
HTMLとCSSとは? - ウェブページデザインの基礎
ウェブページがどのように作られているのか、気になったことはありませんか? この記事では、HTMLとCSSという二つの重要な要素について、初心者にもわかりやすく解説していきます。 ウェブページデザインの仕組みを理解し、あなたもウェブの世界へ一歩踏み出してみましょう!
1. HTML:ウェブページの骨組みと内容
HTMLとは?
HTMLは、HyperText Markup Language(ハイパーテキストマークアップ言語)の略称で、ウェブページの構造と内容を記述するための言語です。 まるで建物を建てるための設計図のように、HTMLはウェブページの土台となる役割を果たします。
HTMLの役割
- ウェブページに表示する内容(テキスト、画像、動画など)を指定する
- コンテンツの構造(見出し、段落、リストなど)を定義する
HTMLタグの例
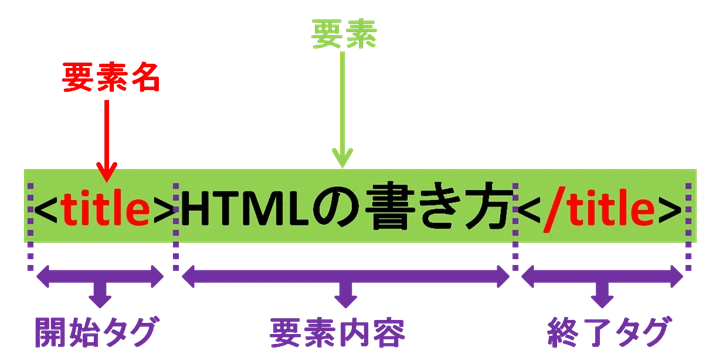
HTMLでは、タグと呼ばれる特殊な記号を使って要素を記述します。 主なタグとその役割は以下の通りです。
| タグ | 役割 |
|---|---|
<h1></h1> |
見出しレベル1(最も重要な見出し)を表す |
<p></p> |
段落を表す |
<img src="" alt=""> |
画像を挿入する |
<a href=""></a> |
リンクを作成する |
コード例
<!DOCTYPE html>
<html>
<head>
<title>私の初めてのウェブページ</title>
</head>
<body>
<h1>ようこそ、私のウェブサイトへ!</h1>
<p>これは段落です。</p>
<img src="https://www.example.com/image.jpg" alt="画像の説明">
</body>
</html>
2. CSS:ウェブページの装飾とレイアウト
CSSとは?
CSSは、Cascading Style Sheets(カスケーディングスタイルシート)の略称で、HTMLで記述されたウェブページの見た目(デザイン)を整えるための言語です。 CSSを使うことで、色、フォント、サイズ、配置などを自由自在に設定し、魅力的なウェブページを作成することができます。
CSSの役割
- ウェブページの視覚効果(色、フォント、背景など)を定義する
- ウェブページの要素の位置やサイズを調整し、レイアウトを決定する
CSSプロパティの例
| プロパティ | 役割 |
|---|---|
color |
テキストの色を設定する |
font-size |
フォントのサイズを設定する |
background-color |
背景色を設定する |
margin |
要素の外側の余白を設定する |
padding |
要素の内側の余白を設定する |
コード例
<!DOCTYPE html>
<html>
<head>
<title>私の初めてのウェブページ</title>
<style>
h1 {
color: blue;
font-size: 36px;
}
p {
color: grey;
font-size: 18px;
}
</style>
</head>
<body>
<h1>ようこそ、私のウェブサイトへ!</h1>
<p>これは段落です。</p>
</body>
</html>
3. HTMLとCSSの関係:完璧な組み合わせ、どちらが欠けてもいけない
HTMLとCSSは、それぞれが重要な役割を担い、互いに協力してウェブページを作り上げています。 HTMLが家の骨組みだとすると、CSSは壁紙や家具、照明のようなものでしょう。 HTMLがコンテンツの構造を決定し、CSSがその上に視覚的な表現を与えることで、ユーザーにとって見やすく、使いやすいウェブページが実現するのです。
4. HTMLとCSSを学ぶ:ウェブデザインの世界へ旅立ちましょう
HTMLとCSSは、ウェブデザインの基礎となる技術です。 これらの技術を学ぶことで、自分のアイデアを形にし、世界中の人々に発信することができます。 初心者向けのオンライン学習サイトや書籍、動画教材など、学習リソースは豊富に揃っていますので、自分に合った方法で学び始めましょう。
参考資料
HTMLとCSSに関するよくある質問
Q1: HTMLとCSSを学ぶのに、プログラミングの知識は必要ですか?
A1: いいえ、HTMLとCSSはプログラミング言語ではありません。 マークアップ言語とスタイルシート言語であり、比較的習得しやすいと言われています。 もちろん、プログラミングの知識があれば、より高度な表現が可能になりますが、初心者の方でも安心して学習を始めることができます。
Q2: HTMLとCSSを習得することで、どのようなものが作れるようになりますか?
A2: HTMLとCSSを習得すれば、ウェブページのデザインはもちろん、ブログ、ランディングページ、コーポレートサイトなど、様々なウェブコンテンツを作成することができます。 また、JavaScriptなどのプログラミング言語と組み合わせることで、動的なウェブアプリケーションの開発も可能になります。
Q3: HTMLとCSSを学ぶ際に、注意すべき点はありますか?
A3: HTMLとCSSは、日々進化している技術です。 新しい仕様や技術が常に登場するため、常に最新の情報を入手するように心がけましょう。 また、実際に手を動かしてコードを書き、ウェブサイトを作成してみる経験が非常に重要です。 積極的にアウトプットすることで、より深く理解を深めることができます。