
HTML、CSS、Bodyの違いを分かりやすく解説
Webページを作成する上で、HTML、CSS、Bodyは基本的な要素となります。これらの違いを理解することは、Web開発の第一歩と言えるでしょう。 この記事では、それぞれの役割と関係性を分かりやすく解説し、Webページの構造を理解する手助けをします。
1. HTMLとは?
HTML(HyperText Markup Language)は、Webページの構造や内容を表すためのマークアップ言語です。 Webブラウザは、HTML文書を読み込んで、私たちが見るWebページを表示します。
HTMLの基本的な構造
<!DOCTYPE html>
<html lang="ja">
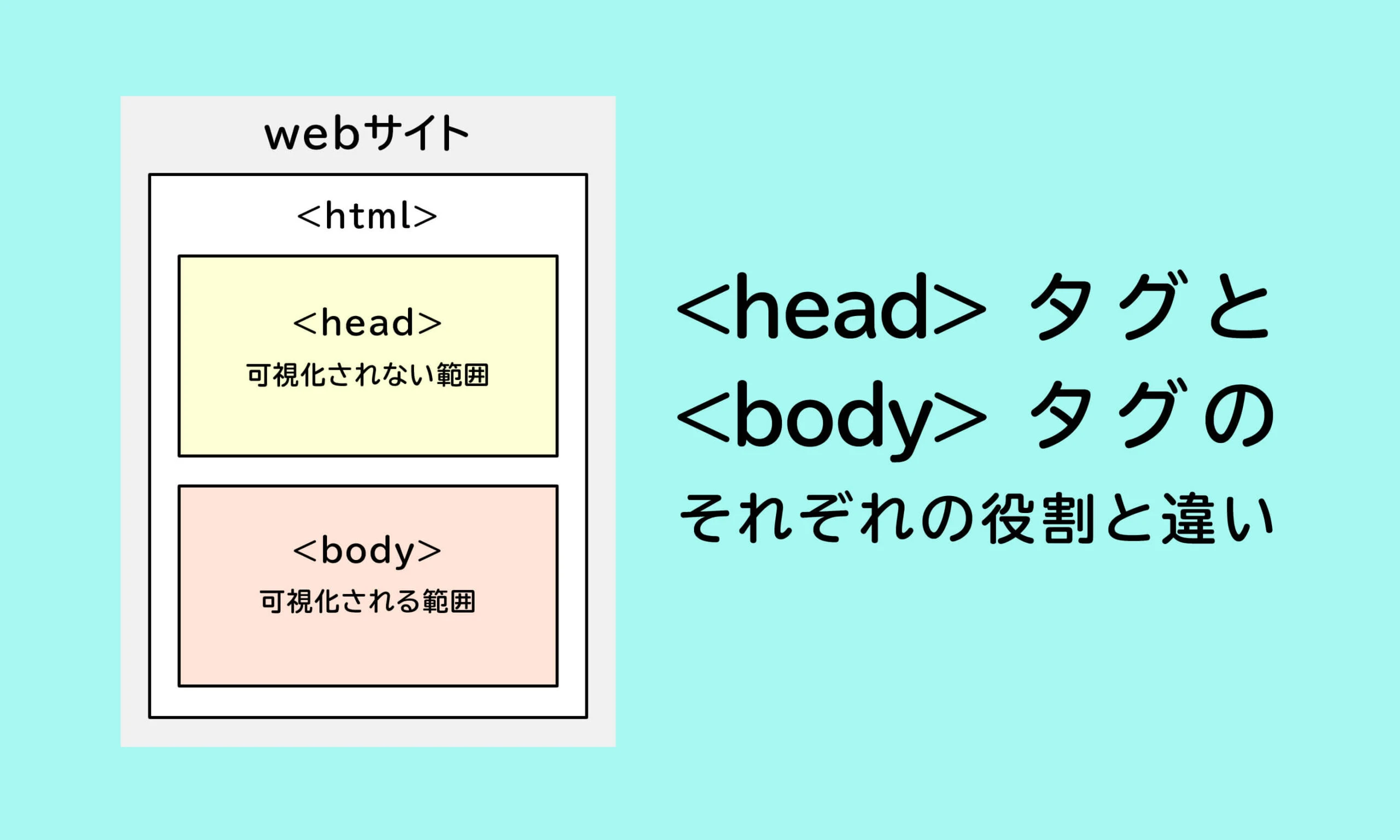
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
</head>
<body>
<!-- ページの内容 -->
</body>
</html>
よく使われるHTMLタグ例
- <p>: 段落を表す
- <h1>~<h6>: 見出しを表す
- <a>: リンクを表す
- <img>: 画像を表す
- <ul>、<ol>、<li>: リストを表す
2. CSSとは?
CSS(Cascading Style Sheets)は、Webページの見た目(デザイン)を指定するための言語です。 HTMLで記述された要素に対して、色、サイズ、配置などを細かく設定することができます。
CSSの基本的な構造
セレクタ {
プロパティ名: プロパティ値;
プロパティ名: プロパティ値;
…
}
CSSセレクタの種類例
- 要素セレクタ: p { ... }
- IDセレクタ: #header { ... }
- クラスセレクタ: .button { ... }
CSSがWebページに与える影響
CSSを使用することで、HTMLだけでは表現できない、多様なデザインをWebページに適用することができます。 例えば、フォントの種類や色、背景色、要素の配置などを自由に変更することができます。
3. Bodyタグとは?
Bodyタグは、HTML文書の中で、Webページの本文を表す部分を示すタグです。 Webブラウザは、bodyタグで囲まれた部分を、ユーザーが直接閲覧できる領域として認識します。
Bodyタグの位置と役割
Bodyタグは、HTML文書の<html>タグと</html>タグの間に記述され、<head>タグの後に配置されます。 Bodyタグの中には、見出し、段落、画像、リストなど、Webページに表示したいコンテンツを記述していきます。
