
HTMLとDOMの違い
HTMLとDOMはどちらもウェブ開発において重要な役割を果たしますが、それぞれ異なる概念です。この違いを理解することは、ウェブページの構造と動作を理解する上で非常に重要です。
HTMLとは
HTMLはHyperText Markup Languageの略で、ウェブページの構造と内容を記述するためのマークアップ言語です。HTMLは、テキスト、画像、リンク、テーブルなどの要素を使用して、ブラウザに表示されるウェブページを作成します。
HTMLはマークアップ言語であるため、ドキュメントをマークアップする一種のシリアライズフォーマットです。 つまり、HTMLはタグを使用して、テキストやその他のコンテンツに意味を追加し、ブラウザがそれをどのように表示するかを指示します。
例えば、以下のHTMLコードは、"Hello, World!"という見出しを作成します。
<h1>Hello, World!</h1>このコードでは、<h1>タグはレベル1の見出しを示し、</h1>タグは見出しの終わりを示します。ブラウザはこのHTMLコードを読み込み、"Hello, World!"というテキストを見出しとして表示します。
DOMとは
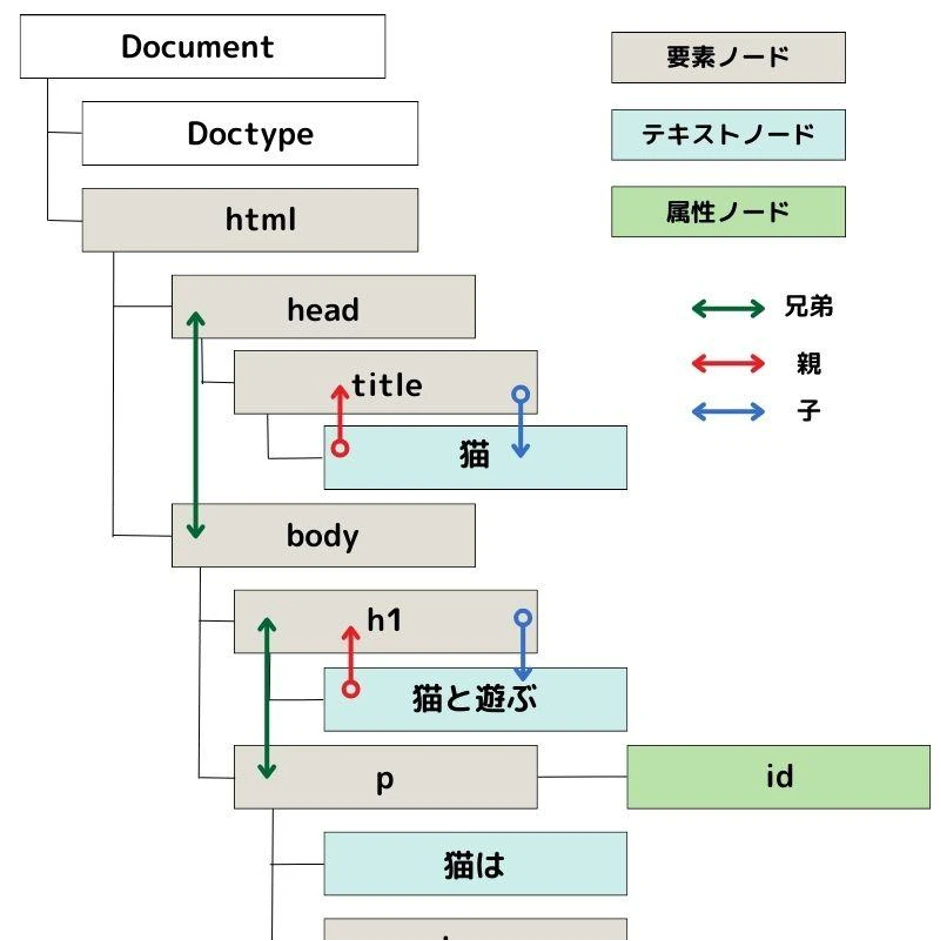
DOMはDocument Object Modelの略で、HTML文書やXML文書をオブジェクト指向で表現し、プログラムからアクセスできるようにするためのAPIです。DOMは、文書をノードツリーとして表現します。ノードツリーは、文書の構造を表すもので、要素、属性、テキストなどのノードで構成されます。
DOMはシリアライズ形式を関知せず、ドキュメントをツリーモデルとして表現するセマンティクスを提供します。DOMを使用すると、JavaScriptなどのスクリプト言語を使用して、HTML文書の要素を取得、変更、追加、削除などができます。
例えば、以下のJavaScriptコードは、"Hello, World!"というテキストを持つ段落要素を作成し、HTML文書に追加します。
// 新しい段落要素を作成
const paragraph = document.createElement("p");
// 段落要素にテキストを追加
paragraph.textContent = "Hello, World!";
// HTML文書のbody要素に段落要素を追加
document.body.appendChild(paragraph);
このコードでは、document.createElement("p")は新しい段落要素を作成し、paragraph.textContent = "Hello, World!"はその段落要素にテキストを追加しています。そして、document.body.appendChild(paragraph)は、作成した段落要素をHTML文書のbody要素に追加しています。
HTMLとDOMの違いのまとめ
| 特徴 | HTML | DOM |
| 定義 | ウェブページの構造と内容を記述するためのマークアップ言語 | HTML文書やXML文書をオブジェクト指向で表現するためのAPI |
| 役割 | ブラウザに表示されるウェブページを作成する | プログラムからHTML文書を操作できるようにする |
| 表現 | タグを使用してテキストをマークアップする | ノードツリーとして文書を表現する |
| 操作 | 直接編集 | JavaScriptなどのスクリプト言語を使用して操作 |
QA
Q1: DOMはHTMLに依存していますか?
A1: いいえ、DOM自体はHTMLに依存していません。DOMは、HTML文書やXML文書など、さまざまな種類の文書を表現することができます。
Q2: JavaScriptを使用してDOMを操作する利点は何ですか?
A2: JavaScriptを使用してDOMを操作することで、動的なウェブページを作成することができます。例えば、ユーザーの入力に応じてページの内容を変更したり、アニメーションなどの視覚効果を追加したりすることができます。
Q3: HTMLとDOMはどのように連携して動作しますか?
A3: ブラウザはHTML文書を読み込むと、そのHTML文書を基にDOMツリーを作成します。そして、JavaScriptなどのスクリプト言語を使用してDOMツリーを操作することで、ウェブページの内容や動作を変更することができます。