
レスポンシブ対応!jQueryで作るメガメニュー徹底ガイド
jQueryとCSSで美しいレスポンシブ対応のメガメニューを簡単に作成する方法を学びましょう。初心者にもわかりやすく解説し、サンプルコードもご用意。SEO対策、UX向上に効果的なメガメニューを導入して、あなたのウェブサイトをさらに魅力的にしましょう。
1. メガメニューとは?そのメリットと導入事例
メガメニューの定義と特徴
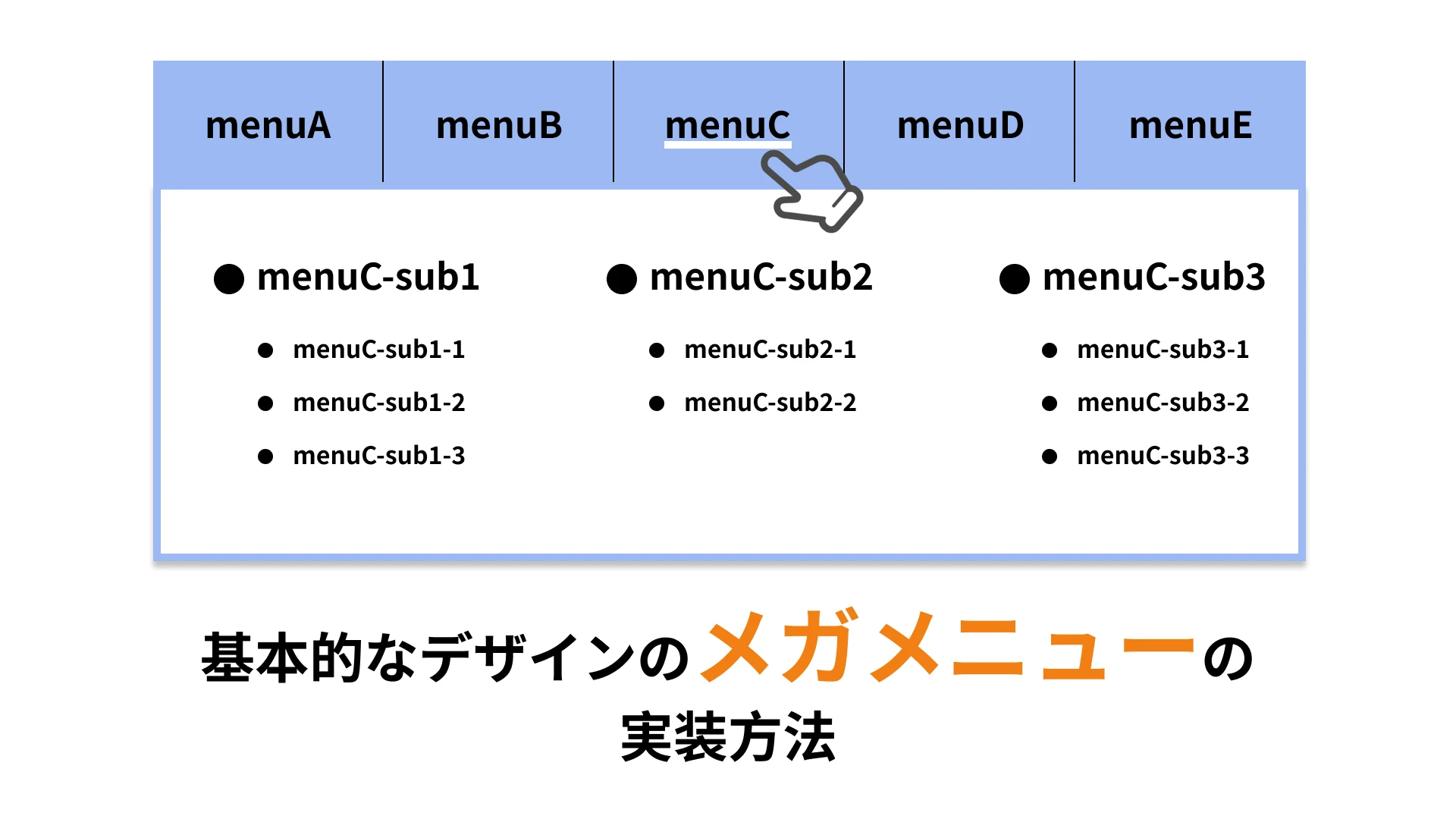
メガメニューは、従来のドロップダウンメニューを拡張した、大規模で視覚的に優れたナビゲーションメニューです。複数のカラムと行にコンテンツを整理し、画像、ビデオ、ウィジェットなどを含めることができます。ユーザーはウェブサイトの構造を一目で把握し、目的のページに素早くアクセスできます。
SEO、UXにおけるメリット
- SEO: 内部リンク構造を強化し、キーワードを効果的に配置することで、検索エンジンからの評価向上に繋がります。
- UX: ユーザーの直感的な操作を促し、回遊率の向上、直帰率の低減に貢献します。
他のメニューとの比較 (ドロップダウンメニューなど)
| 項目 | ドロップダウンメニュー | メガメニュー |
|---|---|---|
| 情報量 | 少ない | 多い |
| 視認性 | 低い | 高い |
| SEO効果 | 低い | 高い |
| UX効果 | 低い | 高い |
さまざまなウェブサイトでの導入事例
Amazon、楽天市場、Yahoo! JAPANなどの大手ECサイトをはじめ、多くのウェブサイトでメガメニューが導入されています。これらのサイトでは、メガメニューによってユーザーの購買意欲を高め、コンバージョン率の向上を実現しています。
2. jQueryで作るレスポンシブ対応メガメニューの基本
HTMLでの基本構造
<nav>
<ul>
<li>
<a href="#">メニュー1</a>
<div class="mega-menu">
<!-- メガメニューの内容 -->
</div>
</li>
<!-- 他のメニュー項目 -->
</ul>
</nav>
CSSでのスタイリング (基本的なデザイン、ホバー効果など)
.mega-menu {
display: none;
position: absolute;
width: 100%;
background-color: #fff;
}
nav ul li:hover .mega-menu {
display: block;
}
jQueryを使った動的な表示制御 (表示/非表示の切り替え)
$(function() {
$('nav ul li').hover(function() {
$(this).children('.mega-menu').stop().slideDown();
}, function() {
