
jQuery Click 非推奨: モダンJavaScriptでイベント処理を最適化しよう!
jQueryの $.click() は便利ですが、現代のJavaScript開発では推奨されません。この記事では、その理由と、よりモダンで効率的なイベント処理方法について解説します。 vanilla JSのaddEventListener() を使用した方法や、イベントの委任など、パフォーマンスと保守性を向上させるための具体的なテクニックを紹介します。
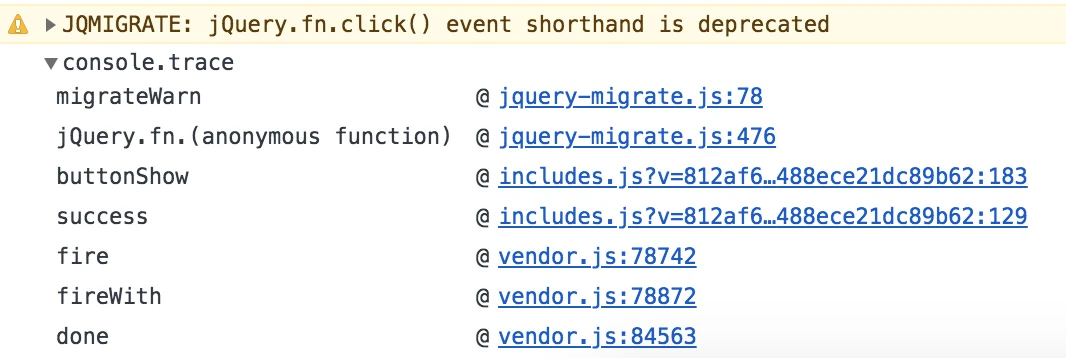
なぜ jQuery の click() は非推奨なのか?
- パフォーマンスの低下: jQueryはDOM操作を抽象化するため、ネイティブJavaScriptに比べてオーバーヘッドが生じます。
- `addEventListener()` はネイティブAPIなので、jQueryを経由するよりも高速に動作します。
- コードの肥大化: jQueryを使うと、プロジェクト全体のファイルサイズが大きくなり、ページの読み込み速度が遅くなる可能性があります。
- 保守性の低下: jQueryに依存したコードは、将来的なバージョンアップやサポート終了によって、修正が必要になるリスクがあります。
- 現代のJavaScriptの進化: ES6以降、JavaScriptにはより簡潔で効率的なイベント処理の仕組みが導入されています。
モダンなイベント処理:addEventListener() を活用しよう!
- `addEventListener()` は、特定の要素に複数のイベントリスナーをアタッチできる柔軟なメソッドです。
- イベントの種類、実行する関数、オプションオブジェクトを指定できます。
<button id="myButton">クリック</button>
<script>
// 要素を取得
const myButton = document.getElementById('myButton');
// クリックイベントリスナーを追加
myButton.addEventListener('click', function() {
// クリックされた時の処理
console.log('ボタンがクリックされました!');
});
</script>
イベントの委任:パフォーマンスと効率を向上させるテクニック
- イベントの委任とは、親要素にイベントリスナーをアタッチし、子要素で発生したイベントを処理するテクニックです。
- 多数の要素に個別にイベントリスナーをアタッチする必要がなくなり、パフォーマンスが向上します。
- 動的に追加された要素にも対応できます。
<ul id="myList">
<li>アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
</ul>
<script>
// 親要素にイベントリスナーを追加
document.getElementById('myList').addEventListener('click', function(event) {
// クリックされた要素がリストアイテムかどうかを判定
if (event.target.tagName === 'LI') {
// リストアイテムの処理
console.log('リストアイテムがクリックされました!');
}
});
</script>
まとめ
jQueryの $.click() は便利ですが、現代のJavaScript開発では、パフォーマンス、保守性、コードの効率性の観点から推奨されません。 `addEventListener()` やイベントの委任など、モダンなイベント処理を積極的に活用することで、より高品質なJavaScriptアプリケーションを開発することができます。
参考文献
イベント処理に関するQ&A
| 質問 | 回答 |
|---|---|
| jQueryの.click()はなぜ非推奨なのですか? | パフォーマンスの低下、コードの肥大化、保守性の低下、現代のJavaScriptとの互換性の問題などが挙げられます。 |
| addEventListener()を使うメリットは何ですか? | ネイティブAPIなので高速に動作し、複数のイベントリスナーをアタッチでき、柔軟性が高いです。 |
| イベントの委任はなぜ重要なのですか? | パフォーマンスが向上し、動的に追加された要素にも対応できるため、効率的なイベント処理が可能になります。 |
その他の参考記事:jquery クリック