
HTMLの基本要素とは?
HTMLはWebページの構造を記述するためのマークアップ言語です。HTML 문서는 다양한 요소들로 구성되어 있는데, 이 중에서도 가장 기본적인 요소는 다음과 같습니다.
1. Doctype宣言
Doctype宣言は、HTML文書の種類をブラウザに伝える役割を担います。HTML文書の先頭に記述し、どのHTMLバージョンで記述されているかを明示します。
例えば、HTML5で記述された文書の場合、以下のようになります。
<!DOCTYPE html>
2. htmlタグ
htmlタグは、HTML文書の開始と終了を示すタグです。Doctype宣言の直後に記述し、文書全体を囲みます。
<html>
</html>
htmlタグの中には、headタグとbodyタグが記述されます。
3. headタグ
headタグは、HTML文書に関する情報を記述するタグです。文書のタイトル、文字コード、外部ファイルの読み込みなど、ブラウザがページを表示する際に必要な情報を含みます。
<head>
<title>ページタイトル</title>
<meta charset="UTF-8">
</head>
主なheadタグ内の要素は以下の通りです。
| 要素 | 説明 |
| <title> | ページのタイトルを指定します。 |
| <meta> | 文字コード、ページの説明、キーワードなどを指定します。 |
| <link> | 外部スタイルシートを読み込みます。 |
| <script> | JavaScriptを読み込みます。 |
4. bodyタグ
bodyタグは、HTML文書の本文を記述するタグです。headタグの後 に記述し、Webページに表示されるテキスト、画像、リンクなどのコンテンツを記述します。
<body>
<h1>見出し</h1>
<p>段落</p>
</body>bodyタグの中には、見出し、段落、リスト、画像、リンクなど、様々な要素を記述することができます。
まとめ
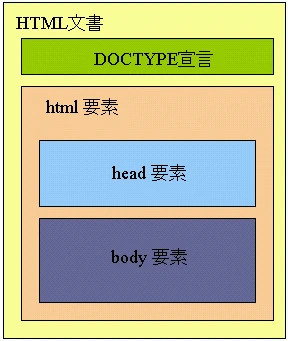
HTML文書は、Doctype宣言、htmlタグ、headタグ、bodyタグの4つの基本要素で構成されています。これらの要素を理解することで、Webページの基本的な構造を理解することができます。
HTMLに関するQ&A
Q1: HTMLのバージョンはどのように指定するのですか?
A1: Doctype宣言で指定します。例えば、HTML5の場合は <!DOCTYPE html> と記述します。
Q2: headタグとbodyタグの違いは何ですか?
A2: headタグはブラウザがページを表示するために必要な情報を記述し、bodyタグは実際にWebページに表示されるコンテンツを記述します。
Q3: HTMLだけでWebページを作成できますか?
A3: HTMLだけでもWebページを作成できますが、CSSとJavaScriptを組み合わせることで、より魅力的で動的なWebページを作成することができます。