
Bootstrap ブレークポイントとは
Bootstrap ブレークポイントは、レスポンシブデザインを実現するための重要な要素であり、異なるデバイスでWebページのレイアウトを制御するために使用される、事前に定義された画面幅の値です。
ブレークポイントとレスポンシブデザイン
- レスポンシブデザインは、ユーザーのデバイスの画面サイズに合わせてWebページのレイアウトとコンテンツを自動的に調整することを目的としています。
- Bootstrap ブレークポイントは、特定の画面サイズ範囲内で異なるCSSスタイルを適用するためのトリガーとして機能します。
- これにより、デスクトップ、タブレット、スマートフォンなど、さまざまなデバイスでWebページを最適に表示できます。
Bootstrap が提供するブレークポイント
Bootstrap 5 は、6つのデフォルトのブレークポイントを提供します。
| ブレークポイント | 画面幅 |
|---|---|
| xs | < 576px |
| sm | ≥ 576px |
| md | ≥ 768px |
| lg | ≥ 992px |
| xl | ≥ 1200px |
| xxl | ≥ 1400px |
各ブレークポイントは、そのサイズ範囲内のスタイルを制御するための一連のCSSクラスに対応しています。
Bootstrap ブレークポイントの使い方
- HTML要素に対応するブレークポイントのCSSクラスを追加することで、異なる画面サイズに異なるスタイルを適用できます。
- たとえば、
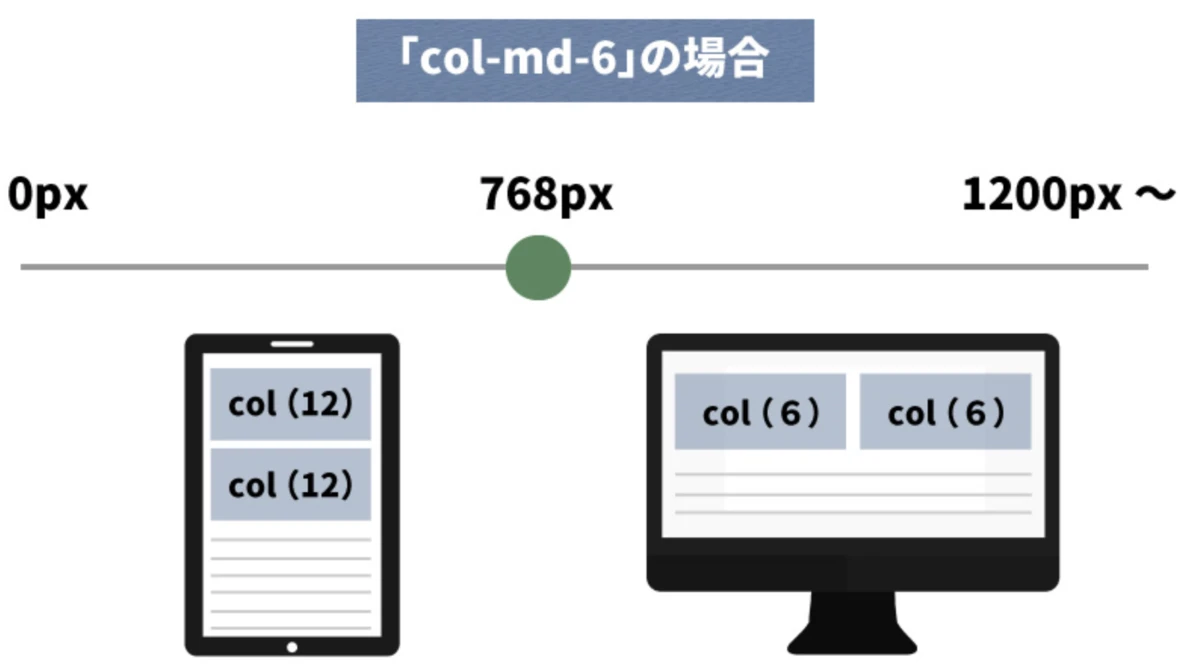
col-md-6クラスを使用すると、要素は中程度の画面サイズ以上では6列幅になり、小さい画面サイズでは行全体になります。
<div class="row">
<div class="col-md-6">
<p>この要素は、中程度の画面サイズ以上では6列幅になります。</p>
</div>
</div>
Bootstrap は、d-{breakpoint}-{value}などの便利なユーティリティクラスも提供しており、異なるブレークポイントで要素を非表示にしたり、表示したり、レイアウトを調整したりするのに便利です。
カスタムブレークポイント
- 開発者は、プロジェクトのニーズに応じてカスタムブレークポイントを定義できます。
- Sass変数を変更するか、CSSメディアクエリを使用することで、ブレークポイントの値と対応するスタイルを簡単に調整できます。
まとめ
Bootstrap ブレークポイントは、レスポンシブデザインを実現するための強力なツールです。異なる画面サイズに合わせてWebページのレイアウトを調整するプロセスを簡素化し、開発者がさまざまなデバイスで優れたユーザーエクスペリエンスを提供するWebページを簡単に作成できるようにします。
関連QA
-
Q: Bootstrap 4 と Bootstrap 5 のブレークポイントの違いは何ですか?
A: Bootstrap 5 では、xxl ブレークポイント (≥ 1400px) が追加されました。また、一部のブレークポイントの値がわずかに調整されています。 -
Q: 独自のブレークポイントを作成できますか?
A: はい、Sass を使用して Bootstrap のデフォルトのブレークポイントを変更したり、CSS メディアクエリを使用して独自のブレークポイントを定義したりできます。 -
Q: ブレークポイントはどのようにして選択すればよいですか?
A: Web サイトのコンテンツとデザインに基づいて、適切なブレークポイントを選択する必要があります。一般的には、主要なデバイスの画面サイズ (スマートフォン、タブレット、デスクトップ) を考慮します。