
Bootstrapの分割数はいくつですか?
Webサイトを構築する際、画面のレイアウトは非常に重要な要素です。Bootstrapは、レスポンシブなWebサイトを簡単に作成できるフレームワークとして人気ですが、そのグリッドシステムはレイアウトを効率的に組むための強力なツールです。では、Bootstrapのグリッドシステムは画面をいくつに分割するのでしょうか?
Bootstrapのグリッドシステム:12分割の理由
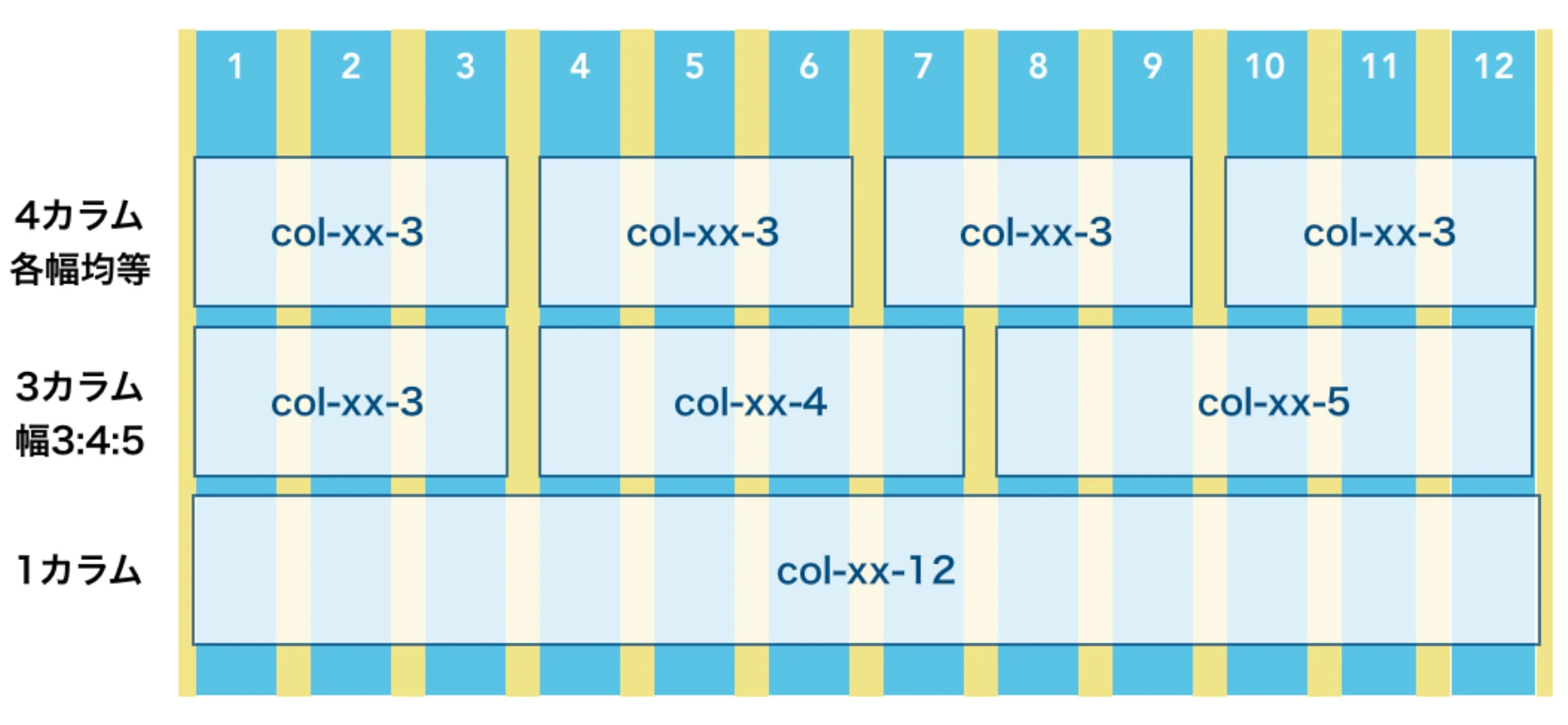
Bootstrapのグリッドシステムは、画面の横幅を **12分割** します。これは、12という数字が **2、3、4、6** といった多くの約数を持つため、様々な画面サイズやレイアウトに柔軟に対応できるからです。
例えば、画面を半分に分割したい場合は、6列 + 6列のように簡単に分割できます。また、3分割したい場合は、4列 + 4列 + 4列といったように、均等に分割することが可能です。
Bootstrapのグリッドシステム:使い方
Bootstrapのグリッドシステムは、以下のクラスを使用して実装します。
.container: グリッドシステムの親要素になります。コンテンツ全体を囲みます。.row: 行を作成します。この中に列を配置していきます。.col-*: 列を作成します。*には、画面サイズ(xs, sm, md, lg, xl)と分割数(1〜12)を指定します。
コード例
<div class="container">
<div class="row">
<div class="col-md-6">左側のコンテンツ</div>
<div class="col-md-6">右側のコンテンツ</div>
</div>
</div>
上記は画面を中サイズ以上で2等分する例です。「col-md-6」は、中サイズ以上の画面で6列分の幅をとることを意味します。
様々な画面サイズへの対応
Bootstrapのグリッドシステムは、異なる画面サイズに対して柔軟に対応できます。画面サイズごとに異なる分割数を指定することで、最適なレイアウトを実現できます。
| サイズ | クラス | 説明 |
|---|---|---|
| 超小型 (Extra small) | .col-xs-* |
スマートフォンなど、768px未満の画面 |
| 小型 (Small) | .col-sm-* |
タブレットなど、768px以上の画面 |
| 中型 (Medium) | .col-md-* |
デスクトップなど、992px以上の画面 |
| 大型 (Large) | .col-lg-* |
大きなデスクトップなど、1200px以上の画面 |
| 超大型 (Extra large) | .col-xl-* |
非常に大きなデスクトップなど、1920px以上の画面 |
まとめ
Bootstrapのグリッドシステムは、12分割を基本として、様々な画面サイズに柔軟に対応できる強力なツールです。基本的な使い方をマスターすれば、レスポンシブなWebサイトを効率的に作成することができます。
参考資料
Bootstrap グリッドシステムに関するQ&A
Q1: Bootstrapのグリッドシステムは、なぜ12分割なのですか?
A1: 12という数字は、2、3、4、6といった多くの約数を持つため、様々な画面サイズやレイアウトに柔軟に対応できるからです。例えば、画面を半分に分割したい場合は、6列 + 6列のように簡単に分割できます。
Q2: 1つの行に12列以上配置することはできますか?
A2: いいえ、できません。Bootstrapのグリッドシステムは1行を最大12列として定義されているため、それ以上の列を配置することはできません。12列を超える場合は、新しい行を作成する必要があります。
Q3: 異なる画面サイズで異なるレイアウトにしたい場合はどうすれば良いですか?
A3: 画面サイズごとに異なるクラスを指定することで、異なるレイアウトを実現できます。例えば、「col-md-6 col-lg-4」と指定すると、中サイズ以上の画面では6列、大型以上の画面では4列の幅になります。
その他の参考記事:bootstrap 右寄せ ボタン