
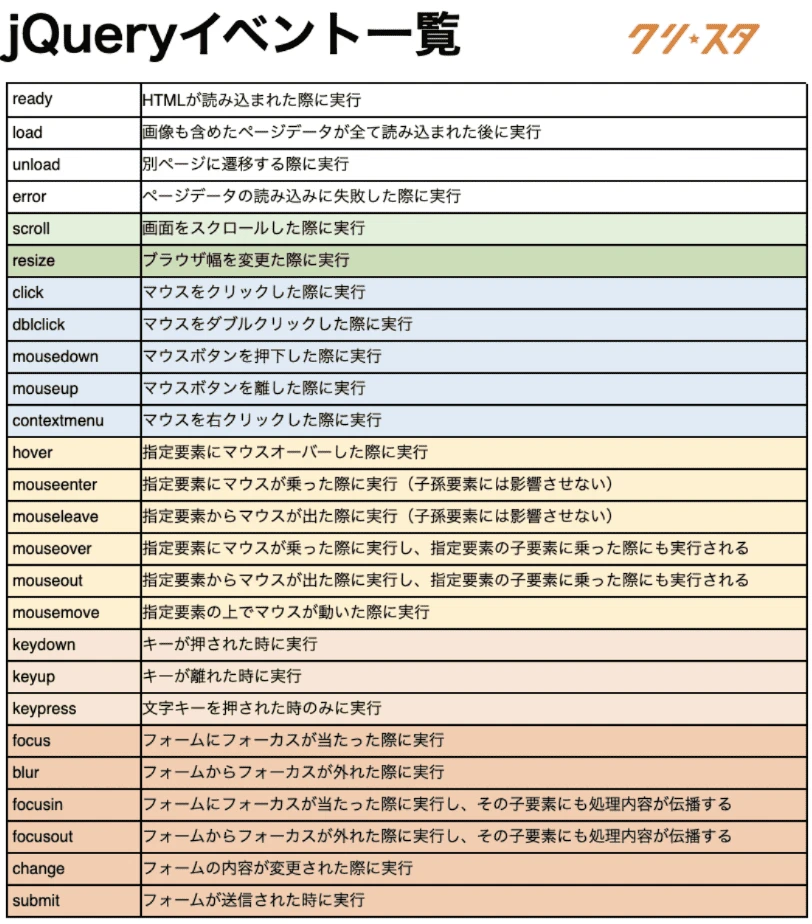
Jquery イベント一覧:Webページに動的なインタラクションを!
説明: この記事では、jQueryを使用してWebページに動的なインタラクションを追加する方法を学ぶために必須となる、主要なイベントとその使用方法を分かりやすく解説します。初心者から、イベントハンドラの理解を深めたい方まで、ぜひ参考にしてください。
jQueryイベント基礎
イベントとは、Webページ上で発生する様々な出来事のことです。例えば、ユーザーがボタンをクリックしたり、マウスを動かしたり、フォームを送信したりするなどの動作はすべてイベントとして扱われます。これらのイベントを検知し、それに応じて処理を実行することで、動的なWebページを作成することができます。
jQueryは、イベントを簡単に扱うための強力な仕組みを提供しています。`.on()`メソッドを使用すると、特定のイベントが発生したときに実行する関数を要素にバインドできます。この関数をイベントハンドラと呼びます。
<button id="myButton">クリック</button>
<script>
$(document).ready(function(){
$("#myButton").on("click", function(){
alert("ボタンがクリックされました!");
});
});
</script>
イベントハンドラ内では、`event`オブジェクトを通じてイベントに関する様々な情報にアクセスできます。例えば、イベントが発生した要素、マウス座標、キーコードなどです。
よく使われるjQueryイベント
マウスイベント
| イベント名 | 説明 |
|---|---|
| click | 要素のクリックを検出 |
| dblclick | 要素のダブルクリックを検出 |
| mouseover | マウスポインタが要素上に入った時 |
| mouseout | マウスポインタが要素上から出た時 |
| mousemove | マウスポインタが要素上を移動する度 |
キーボードイベント
| イベント名 | 説明 |
|---|---|
| keydown | キーが押された時 |
| keyup | キーが離された時 |
| keypress | 文字が入力される時 |
フォームイベント
| イベント名 | 説明 |
|---|---|
| submit | フォームが送信された時 |
| focus | フォーム要素がフォーカスされた時 |
| blur | フォーム要素のフォーカスが外れた時 |
| change | フォーム要素の値が変更された時 |
ドキュメント/ウィンドウイベント
| イベント名 | 説明 |
|---|---|
| load | ページ、画像などが完全に読み込まれた時 |
| resize | ウィンドウのサイズが変更された時 |
| scroll | ページがスクロールされた時 |
イベントハンドラの高度なテクニック
- `.on()` メソッドを使った複数イベントの同時処理
$("#myElement").on("mouseover mouseout", function(event){
// マウスオーバーとマウスアウト両方のイベントを処理
});
$("#myButton").off("click"); // クリックイベントハンドラを削除
jQueryイベントの活用例
- クリックイベントで要素を表示/非表示にする
- マウスオーバーで要素のスタイルを変更する
- フォーム送信時にバリデーションを実行する
- スクロールに応じてアニメーションを実行する
- Ajax と組み合わせた動的なコンテンツ読み込み
まとめ
jQueryのイベントは、インタラクティブでユーザーフレンドリーなWebページを構築するための強力なツールです。この記事で紹介したイベントとテクニックを習得し、より魅力的なWebエクスペリエンスを提供できるようになりましょう!
関連QA
<dl> <dt>Q1: jQueryで複数のイベントを同時に処理するにはどうすればよいですか?</dt> <dd>A1: .on()メソッドで複数のイベント名をスペース区切りで指定することで、複数のイベントを同時に処理できます。</dd> <dt>Q2: イベントのバブリングを停止するにはどうすればよいですか?</dt> <dd>A2: event.stopPropagation()メソッドを使用することで、イベントのバブリングを停止できます。</dd> <dt>Q3: 特定のイベントハンドラを削除するにはどうすればよいですか?</dt> <dd>A3: .off()メソッドに関数名を渡すことで、特定のイベントハンドラを削除できます。</dd> </dl>その他の参考記事:jquery input イベント