
Lightbox2 使い方:画像を美しく魅せるJavaScriptライブラリ活用術
Webサイトに画像ギャラリーを簡単に実装できるJavaScriptライブラリ「Lightbox2」の使い方を、ダウンロードから導入、基本的なカスタマイズまで分かりやすく解説します。
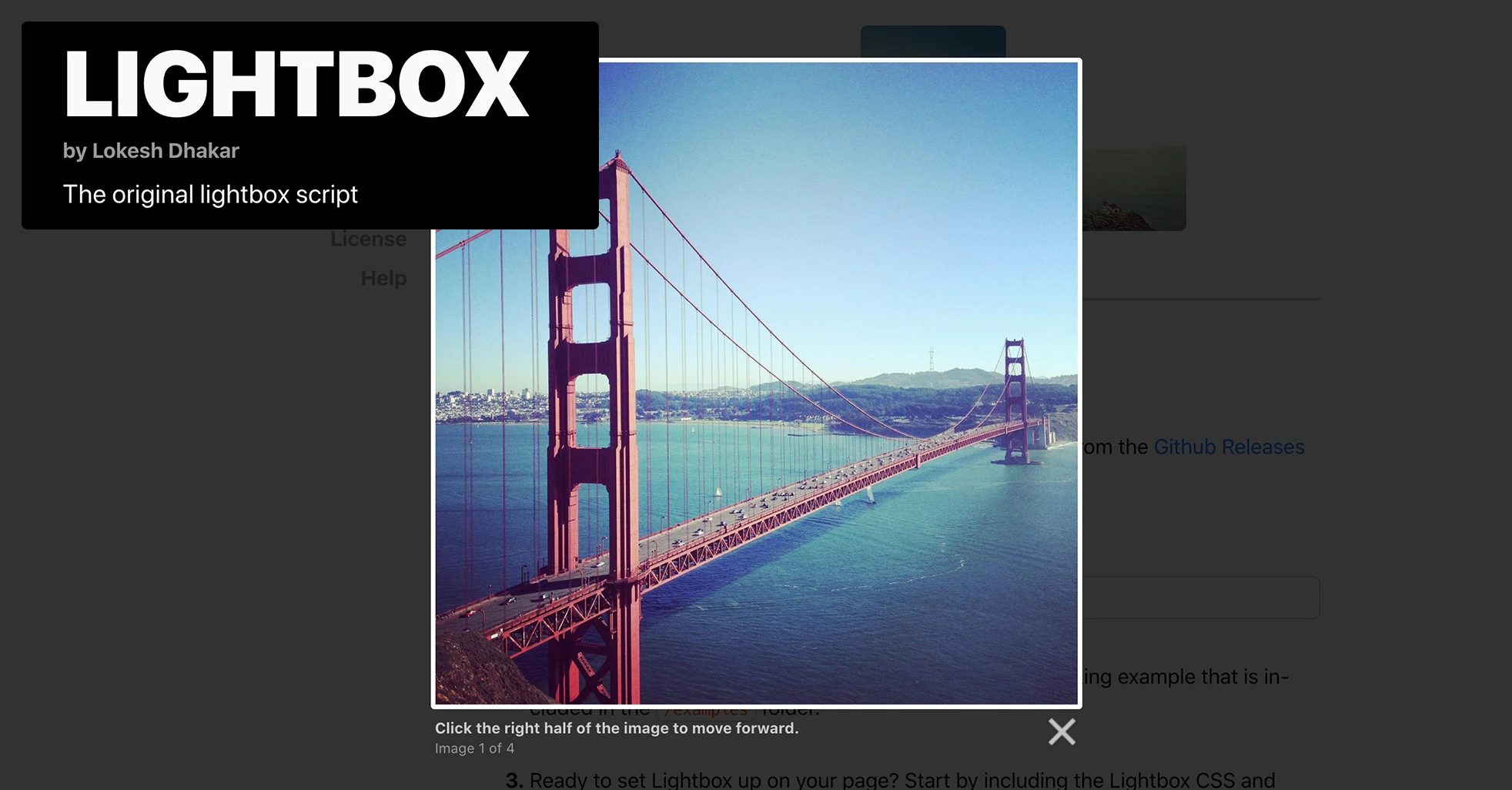
Lightbox2とは?
- モーダルウィンドウで画像を美しく表示する軽量JavaScriptライブラリ
- シンプルな設定で、拡大表示、スライドショー、キャプション表示等の機能を実装可能
- 多くのブラウザに対応し、レスポンシブデザインにも対応
Lightbox2の導入方法
- ダウンロード: 公式サイトからファイルをダウンロード
-
HTMLファイルへの設置:
ダウンロードしたCSSとJavaScriptファイルをHTMLファイルに読み込む
<link rel="stylesheet" href="css/lightbox.css"> <script src="js/lightbox.js"></script> -
Lightbox2の適用:
画像に特定のクラス名と属性を追加し、JavaScriptで初期化
<a href="images/image1.jpg" data-lightbox="gallery" data-title="キャプション1"> <img src="images/image1_thumb.jpg" alt="画像1のサムネイル"> </a>
Lightbox2の基本的な使い方
- 画像の拡大表示:
rel属性に"lightbox"を設定した<a>タグで画像を囲む - 画像グループ化:
rel属性の値を共通にすることで、複数の画像をグループ化 - キャプションの表示:
<a>タグ内にtitle属性を追加
Lightbox2のカスタマイズ
- 表示速度の変更: JavaScriptのオプションでフェードイン・アウトの速度を調整
- 画像サイズ変更: CSSで画像の最大幅や高さを指定
- テーマの変更: CSSを編集して、背景色やボタンのデザインを変更
Lightbox2使用時の注意点
- 画像のalt属性: アクセシビリティの観点から、
alt属性を設定 - JavaScript無効時の対応: JavaScriptが無効の場合でも画像が表示されるように配慮
- SEO対策: 画像ファイル名や
alt属性に適切なキーワードを含める
このブログ記事を読めば、Lightbox2を使ってWebサイトに魅力的な画像ギャラリーを簡単に実装することができます。
Lightbox2 関連記事
Lightbox2 Q&A
| 質問 | 回答 |
|---|---|
| Lightbox2はレスポンシブ対応していますか? | はい、レスポンシブデザインに対応しています。 |
| 複数の画像ギャラリーを作成することはできますか? | はい、rel属性の値を変えることで、複数のギャラリーを作成できます。 |
| Lightbox2の表示をカスタマイズできますか? | はい、CSSやJavaScriptのオプションを変更することで、表示をカスタマイズできます。 |
その他の参考記事:jquery lightbox2