
JQueryでチェックボックスの値を取得する方法【サンプルコード付きで解説】
この記事では、JQueryを使ってチェックボックスの値を取得する方法について、サンプルコードを交えながら分かりやすく解説します。単一選択、複数選択、チェック状態の確認など、様々なケースに対応した方法を紹介します。
チェックボックスの値を取得する様々な方法
1. 単一選択のチェックボックスの値を取得する
:checkedセレクタとval()メソッドを組み合わせる方法
<input type="checkbox" id="myCheckbox" value="チェックボックス" />
$(document).ready(function() {
$("#myCheckbox").click(function() {
if($(this).is(":checked")) {
var value = $(this).val();
console.log("チェックボックスの値: " + value);
}
});
});
- コード解説:
$(document).ready()でDOMの読み込みが完了してから処理を実行#myCheckboxのクリックイベントを取得is(":checked")でチェック状態を確認val()でチェックボックスの値を取得
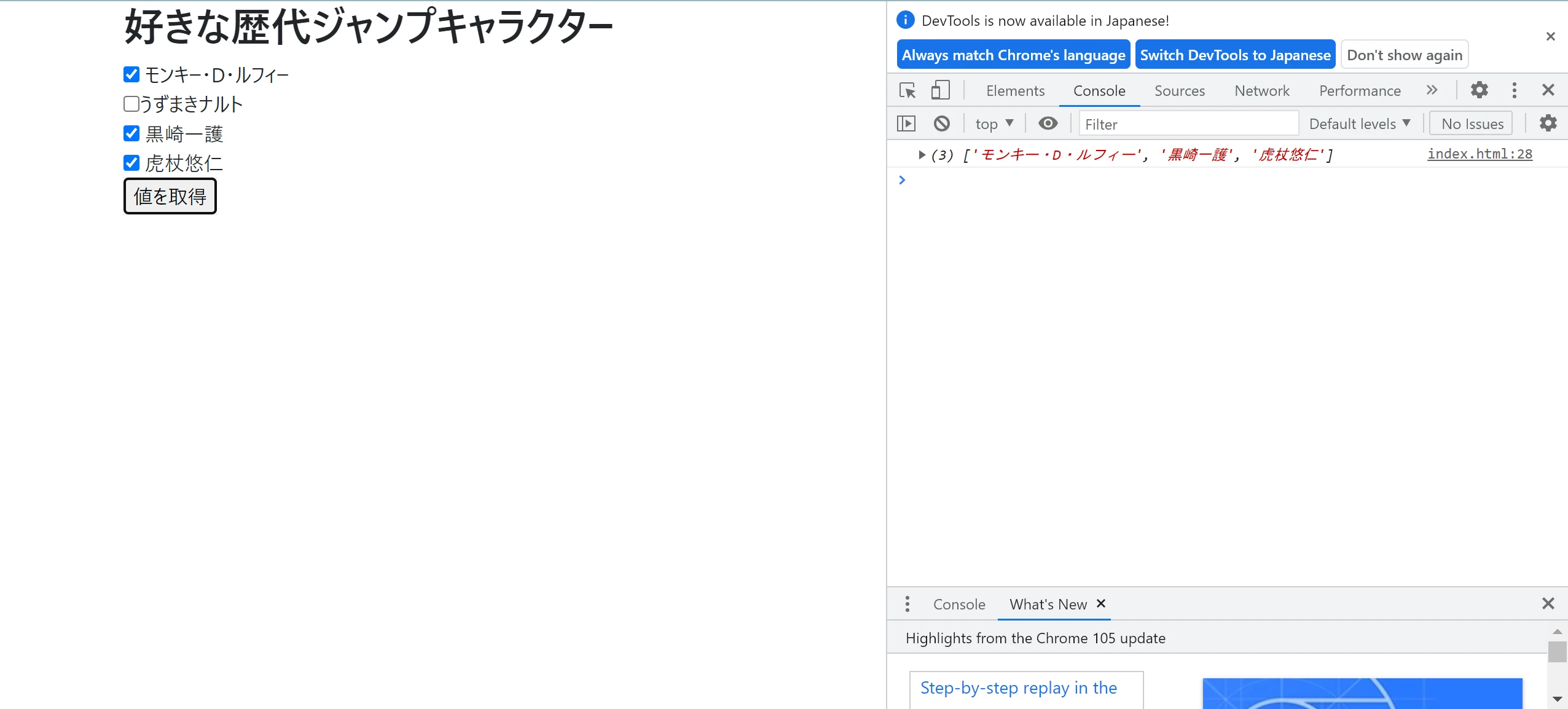
2. 複数選択のチェックボックスの値を取得する
:checkedセレクタとeach()メソッドを組み合わせる方法
<input type="checkbox" name="checkboxes" value="値1" />
<input type="checkbox" name="checkboxes" value="値2" />
<input type="checkbox" name="checkboxes" value="値3" />
<button id="getButton">取得</button>
$(document).ready(function() {
$("#getButton").click(function() {
var selectedValues = [];
$(":checkbox:checked").each(function() {
selectedValues.push($(this).val());
});
console.log("選択された値: " + selectedValues.join(", "));
});
});
- コード解説:
$(":checkbox:checked")でチェックされている全てのチェックボックスを取得each()メソッドで個々のチェックボックスに対して処理を実行push()メソッドで取得した値を配列に追加
3. チェック状態を確認する
is(":checked")メソッドを使用する方法
if ($("#myCheckbox").is(":checked")) {
// チェックされている場合の処理
} else {
// チェックされていない場合の処理
}
- コード解説:
is(":checked")メソッドでチェック状態を判定- true: チェックされている
- false: チェックされていない
まとめ
この記事では、JQueryを使ってチェックボックスの値を取得する方法について解説しました。様々なケースに対応したコード例を紹介したので、ぜひ参考にしてください。
参考資料
- :checked セレクタ | jQuery API ドキュメント
- val() | jQuery API ドキュメント
- each() | jQuery API ドキュメント
- is() | jQuery API ドキュメント
Q&A
| 質問 | 回答 |
|---|---|
| チェックボックスの値を取得するにはどうすればよいですか? | val() メソッドを使用します。 |
| 複数のチェックボックスの値を取得するにはどうすればよいですか? | :checked セレクタと each() メソッドを組み合わせて使用します。 |
| チェックボックスがチェックされているかどうかを確認するにはどうすればよいですか? | is(":checked") メソッドを使用します。 |
その他の参考記事:checked jquery