
overflow: hiddenが効かない!その原因と対策
Webページを制作する上で、要素の内容が親要素からはみ出ないように調整することはよくあることです。 CSSの「overflow: hidden」プロパティは、要素の内容を隠すために使用されますが、 状況によっては期待通りに動作しないことがあります。 この記事では、「overflow: hidden」が効かない主な原因と、その解決策について詳しく解説していきます。
overflow:hiddenとは?
「overflow: hidden」は、要素の内容が要素のボックスからはみ出した場合に、 はみ出した部分を隠すためのCSSプロパティです。 通常、要素の内容が要素の幅や高さよりも大きい場合、 内容は要素のボックスからはみ出して表示されます。 「overflow: hidden」を設定すると、 はみ出した部分は表示されなくなり、要素のボックス内に綺麗に収まります。
overflow: hiddenが効かない! よくある原因
「overflow: hidden」は便利なプロパティですが、 いくつかの状況下では期待通りに動作しないことがあります。 以下に、その代表的な原因と解決策を詳しく見ていきましょう。
子要素にposition: absolute; が指定されている
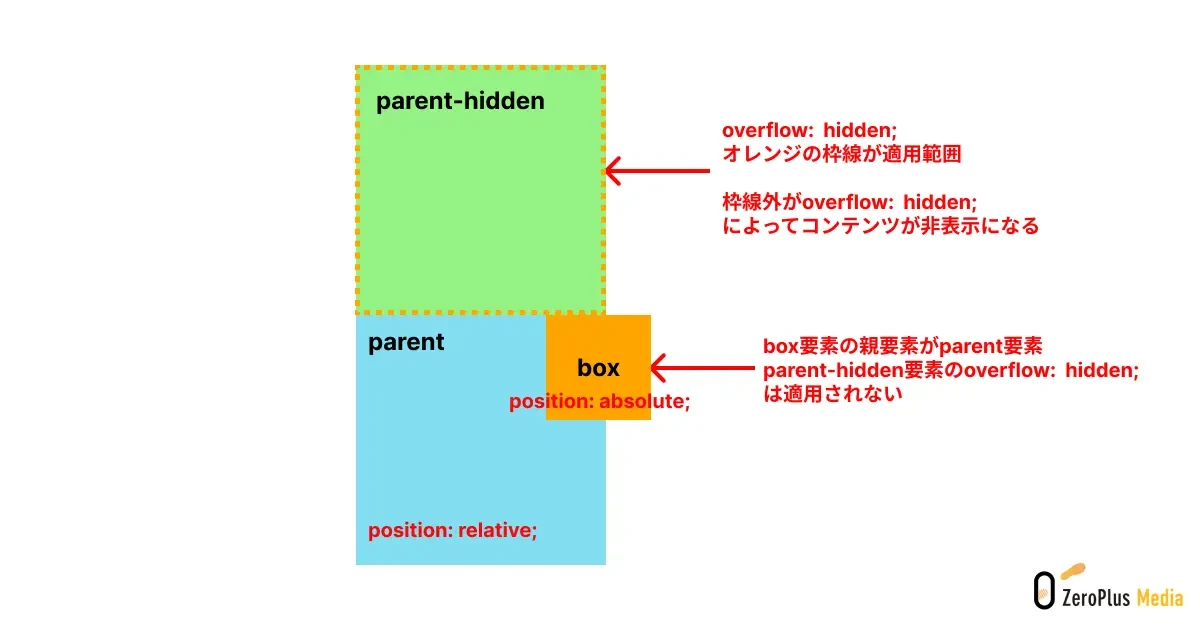
親要素に「overflow: hidden」を指定していても、 子要素に「position: absolute」や「position: fixed」が指定されている場合、 子要素は親要素の範囲外に表示されてしまいます。 これは、絶対配置された要素は通常のドキュメントフローから外れて配置されるため、 親要素の「overflow」プロパティの影響を受けなくなるためです。
解決策
- 親要素に「position: relative」を指定する
- 子要素の配置を「position: absolute」以外にする
HTMLの例
<div class="parent">
<div class="child">子要素</div>
</div>
CSSの例
.parent {
width: 200px;
height: 100px;
overflow: hidden;
/* 解決策:position: relative; を追加 */
position: relative;
border: 1px solid red;
}
.child {
width: 300px;
height: 150px;
background-color: lightblue;
/* 子要素にposition: absolute; が指定されている */
position: absolute;
top: 20px;
left: 20px;
}
子要素がBFC(Block Formatting Context)を形成している
BFCとは、要素がどのように配置されるかを決定する仕組みの一つです。 BFCを持つ要素は、自身の内部の要素の配置にのみ影響を受け、 外部の要素の影響を受けなくなります。 そのため、親要素に「overflow: hidden」を指定していても、 子要素がBFCを形成している場合は、 子要素は親要素の範囲外に表示されてしまいます。
BFCを形成する主なプロパティ
- float: left; / float: right;
- overflow: hidden; (自身もBFCを形成)
- display: inline-block; / display: table-cell; / display: table-caption;
- position: absolute; / position: fixed;
解決策
- 子要素がBFCを形成しないようにする
- 「overflow: hidden」をBFCを持つ要素に指定する
親要素の高さ(height)が指定されていない
親要素に高さが指定されていない場合、 「overflow: hidden」は期待通りに動作しません。 これは、高さが指定されていない要素は、 子要素の高さに合わせて自動的に高さが調整されるためです。 そのため、子要素が親要素の範囲からはみ出していても、 親要素の高さは子要素に合わせて拡張され、 「overflow: hidden」の効果が現れません。
解決策
- 親要素に高さを指定する
- 親要素に「min-height」プロパティを指定する
まとめ
「overflow: hidden」は、要素の内容を隠すために非常に便利なプロパティですが、 いくつかの状況下では期待通りに動作しないことがあります。 この記事で紹介した原因と解決策を参考に、 「overflow: hidden」を正しく理解し、 Webページ制作に役立ててください。
よくある質問
Q1: overflow: hidden を指定しても、スクロールバーが表示されてしまいます。
A1: overflow: hidden を指定すると、要素の内容が要素のボックスからはみ出した部分を隠しますが、スクロールバー自体は非表示になりません。スクロールバーも非表示にしたい場合は、以下のように overflow-x と overflow-y を個別に指定する必要があります。
.element {
overflow-x: hidden; /* 横スクロールバーを非表示 */
overflow-y: hidden; /* 縦スクロールバーを非表示 */
}
Q2: overflow: hidden 以外に、要素の内容を隠す方法はありますか?
A2: はい、あります。例えば、以下のような方法があります。
- clip-path プロパティを使用する
- visibility: hidden; と opacity: 0; を組み合わせる
Q3: overflow: hidden を使用する際の注意点は何ですか?
A3: overflow: hidden を使用すると、要素の内容が意図せず隠されてしまう可能性があります。特に、ユーザー補助の観点からは、重要な情報が隠れてしまう可能性がありますので注意が必要です。overflow: hidden を使用する場合は、ユーザーがすべての情報にアクセスできることを確認してください。