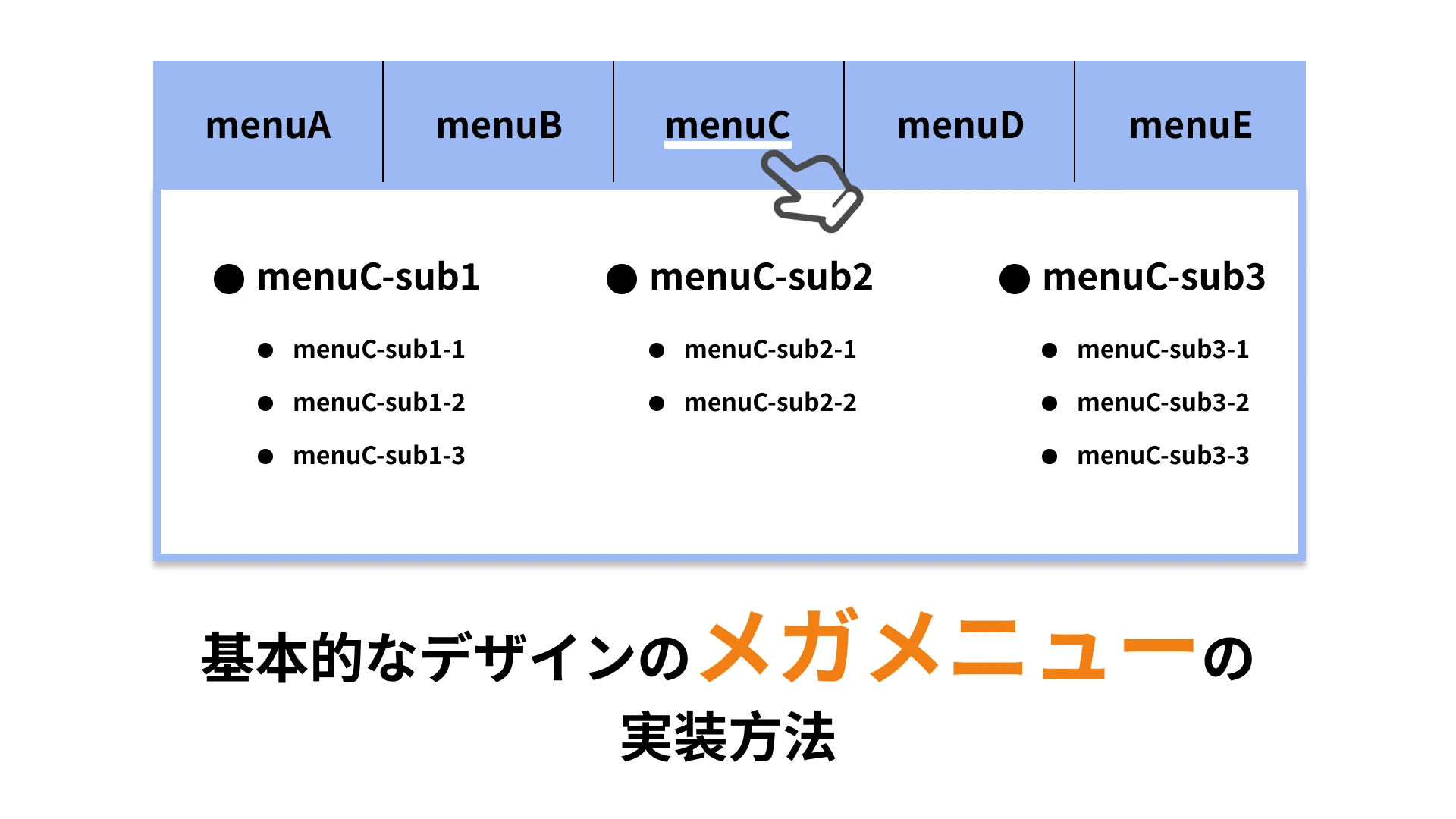
1. コードとデモの紹介
<nav class="megaMenu js-megaMenu">
<ul class="megaMenu__list">
<li class="megaMenu__item">
<a href="#" class="megaMenu__link">メニュー1</a>
<div class="megaMenu__content">
<!-- メニュー1の内容 -->
</div>
</li>
<li class="megaMenu__item">
<a href="#" class="megaMenu__link">メニュー2</a>
<div class="megaMenu__content">
<!-- メニュー2の内容 -->
</div>
</li>
</ul>
</nav>/* 後述 *//* 後述 */画面幅が狭い場合は、デザインが崩れる可能性があります。レスポンシブ対応については、別途検討が必要です。
2. 簡単な解説
CSS: メガメニューの初期状態(非表示)と、表示状態のスタイルを定義します。 JavaScript (jQuery): メガメニューのリンクをクリックした際の表示/非表示の切り替えを制御します。
3. メガメニューを実装する上で、肝になるCSS
.megaMenu__link.is-active + .megaMenu__content {
opacity: 1; /* 表示状態 */
visibility: visible; /* 表示状態 */
}
.megaMenu__content {
opacity: 0; /* 初期状態:非表示 */
visibility: hidden; /* 初期状態:非表示 */
position: absolute;
top: 90px;
left: 0;
width: 100%;
background-color: #6699FF;
-webkit-transition: opacity 0.3s, visibility 0.3s;
transition: opacity 0.3s, visibility 0.3s;
}初期状態では、.megaMenu__content に opacity: 0 と visibility: hidden を設定することで、メガメニューを非表示にします。 メガメニューのリンク(.megaMenu__link)がアクティブ(.is-activeクラスが付与された状態)になった時に、それに続く .megaMenu__content の opacity と visibility を変更して表示します。 opacity と visibility の両方を使用する理由は以下のとおりです。 アクセシビリティ: visibility: hidden を設定することで、非表示状態でもキーボードフォーカスが当たらないようにします。 アニメーション: opacity を使用することで、表示/非表示の際にフェードイン/アウトのアニメーション効果を実現します。 領域の確保: visibility: hidden だけでは要素の領域は残ってしまうため、他の要素が重なって表示されてしまう可能性があります。opacity: 0 を併用することで、要素の領域をなくし、重なりを防ぎます。
4. その他のCSS
.megaMenu__list: メニュー全体のレイアウト (例: 横並びにする) .megaMenu__item: 各メニュー項目のスタイル .megaMenu__link: メニューリンクのスタイル .megaMenu__content: メガメニューの内容部分のスタイル (例: 背景色、幅、高さ)
5. JavaScript(jQuery)
$(function () {
let $megaMenu = $('.js-megaMenu');
// 表示を切り替える関数
const fadeOutMenu = () => {
$megaMenu.removeClass('is-active');
}
// メガメニューのリンクをクリックした時
$megaMenu.on('click', '.megaMenu__link', function(e) {
e.preventDefault(); // リンクのデフォルト動作を無効化
let $self = $(this);
// クリックされたリンクがis-activeを持っていないとき
if (!$self.hasClass('is-active')) {
fadeOutMenu(); // 他のメガメニューを閉じる
}
$self.toggleClass('is-active'); // クリックされたリンクのis-activeクラスを切り替え
});
