
WordPressでページネーションを実装するならコレ!おすすめプラグイン2選
WordPressでブログやサイトを運営していると、記事が増えてくるにつれてページの表示速度が遅くなってしまうことがあります。そこで重要な役割を果たすのが「ページネーション」です。ページネーションとは、記事の一覧ページを複数のページに分割して表示する機能のことです。これにより、一度に読み込むデータ量が減り、ページの表示速度の改善に繋がります。
WordPressには、標準機能としてページネーションが備わっていますが、デザインのカスタマイズが難しいというデメリットがあります。そこで今回は、ページネーションをより使いやすく、見栄え良くしてくれるおすすめのプラグインを2つご紹介します。
高い人気で情報も多いプラグイン「WP-PageNavi」
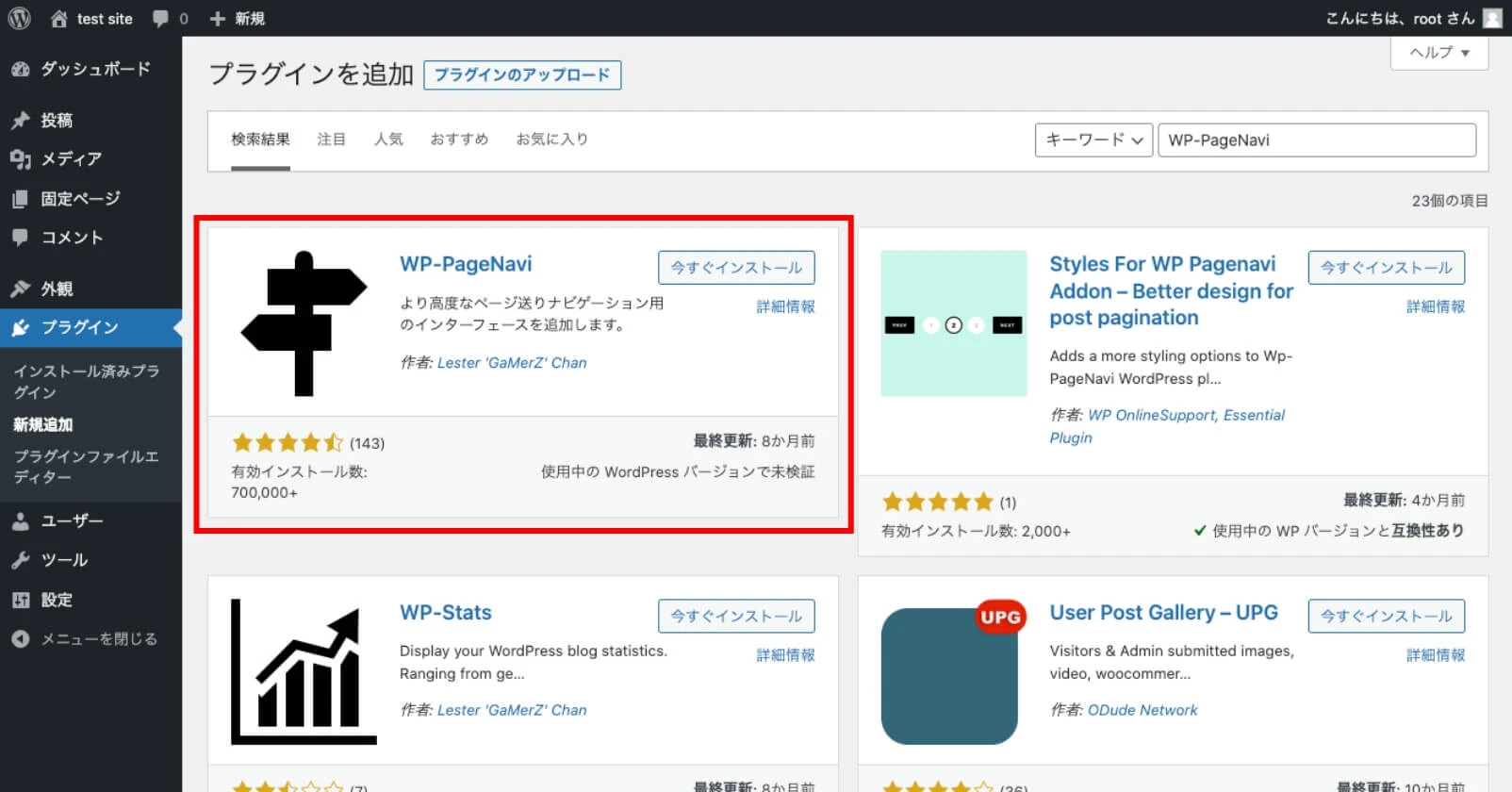
「WP-PageNavi」は、WordPressのページネーションを簡単にカスタマイズできる人気のプラグインです。インストール数が多く、日本語の情報も豊富なので、初心者の方でも安心して利用できます。
WP-PageNaviの特徴
- 豊富なカスタマイズオプション:ページ番号の表示形式や、前後のページへのリンクテキストなど、細かく設定を変更できます。
- テーマとの互換性が高い:多くのWordPressテーマで問題なく動作します。
- 日本語対応:管理画面や表示テキストが日本語化されているので、英語が苦手な方でも安心です。
WP-PageNaviの使い方
- WordPressのプラグインページから「WP-PageNavi」を検索し、インストール・有効化します。
- WordPressの管理画面から「設定」>「PageNavi」と進み、表示設定を行います。
- テーマファイル(通常はsingle.phpやindex.php)のページネーションを表示したい場所に、以下のコードを追加します。
<?php wp_pagenavi(); ?>WP-PageNaviの導入事例
| サイト名 | URL | 特徴 |
|---|---|---|
| WPExplorer | https://www.wpexplorer.com/ | 使用WP-PageNavi实现了简洁的分页导航。 |
| WPBeginner | https://www.wpbeginner.com/ | 使用WP-PageNavi提供了直观的分页按钮,改善用户体验。 |
色やデザインが選べるプラグイン「WP-Paginate」
「WP-Paginate」は、ページネーションのデザインを自由にカスタマイズできるプラグインです。CSSの知識がなくても、管理画面から簡単に色やフォントを変更できます。
WP-Paginateの特徴
