
HTML フォーム 作成の基本ガイド
この記事では、HTMLを使ってフォームを作成する方法を初心者向けに解説しました。フォームの基本的な概念から、formタグ、inputタグ、textareaタグ、selectタグなど、フォーム作成に必要なHTMLタグの使い方を、コード例を交えて説明しました。テキストフィールド、ラジオボタン、チェックボックス、セレクトボックスといった様々なフォーム要素の作成方法、ラベルとの連動、プレースホルダーの設定、初期値の設定方法などを学び、簡単な問い合わせフォームの作成例を通して、HTMLフォーム作成の基本を理解できるようになっています。
【初心者向け】0からformがわかる|HTMLでのフォーム作成
html フォーム 作成 - フォームとは?
html フォーム 作成 - 学習に必要なステップ
html フォーム 作成 - 各項目の名前
テキストフィールド: 1行のテキストを入力セレクトボックス: 複数の選択肢から1つを選択ラジオボタン: 複数の選択肢から1つを選択チェックボックス: 複数の選択肢から複数を選択テキストエリア: 複数行のテキストを入力送信ボタン: 入力内容を送信
html フォーム 作成 - 欠かせないformタグ
<form action="処理を行うURL" method="送信方法">
<!-- フォームの要素を記述 -->
</form>html フォーム 作成 - inputでテキストフィールドをつくる
<input type="text" name="username" placeholder="ユーザー名">html フォーム 作成 - labelで項目とフィールドを連動
<label for="username">ユーザー名:</label>
<input type="text" id="username" name="username">html フォーム 作成 - textareaでテキストエリアを表示する
<textarea name="message" rows="4" cols="50"></textarea>html フォーム 作成 - placeholderで薄い文字を表示する
<input type="text" name="search" placeholder="検索キーワードを入力">html フォーム 作成 - selectでセレクトボックスを表示
<select name="country">
<option value="jp">日本</option>
<option value="us">アメリカ</option>
<option value="uk">イギリス</option>
</select>html フォーム 作成 - radioでラジオボタンを表示
<input type="radio" id="male" name="gender" value="male">
<label for="male">男性</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女性</label>html フォーム 作成 - checkboxでチェックボックスを表示
<input type="checkbox" id="agree" name="agree" value="1">
<label for="agree">同意する</label>html フォーム 作成 - nameでグループ化する
html フォーム 作成 - submitで送信ボタンを表示
<input type="submit" value="送信">html フォーム 作成 - resetでリセットボタンを表示
<input type="reset" value="リセット">html フォーム 作成 - 初期値を設定する
<input type="text" name="name" value="山田太郎">
<select name="country">
<option value="jp" selected>日本</option>
</select>
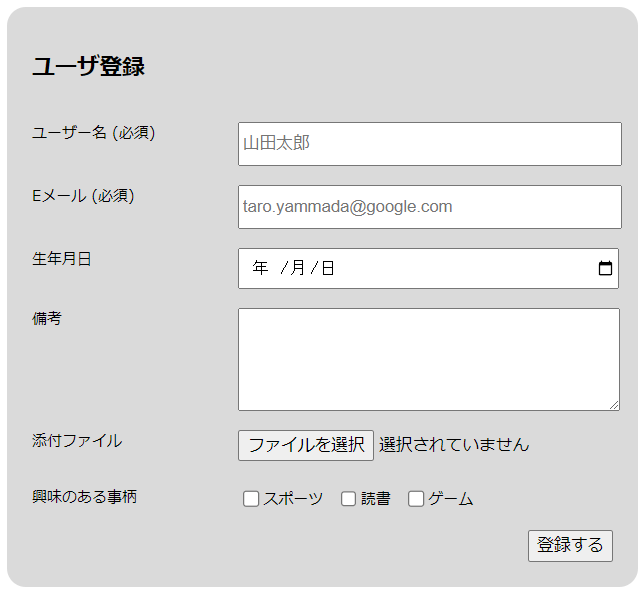
<input type="radio" name="gender" value="male" checked>html フォーム 作成 - 簡単なフォームを作ってみよう
<form action="submit.php" method="post">
<label for="name">お名前:</label><br>
<input type="text" id="name" name="name"><br><br>
<label for="email">メールアドレス:</label><br>
<input type="email" id="email" name="email"><br><br>
<label for="message">お問い合わせ内容:</label><br>
<textarea id="message" name="message"></textarea><br><br>
<input type="submit" value="送信">
</form>html フォーム 作成 - 要点まとめ
参考文献
詳細な情報については以下のリンクを参照してください。
MDN Web Docs - HTMLフォーム
関連QA
Q1: HTMLフォームの送信先はどうやって決めるの?
A1: フォームタグのaction属性に送信先のURLを指定します。
Q2: フォームのデザインをカスタマイズするには?
A2: CSSを使用してフォームのスタイルを変更することができます。
Q3: GETメソッドとPOSTメソッドの違いは何ですか?
A3: GETメソッドはデータをURLに表示しますが、POSTメソッドはデータをボディに含めて送信し、より安全です。