4. HTML、CSS、Bodyの関係
HTML、CSS、Bodyはそれぞれ役割を持っており、連携してWebページを構築します。
| 要素 | 役割 |
|---|---|
| HTML | Webページの内容と構造を定義する |
| CSS | HTML要素のスタイルを設定し、見た目を調整する |
| Body | HTML文書内で、Webページの本文部分を定義する |
コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTML、CSS、Bodyの関係</title>
<style>
body {
font-family: sans-serif;
margin: 0;
padding: 0;
}
h1 {
background-color: #f0f0f0;
padding: 20px;
}
</style>
</head>
<body>
<h1>これは見出しです</h1>
<p>これは本文です。</p>
</body>
</html>
上記の例では、HTMLでページの構造を定義し、CSSでbodyタグとh1タグにスタイルを適用しています。 bodyタグには背景色とフォント、h1タグには背景色と余白が設定されています。このように、HTML、CSS、Bodyが連携することで、 Webページにコンテンツとデザインが反映されるのです。
5. まとめ
この記事では、HTML、CSS、Bodyの違いと関係性について解説しました。 HTMLはWebページの構造を、CSSは見た目を、Bodyは本文部分を担っています。 これらを理解することで、Webページの仕組みを理解するだけでなく、より効果的なWebページ作成が可能になります。
ぜひ、実際にコードを書いてみて、それぞれの役割を体験してみてください。
参考文献
よくある質問
Q1. HTMLとCSSはどちらを先に学ぶべきですか?
A1. 基本的にはHTMLを先に学ぶことをおすすめします。HTMLでWebページの構造を理解してから、CSSで見た目を整えるという流れが一般的です。
Q2. Bodyタグは省略できますか?
A2. 厳密には省略可能ですが、省略するとWebブラウザが正しく表示できない場合があります。 必ず記述する習慣をつけましょう。
Q3. CSSはHTML文書のどこに記述しますか?
A3. CSSはHTML文書内の<style>タグ内に記述するか、外部CSSファイルとして読み込んで使用します。