- 直感的な操作:管理画面からプレビューを見ながらデザインを設定できます。
- 豊富なデザインテンプレート:あらかじめ用意されたテンプレートから選ぶことも可能です。
- レスポンシブ対応:PC・スマホ・タブレットなど、様々なデバイスに最適化された表示が可能です。
WP-Paginateの使い方
- WordPressのプラグインページから「WP-Paginate」を検索し、インストール・有効化します。
- WordPressの管理画面から「設定」>「WP-Paginate」と進み、デザイン設定を行います。
- テーマファイルのページネーションを表示したい場所に、以下のコードを追加します。
<?php if( function_exists( 'wp_paginate' ) ) { wp_paginate(); } ?>WP-Paginateの導入事例
| サイト名 | URL | 特徴 |
|---|---|---|
| SitePoint | https://www.sitepoint.com/ | 使用WP-Paginate实现了现代化的分页导航,简化用户浏览。 |
| WP Tavern | https://wptavern.com/ | 使用WP-Paginate提供了用户友好的分页界面,提升了网站的可读性。 |
まとめ
今回は、WordPressでおすすめのページネーションプラグイン「WP-PageNavi」と「WP-Paginate」をご紹介しました。どちらも無料で利用できる高機能なプラグインなので、ぜひ導入を検討してみてください。
WordPressページネーションに関するQ&A
Q1: ページネーションは何ページ目まで表示するのが適切ですか?
A1: 一般的には、5〜7ページ程度が適切とされています。あまりにもページ数が多すぎると、ユーザーの利便性が低下してしまう可能性があります。ただし、サイトの規模や内容によって最適なページ数は異なるため、アクセス解析などを参考にしながら調整していくと良いでしょう。
Q2: ページネーションを導入するとSEOに影響はありますか?
A2: 正しく設定すれば、SEOに悪影響を与えることはありません。むしろ、ページの表示速度が向上することで、検索順位に良い影響を与える可能性があります。ただし、ページネーションの実装方法によっては、クロールエラーが発生したり、インデックスが分散したりする可能性もあるため注意が必要です。
Q3: プラグインを使わずにページネーションを実装することはできますか?
A3: はい、可能です。WordPressには、「paginate_links」という関数が用意されており、これを使用することでプラグインを使わずにページネーションを実装することができます。ただし、ある程度のPHPの知識が必要となります。
その他の参考記事:bootstrap5 ページネーション