
CSSのalign-items属性を徹底解説:Flexアイテムの垂直方向の配置を自在に操る
Flexboxは、ウェブページのレイアウトを柔軟に行うための強力なツールです。その中でも、`align-items`属性は、フレックスコンテナ内のアイテムを垂直方向にどのように配置するかを制御する上で重要な役割を果たします。
この記事では、`align-items`属性について、その基本的な使い方から、より高度なテクニックまでを網羅的に解説していきます。
1. align-items属性とは?
`align-items`属性は、フレックスコンテナの交差軸に沿って、フレックスアイテムをどのように配置するかを指定します。フレックスコンテナが単一行の場合、交差軸は垂直方向になり、`align-items`属性はアイテムの垂直方向の配置を制御します。
- 適用範囲: フレックスコンテナ(`display: flex` または `display: inline-flex` が設定された要素)にのみ適用されます。
- デフォルト値: `stretch`
2. align-items属性の値
`align-items`属性には、以下の値を設定することができます。| 値 | 説明 |
|---|---|
stretch |
アイテムは、フレックスコンテナの高さに合わせて伸縮します。これがデフォルト値です。 |
flex-start |
アイテムは、フレックスコンテナの先頭(上端)に揃えられます。 |
flex-end |
アイテムは、フレックスコンテナの末尾(下端)に揃えられます。 |
center |
アイテムは、フレックスコンテナの中央に揃えられます。 |
baseline |
アイテムは、ベースラインに合わせて揃えられます。ベースラインとは、テキストのベースラインのことです。 |
各値のコード例
<style>
.container {
display: flex;
height: 200px;
border: 1px solid black;
}
.item {
width: 50px;
background-color: lightblue;
border: 1px solid blue;
}
</style>
<div class="container" style="align-items: stretch;">
<div class="item">Item 1</div>
<div class="item" style="height: 50px;">Item 2</div>
</div>
<div class="container" style="align-items: flex-start;">
<div class="item">Item 1</div>
<div class="item" style="height: 50px;">Item 2</div>
</div>
<div class="container" style="align-items: flex-end;">
<div class="item">Item 1</div>
<div class="item" style="height: 50px;">Item 2</div>
</div>
<div class="container" style="align-items: center;">
<div class="item">Item 1</div>
<div class="item" style="height: 50px;">Item 2</div>
</div>
<div class="container" style="align-items: baseline;">
<div class="item">Item 1</div>
