
jQuery ajax PHP 戻り値:非同期通信でデータ処理を効率化
jQueryのajaxを用いてPHPと非同期通信を行い、PHPからの戻り値を適切に処理する方法について解説します。サンプルコードを交えながら、成功時・失敗時の処理、データ形式、セキュリティ対策など、実務で役立つポイントを網羅しています。
目次
- jQuery ajaxとPHPの連携基礎
- PHPからの戻り値を処理する
- エラーハンドリング:失敗時の処理
- データ形式に応じた処理
- 実践的なサンプルコード
- セキュリティ対策
- まとめ:jQuery ajax PHP 戻り値を使いこなす
1. jQuery ajaxとPHPの連携基礎
ajaxとは?
Ajax (Asynchronous JavaScript and XML) は、JavaScriptを用いてサーバーと非同期通信を行い、ページ全体をリロードせずに部分的なコンテンツを更新する技術です。
PHPとの非同期通信のメリット
- ページ遷移なしでスムーズなユーザー体験を実現
- サーバーとの通信量を減らし、パフォーマンスを向上
- 動的なWebアプリケーション開発に最適
基本的なコード例:データ送信、PHPでの処理、結果の受け取り
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$.ajax({
url: 'process.php', // データ送信先のPHPファイル
type: 'POST', // メソッド
data: { name: '田中', age: 30 }, // 送信データ
dataType: 'text' // 期待するデータ形式
})
.done(function(response) {
// 成功時の処理
console.log(response); // PHPからの戻り値
})
.fail(function() {
// 失敗時の処理
console.log('エラーが発生しました');
});
});
</script>
PHP側 (process.php)
<?php
$name = $_POST['name'];
$age = $_POST['age'];
// データベース処理など
echo "名前:".$name."、年齢:".$age;
?>
2. PHPからの戻り値を処理する
戻り値の形式:テキスト、JSON、HTML
PHPからは、テキスト、JSON、HTMLなど、様々な形式でデータを送信できます。
`dataType`による指定
`dataType`オプションで、期待するデータ形式をjQueryに伝えることで、自動的にパース処理などが行われます。
`success` コールバック関数で処理
`success` コールバック関数内で、PHPからの戻り値に基づいた処理を実装します。
3. エラーハンドリング:失敗時の処理
`error` コールバック関数
`error` コールバック関数内で、通信エラー発生時の処理を実装します。
HTTPステータスコードによる判定
`error` コールバック関数に渡される引数から、HTTPステータスコードを取得し、エラーの原因を特定できます。
ユーザーへの適切なエラーメッセージ表示
エラー発生時には、ユーザーに分かりやすいメッセージを表示し、適切な行動を促すことが重要です。
4. データ形式に応じた処理
テキストデータの扱い
テキストデータは、そのまま文字列として扱うことができます。
JSONデータのパースと利用
JSONデータは、JavaScriptのオブジェクトに変換して利用します。`JSON.parse()` メソッドを用います。
HTMLデータのDOM操作
HTMLデータは、DOM操作でページに挿入したり、内容を変更したりできます。
5. 実践的なサンプルコード
フォーム送信
<form id="myForm">
<input type="text" name="message">
<button type="submit">送信</button>
</form>
<script>
$('#myForm').submit(function(event) {
event.preventDefault(); // フォームのデフォルト動作を無効化
$.ajax({
url: 'submit.php',
type: 'POST',
data: $(this).serialize(), // フォームデータの取得
dataType: 'text'
})
.done(function(response) {
alert(response); // 送信結果を表示
})
.fail(function() {
alert('エラーが発生しました');
});
});
</script>
データベース操作結果の取得と表示
<ul id="userList"></ul>
<script>
$.ajax({
url: 'get_users.php',
type: 'GET',
dataType: 'json'
})
.done(function(users) {
// ユーザーリストを表示
for (let i = 0; i < users.length; i++) {
$('#userList').append('<li>' + users[i].name + '</li>');
}
})
.fail(function() {
alert('エラーが発生しました');
});
</script>
6. セキュリティ対策
クロスサイトスクリプティング(XSS)対策
- PHP側で、出力時に `htmlspecialchars()` 関数などを使用してエスケープ処理を行う
クロスサイトリクエストフォージェリ(CSRF)対策
- トークンを用いたチェックを行う
7. まとめ:jQuery ajax PHP 戻り値を使いこなす
非同期通信を活用することで、ユーザー体験の向上、パフォーマンスの改善、動的なWebアプリケーション開発などが可能になります。適切なエラーハンドリングとセキュリティ対策を忘れずに行いましょう。
QA
Q1: ajax通信で、PHPからJavaScriptの配列にデータを渡すにはどうすればよいですか?
A1: PHP側で`json_encode`関数を使って配列をJSON形式に変換し、JavaScript側で`JSON.parse`メソッドを使って配列に変換します。
Q2: エラーが発生した場合に、より詳細な情報を得るにはどうすればよいですか?
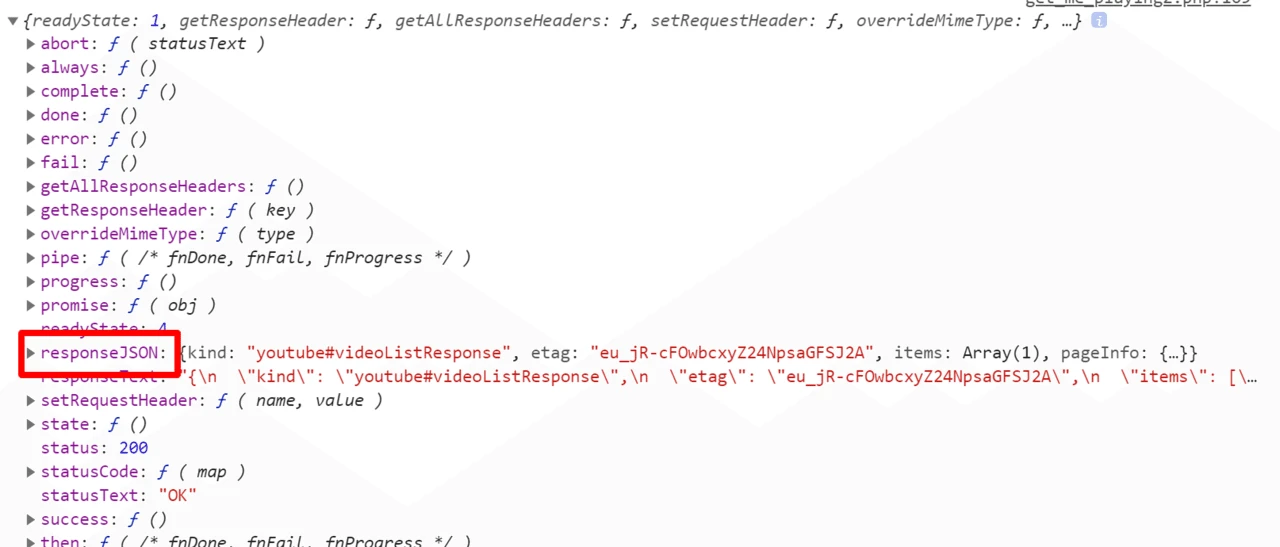
A2: `error` コールバック関数で、jqXHRオブジェクトの`status`プロパティでHTTPステータスコード、`responseText`プロパティでサーバーからのエラーメッセージを取得できます。
Q3: セキュリティ対策として、他にどのようなものがありますか?
A3:
- 通信内容を暗号化するSSL/TLSの導入
- 入力値の検証
その他の参考記事:jquery ajax json php