
JavaScriptとは何か?
JavaScriptは、略してJSと表記されることも多く、Webページに動きを与えたり、仕掛けを与えたりすることができるプログラミング言語です。ユーザーがWebページ上でボタンをクリックしたり、マウスを動かしたり、フォームに入力したりするなど、様々なアクションに対して動的に反応することができます。
JavaScriptの役割
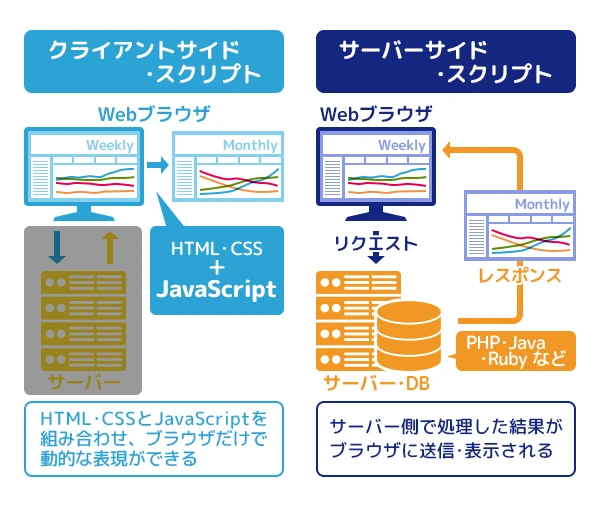
JavaScriptは主にWebブラウザ上で動作し、ユーザー側のWebブラウザと、Webサイトまたはウェブサービスとの間のやりとりを円滑にするために使われています。具体的には、以下のような役割を担っています。
| 役割 | 説明 |
|---|---|
| 動的なコンテンツの表示 | ユーザーの操作や状況に応じて、Webページの内容を動的に変更することができます。例えば、ボタンをクリックすると画像が切り替わったり、スクロールに合わせてアニメーションを表示したりすることができます。 |
| ユーザーインターフェースの向上 | フォームの入力チェックや、入力候補の表示、ドラッグ&ドロップ操作の実装など、ユーザーにとって使いやすいインターフェースを実現することができます。 |
| Webアプリケーションの開発 | JavaScriptを用いることで、従来のデスクトップアプリケーションのような、高度な機能を持ったWebアプリケーションを開発することができます。例えば、GmailやGoogleマップのような、複雑な機能を持ったWebアプリケーションも、JavaScriptによって実現されています。 |
| データのやり取り | Webサーバーと非同期通信を行い、ページをリロードすることなくデータを取得したり、送信したりすることができます。これにより、リアルタイム性の高いWebアプリケーションを実現することができます。 |
JavaScriptの例
以下は、JavaScriptを使った簡単な例です。このコードは、ボタンをクリックすると、アラートボックスに「こんにちは、JavaScript!」と表示するものです。
<button onclick="alert('こんにちは、JavaScript!')">クリック!</button>
この例では、onclick属性を使って、ボタンがクリックされた時に実行するJavaScriptのコードを指定しています。alert()関数は、アラートボックスを表示するための関数です。
JavaScriptの学習
JavaScriptは、初心者にも比較的学習しやすい言語と言われています。多くのWebブラウザに標準搭載されており、特別な開発環境を用意しなくても、すぐに学習を始めることができます。また、インターネット上には、JavaScriptに関する豊富な学習資料やチュートリアルが公開されています。
参考文献
よくある質問
Q1: JavaScriptとJavaは同じものですか?
A1: いいえ、JavaScriptとJavaは全く異なるプログラミング言語です。名前が似ていますが、文法や用途が大きく異なります。
Q2: JavaScriptを使うには、特別なソフトウェアをインストールする必要がありますか?
A2: いいえ、JavaScriptは多くのWebブラウザに標準搭載されているため、特別なソフトウェアをインストールする必要はありません。テキストエディタとWebブラウザがあれば、すぐにJavaScriptのコードを書くことができます。
Q3: JavaScriptでどんなことができますか?
A3: JavaScriptは、Webページに動きや仕掛けを与え、ユーザー体験を向上させることができます。動的なコンテンツの表示、ユーザーインターフェースの向上、Webアプリケーションの開発、データのやり取りなど、幅広い用途で利用されています。
その他の参考記事:JavaScript の概要