// メガメニュー以外の場所をクリックした時
$(document).on('click touchend', function (e) {
if (!$(e.target).closest($megaMenu).length) {
fadeOutMenu(); // メガメニューを閉じる
}
});
});$megaMenu.on('click', '.megaMenu__link', function(e) { ... });: メガメニュー内のリンク(.megaMenu__link)をクリックした時の処理を定義しています。 e.preventDefault();: リンクのデフォルト動作(ページ遷移)を無効化しています。 if (!$self.hasClass('is-active')) { fadeOutMenu(); }: クリックされたリンクにis-activeクラスが付いていない場合(つまり、まだ開かれていない場合)、他の開いているメガメニューを閉じる処理(fadeOutMenu())を実行します。 $self.toggleClass('is-active');: クリックされたリンクにis-activeクラスをトグル式に付与/削除します。これにより、メガメニューの表示/非表示が切り替わります。 $(document).on('click touchend', function (e) { ... });: ドキュメント全体をクリックまたはタッチした時の処理を定義しています。 if (!$(e.target).closest($megaMenu).length) { fadeOutMenu(); }: クリック/タッチされた要素がメガメニューの要素ではない場合、メガメニューを閉じる処理(fadeOutMenu())を実行します。
6. まとめ
メガメニューとは? なぜ必要?
メガメニューは、従来のドロップダウンメニューを拡張し、より多くのメニュー項目を階層的に表示できるナビゲーションメニューです。ECサイトや企業サイトなど、多くの情報を扱うウェブサイトで広く利用されています。
メガメニューのメリット
- ユーザビリティ向上:多くのメニュー項目を視覚的に分かりやすく表示することで、ユーザーが欲しい情報に素早くアクセスできます。
- SEO効果:内部リンクを効果的に配置することで、クローラーがサイト構造を理解しやすくなり、検索順位向上に繋がります。
- ブランディング強化:画像や動画などを活用したリッチなデザインで、企業やブランドのイメージを効果的にアピールできます。
従来のドロップダウンメニューとの比較
| 項目 | 従来のドロップダウンメニュー | メガメニュー |
|---|---|---|
| 表示形式 | シンプルなリスト形式 | 階層化、画像や動画も使用可能 |
| 情報量 | 少ない | 多い |
| ユーザビリティ | 比較的低い | 高い |
| SEO効果 | 限定的 | 高い |
メガメニューをもっと使いやすく!
レスポンシブ対応やアニメーション効果を追加して、メガメニューをさらに使いやすくしてみましょう。
1. レスポンシブ対応
メディアクエリを使って、スマートフォン表示時にはメガメニューの表示を最適化します。
@media screen and (max-width: 768px) {
.submenu {
position: static;
width: 100%;
}
}
2. アニメーション効果
jQueryの`fadeIn()`、`fadeOut()`、`slideToggle()`などを使って、表示/非表示の切り替えにアニメーションを追加します。
$('.megamenu').on('click', function() {
$(this).find('.submenu').slideToggle('slow'); // スローアニメーション
});
まとめ
jQueryを使えば、比較的簡単にメガメニューを実装することができます。今回の内容を参考に、自分だけのオリジナルメガメニューを作成してみてください!
参考文献
この記事に関するQ&A
Q1. メガメニューを実装するメリットは?
A1. ユーザーの利便性向上、SEO効果の向上、ブランディング強化などが期待できます。詳しくはこちらの記事をご覧ください。(記事への内部リンク)
Q2. jQuery以外の方法でメガメニューを実装することはできますか?
A2. はい、JavaScriptのVanilla JSや、React、Vue.jsなどのフレームワークを使って実装することも可能です。
Q3. メガメニューのデザインはどのように決めればいいですか?
A3. ターゲットユーザーの属性やサイトの目的、ブランドイメージなどを考慮して、最適なデザインを選びましょう。参考にしたいサイトやデザイン事例を収集するのもおすすめです。
その他の参考記事: