
HTML Imagemap Generator ずれる 問題を解決!レスポンシブ対応で画像マップのズレを解消する方法
HTMLの画像マップで、クリック範囲がずれる「ズレ問題」を解決します。画像マップジェネレーターの使い方から、レスポンシブ対応でズレを解消するテクニックまで解説。
画像マップの「ズレ」に悩んでいませんか?
HTMLの<image map>は、画像上に複数のクリックエリアを設定できる便利な機能です。しかし、画像サイズを変更したり、異なるデバイスで表示したりすると、クリックエリアがずれてしまう「ズレ問題」が発生することがあります。
ズレの原因と解決策
画像マップのズレは、主に以下の原因で発生します。
- 画像サイズとマップ座標の不一致: 画像サイズを変更すると、マップで設定した座標と実際のクリック位置がずれてしまいます。
- レスポンシブ対応不足: PCとスマホなど、画面サイズが異なるデバイスで表示すると、画像サイズも変わるためズレが生じます。
ズレを解決する3つのステップ
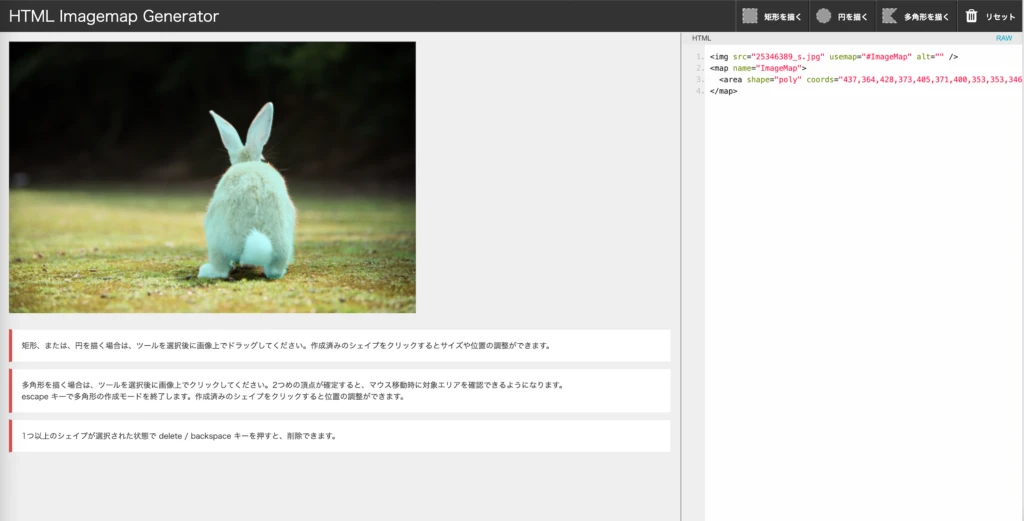
1. 画像マップジェネレーターを活用する
画像マップを手動で作成するのは大変ですが、「画像マップジェネレーター」を使えば、画像上にクリックエリアを視覚的に設定できます。おすすめのジェネレーターは以下の通りです。
| ジェネレーター名 | 特徴 |
|---|---|
| Image-Map.org | 無料で使えるオンラインジェネレーター。シンプルな操作で、矩形、円形、多角形のエリアを作成できます。 |
| imagemap | 高機能なオンラインジェネレーター。多角形エリアの作成に加え、画像の拡大・縮小、グリッド表示などの機能が充実しています。 |
2. レスポンシブ対応でズレを解消
画像マップをレスポンシブ対応にするには、以下の方法があります。
- CSSの
background-sizeプロパティ: 画像を適切なサイズに調整します。<style> img { /* 画像をコンテナに合わせてリサイズ */ max-width: 100%; height: auto; } </style> - JavaScriptライブラリ: 画像サイズに合わせてマップ座標を自動調整します。
- jQuery-rwdImageMaps : 使いやすいjQueryプラグイン。画像読み込み後にマップ座標を自動調整します。
3. デバイス別に見え方をチェック
レスポンシブ対応後も、異なるデバイスで表示を確認し、クリックエリアが正確に機能するかテストすることが重要です。
まとめ
画像マップのズレ問題は、適切なジェネレーターとレスポンシブ対応によって解決できます。この記事を参考に、ストレスフリーな画像マップを作成しましょう。
関連QA
Q1: レスポンシブ対応しても画像マップがずれる場合は?
A1: 画像の読み込みが完了する前にJavaScriptが実行されている可能性があります。window.onloadイベントやjQueryの$(document).ready()を使用して、画像読み込み後にJavaScriptを実行するようにしましょう。
Q2: おすすめの画像マップジェネレーターは?
A2: Image-Map.orgは、無料で利用できるシンプルなジェネレーターです。複雑な形状のエリアを作成する場合は、imagemapのような高機能なジェネレーターもおすすめです。
Q3: 画像マップはSEOに有効ですか?
A3: 画像マップ自体はSEOに直接的な影響を与えませんが、クリックエリアに適切なリンクを設定することで、ユーザビリティ向上に繋がり、結果的にSEOに良い影響を与える可能性があります。
その他の参考記事:jquery rwdimagemaps min js