<div class="item" style="height: 50px; line-height: 50px;">Item 2</div>
</div>
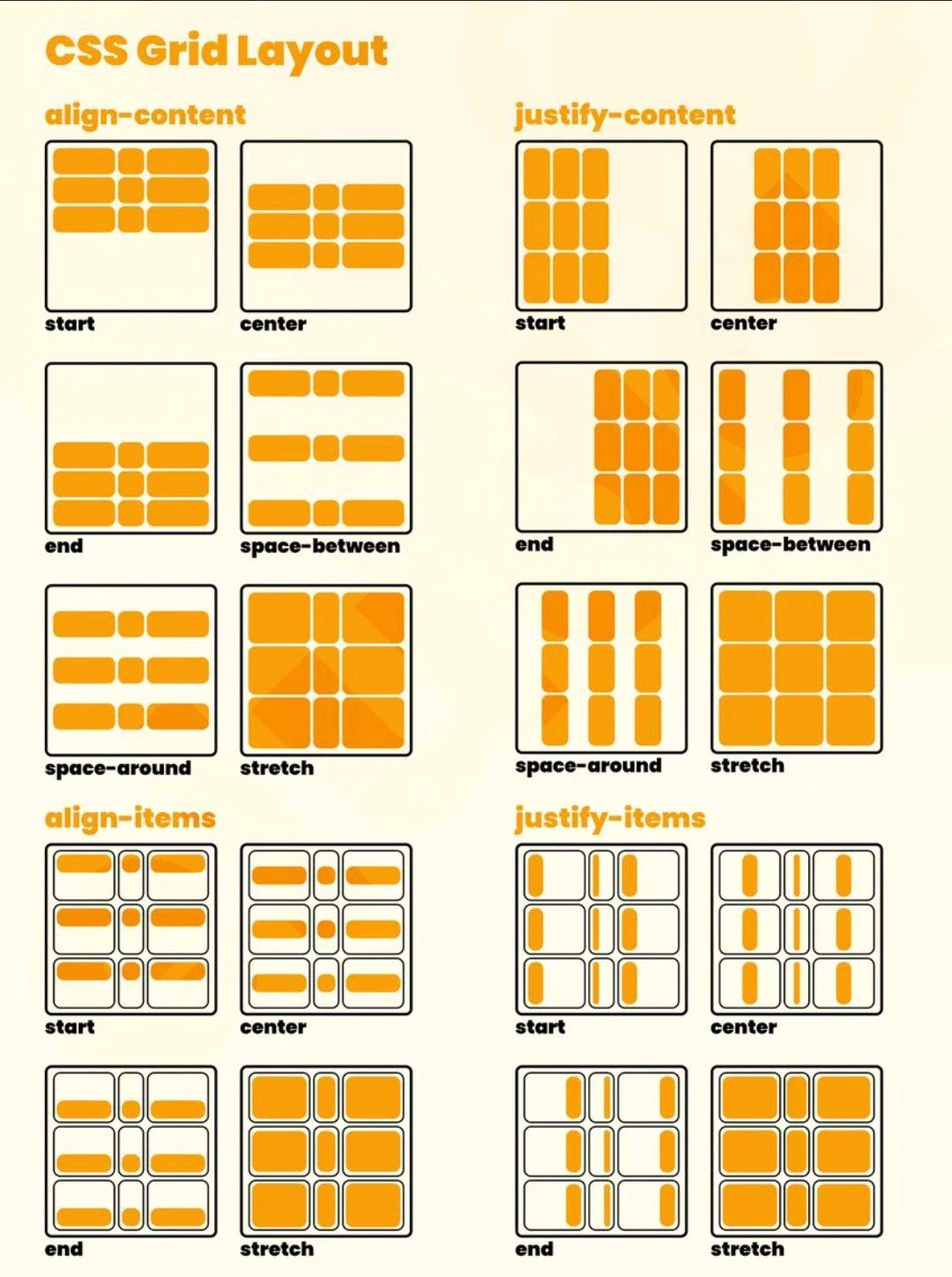
3. align-itemsとjustify-contentの違い
`align-items`属性と`justify-content`属性は、どちらもフレックスアイテムの配置を制御する属性ですが、それぞれ制御する軸が異なります。 * `align-items`: 交差軸(フレックスコンテナが単一行の場合は垂直方向)の配置を制御します。 * `justify-content`: 主軸(フレックスコンテナが単一行の場合は水平方向)の配置を制御します。
上記画像では、`align-items`は垂直方向、`justify-content`は水平方向の配置を制御していることが分かります。
4. align-items属性の活用例
`align-items`属性は、以下のような場合に活用することができます。 *4-1. アイテムを垂直方向に中央揃えにする
<div class="container" style="align-items: center;">
<div class="item">垂直方向に中央揃え</div>
</div>
4-2. 複数行のフレックスコンテナで、各行のアイテムの高さを揃える
<div class="container" style="flex-wrap: wrap; align-items: stretch;">
<div class="item">Item 1</div>
<div class="item" style="height: 50px;">Item 2</div>
<div class="item">Item 3</div>
</div>
5. ブラウザ対応状況
`align-items`属性は、主要なブラウザで広くサポートされています。ただし、古いブラウザではサポートされていない場合があります。古いブラウザに対応する必要がある場合は、polyfillを利用することを検討してください。 | ブラウザ | バージョン | |---|---| | Chrome | 29+ | | Firefox | 22+ | | Safari | 6.1+ | | IE | 11+ |まとめ
`align-items`属性は、フレックスボックスレイアウトにおいて、アイテムの垂直方向の配置を制御するための重要な属性です。この記事で紹介した内容を参考に、`align-items`属性をマスターして、より柔軟で美しいレイアウトを実現しましょう。関連Q&A
*Q1: `align-items`属性は、インライン要素に対して有効ですか?
A1: いいえ、`align-items`属性は、フレックスコンテナに対してのみ有効です。インライン要素に対して垂直方向の配置を制御したい場合は、`vertical-align`属性を使用します。
*Q2: `align-items`属性と`align-content`属性の違いは何ですか?
A2: `align-items`属性は、フレックスコンテナ内の**各アイテム**の垂直方向の配置を制御するのに対し、`align-content`属性は、**複数の行にわたるフレックスコンテナ全体**の垂直方向の配置を制御します。
*Q3: `align-items`属性を適用しても、アイテムが期待通りに配置されません。
A3: 考えられる原因としては、以下の点が挙げられます。
- フレックスコンテナに十分な高さがない
- アイテムに`align-self`属性が設定されており、`align-items`属性の設定を上書きしている
これらの点をチェックしてみてください。
参考資料: