
jQueryで変数の中身を要素に代入する方法【初心者向け】
このページでは、jQueryを使って変数の中身をHTML要素に代入する方法を、初心者の方にも理解しやすいように解説します。変数の値を要素のテキストノードに設定する、属性値に設定するなど、具体的なコード例を交えながら、様々なケースに対応する方法を紹介します。
目次
1. jQueryと変数の基礎知識
jQueryとは?
jQueryは、JavaScriptを簡潔に記述できるようにしたライブラリです。HTMLの操作、イベント処理、アニメーションなどをより簡単に実装できます。
JavaScriptの変数について
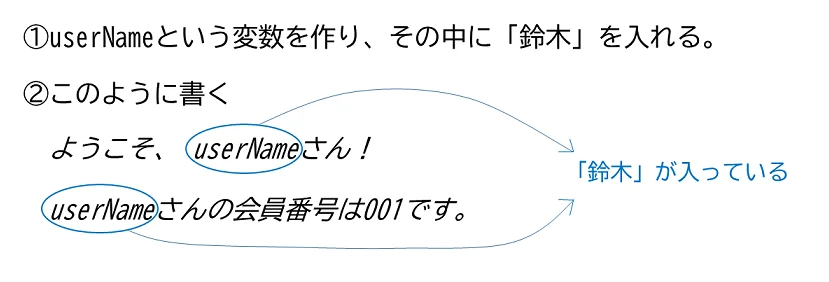
変数は、データを格納するための箱のようなものです。JavaScriptでは、var、let、constキーワードを使って変数を宣言します。
var name = "太郎"; // 文字列
let age = 20; // 数値
const PI = 3.14; // 定数
jQueryで要素を取得する方法
jQueryでHTML要素を操作するには、まず要素を取得する必要があります。要素の取得には、CSSセレクタを使用します。
// IDが"myElement"の要素を取得
$("#myElement")
// クラス名が"myClass"の要素を取得
$(".myClass")
// pタグを取得
$("p")
2. 変数の中身を要素に代入する方法:text()メソッド
text()メソッドの基本的な使い方
text()メソッドは、要素内のテキストコンテンツを取得または設定するために使用します。
- 要素のテキストコンテンツを取得する場合:
$('要素').text() - 要素のテキストコンテンツを設定する場合:
$('要素').text('設定するテキスト')
変数の値を要素のテキストノードに設定する
let message = "こんにちは、世界!";
$("#message").text(message);
上記の例では、"message"というIDを持つ要素に、変数messageに格納された"こんにちは、世界!"という文字列が設定されます。
実践例:入力フォームの内容を表示する
<input type="text" id="userName" placeholder="名前を入力してください">
<button id="displayButton">表示</button>
<p id="displayName"></p>
<script>
$(document).ready(function() {
$("#displayButton").click(function() {
let userName = $("#userName").val();
$("#displayName").text("あなたの名前は:" + userName + "です。");
});
});
</script>
この例では、ボタンをクリックすると、入力フィールドに入力された名前を取得し、"displayName"というIDを持つ段落要素に表示します。
3. 属性値に変数を代入する方法:attr()メソッド
attr()メソッドの基本的な使い方
attr()メソッドは、要素の属性値を取得または設定するために使用します。
- 属性値を取得する場合:
$('要素').attr('属性名') - 属性値を設定する場合:
$('要素').attr('属性名', '属性値')
変数の値を要素の属性値に設定する
let imageUrl = "images/sample.jpg";
$("#myImage").attr("src", imageUrl);
上記の例では、"myImage"というIDを持つ画像要素のsrc属性に、変数imageUrlに格納された画像ファイルへのパスが設定されます。
実践例:画像のsrc属性を変更する
<img id="myImage" src="images/image1.jpg" alt="画像">
<button id="changeImageButton">画像を変更</button>
<script>
$(document).ready(function() {
$("#changeImageButton").click(function() {
let newImageUrl = "images/image2.jpg";
$("#myImage").attr("src", newImageUrl);
});
});
</script>
この例では、ボタンをクリックすると、"myImage"というIDを持つ画像要素のsrc属性が"image2.jpg"に変更され、画像が切り替わります。
4. その他の代入方法
html()メソッドでHTMLタグを含む内容を代入する
html()メソッドを使うと、HTMLタグを含む文字列を変数に格納し、要素に代入することができます。
let content = "<h2>最新情報</h2><p>新しい記事が公開されました。</p>";
$("#newsSection").html(content);
val()メソッドでフォーム要素の値を代入する
val()メソッドを使うと、フォーム要素(input、textarea、selectなど)の値を取得または設定することができます。
let selectedValue = $("#mySelect").val(); // セレクトボックスの値を取得
$("#myInput").val("入力された値"); // テキストフィールドに値を設定
5. まとめ
この記事では、jQueryを使って変数の中身をHTML要素に代入する方法を解説しました。text()メソッド、attr()メソッド、html()メソッド、val()メソッドなどを使い分けることで、様々な要素に柔軟に変数の値を反映させることができます。
jQuery変数代入に関するQ&A
Q1: 変数の中身を要素に代入する際に、HTMLタグをエスケープする必要はありますか?
A1: text()メソッドを使用する場合、HTMLタグは自動的にエスケープされます。つまり、HTMLタグとして解釈されずに、そのままテキストとして表示されます。一方、html()メソッドを使用する場合は、HTMLタグはエスケープされずにそのまま解釈されます。そのため、変数の中身にHTMLタグが含まれている場合は、html()メソッドを使用する必要がありますが、クロスサイトスクリプティング(XSS) などの脆弱性を避けるために、ユーザーが入力したデータなどを表示する場合は、サニタイズなどの対策を施す必要があります。
Q2: 複数の要素に同じ変数の値を代入するにはどうすればよいですか?
A2: jQueryでは、複数の要素を一度に選択することができます。例えば、同じクラスを持つすべての要素に同じ変数の値を代入するには、次のように記述します。
let message = "こんにちは!";
$(".message-box").text(message);
Q3: JavaScriptの変数とjQueryの変数に違いはありますか?
A3: jQueryはJavaScriptのライブラリであるため、jQueryで使用する変数はJavaScriptの変数と同じです。変数の宣言方法 (var, let, const) やデータ型 (文字列、数値、真偽値など) はJavaScriptと同じように扱われます。
その他の参考記事:jquery 変数