$(this).children('.mega-menu').stop().slideUp();
});
});
レスポンシブ対応のためのCSSメディアクエリ活用
@media screen and (max-width: 768px) {
.mega-menu {
position: static;
width: auto;
}
}
3. よりリッチなメガメニューの実装
ドロップダウンメニューのネスト構造、画像や動画の埋め込み、カテゴリー分けや見出しの追加など、様々な方法でメガメニューをリッチにすることができます。ただし、ユーザーエクスペリエンスを損なわないよう、注意深く設計する必要があります。
4. 人気jQueryプラグインの紹介
Mega Menu, Superfish, Sticky Menuなど、メガメニュー作成に役立つjQueryプラグインが多数公開されています。これらのプラグインを利用することで、簡単に高度なメガメニューを実装することができます。それぞれのプラグインの特徴やメリット、デメリットを比較し、最適なものを選択しましょう。
5. メガメニュー導入時の注意点
- ユーザーエクスペリエンス: メガメニューの表示速度が遅いと、ユーザーの離脱に繋がります。軽量化を心がけましょう。
- SEO: メガメニュー内のコンテンツが正しくクローラーに認識されるよう、適切なマークアップを行いましょう。
- パフォーマンス: JavaScriptやCSSの最適化を行い、ページの表示速度 저하を防ぎましょう。
- アクセシビリティ: キーボードのみで操作できるよう、アクセシビリティに配慮した設計を行いましょう。
6. まとめ:メガメニューでウェブサイトをさらに使いやすく
メガメニューは、ユーザーエクスペリエンスとSEOの両面において大きなメリットをもたらす、効果的なナビゲーションシステムです。本記事で紹介した内容を参考に、あなたのウェブサイトにもメガメニューを導入し、より使いやすく、魅力的なサイト作りを目指しましょう。
関連情報
よくある質問
Q1. メガメニューはモバイル端末に対応していますか?
A1. はい、CSSメディアクエリを使用することで、メガメニューをモバイル端末に対応させることができます。画面サイズに合わせて、メニューの表示形式を変更することができます。
Q2. メガメニューのSEO効果を高めるには?
A2. メガメニュー内のコンテンツを適切に構造化し、キーワードを含めることで、SEO効果を高めることができます。また、内部リンクを効果的に配置することも重要です。
Q3. メガメニューの作成に役立つツールはありますか?
A3. jQueryプラグインを使用することで、簡単にメガメニューを作成することができます。人気のあるプラグインには、Mega Menu, Superfish, Sticky Menuなどがあります。
その他の参考記事:jquery メガ メニュー