
HTML 実行サイト一覧
この文章は、HTML、JavaScript、CSSコードを試せるさまざまなオンラインプレイグラウンドサービスを紹介しています。各サービスの特徴、例えば、JSFiddleやCodePenではコードをリアルタイムで実行し、結果を確認できること、JS BinやJSitorではライブラリの導入やスマホ対応が充実している点などが詳しく説明されています。また、CodeplyやPlaycodeでは、BootstrapやReactなどのテンプレートを使用して、すぐにプロジェクトを始められる利便性も紹介されています。これらのサービスを利用すれば、簡単にコードを試して他人と共有でき、学習や開発に役立ちます。
1. JSFiddle - HTML 実行 サイト
JSFiddleは、HTML、JavaScript、CSSのコードを個別に書き、リアルタイムでその実行結果を確認できるオンラインプレイグラウンドサービスです。このサービスでは、右下のプレビュー領域で結果が即座に表示され、特にHTMLやCSSの調整結果をすぐに確認できるため、学習や実験に最適です。外部ライブラリの読み込みも可能で、CDNJSから簡単に追加できます。
サンプルコード:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JSFiddle サンプル</title>
<style>
body { background-color: lightblue; }
h1 { color: navy; }
</style>
</head>
<body>
<h1>Hello, JSFiddle!</h1>
</body>
</html>
2. CodePen - HTML 実行 サイト
CodePenは、HTML、CSS、JavaScriptを上部に並べてコードを記述し、下部に実行結果を表示できるオンラインエディタです。CSSがHTMLの次に配置されているため、見た目に関するスニペットを作成するのに適しています。有料のPro版(月額8ドルから)では、プライベートなプレイグラウンドやファイルのアップロードが可能になります。
サンプルコード:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CodePen サンプル</title>
<style>
p { color: green; }
</style>
</head>
<body>
<p>CodePenでCSSスタイルをテストしています。</p>
</body>
</html>
3. JS Bin - HTML 実行 サイト
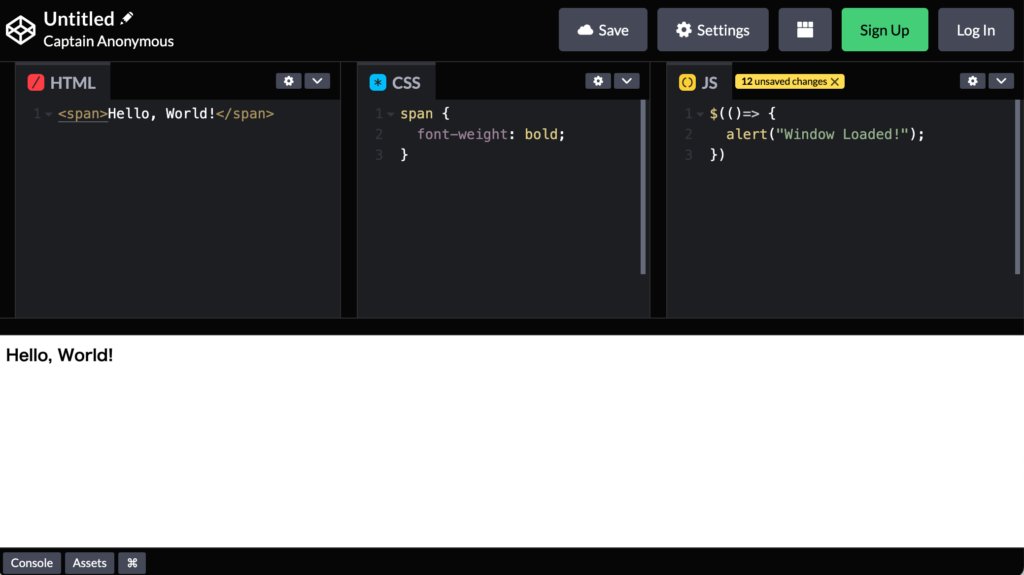
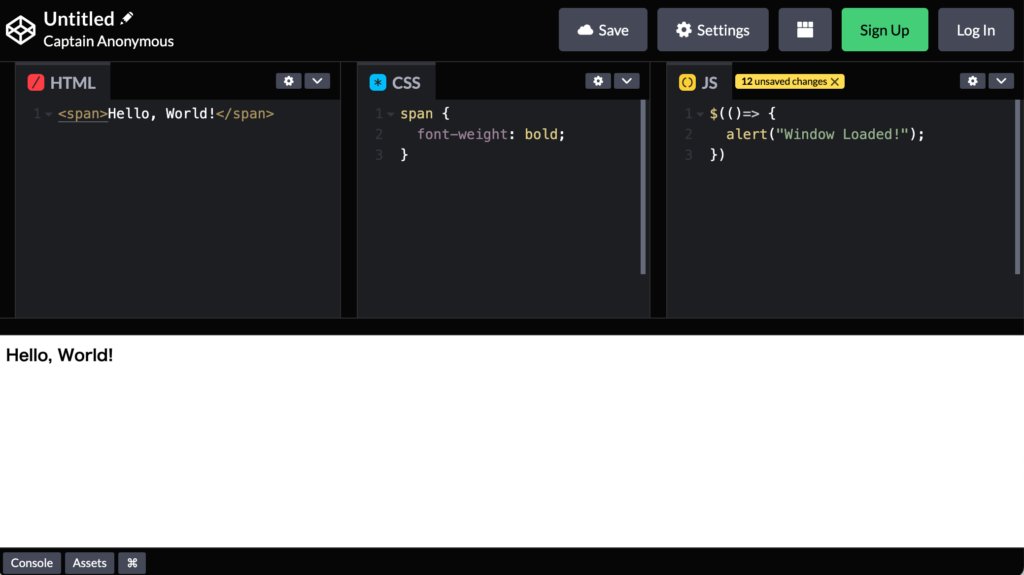
JS Binは、HTML、CSS、JavaScriptのコード編集と実行が可能なオンラインエディタです。横に並んだレイアウトにより、複数のコードを一度に確認できます。JavaScriptの実行・非実行をチェックボックスで設定でき、さまざまなライブラリも簡単に読み込めます。
サンプルコード:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JS Bin サンプル</title>
</head>
<body>
<button onclick="alert('こんにちは、JS Bin!')">クリックしてください</button>
</body>
</html>
4. JSitor - HTML 実行 サイト
JSitorは、JavaScriptをメインにHTMLやCSSも試せるオンラインプレイグラウンドサービスです。画面構成を自由にカスタマイズできる点や、ライブラリ検索機能が便利です。スマホアプリも提供され、外出先でもコードを確認できます。
サンプルコード:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JSitor サンプル</title>
<style>
div { color: red; font-size: 20px; }
</style>
</head>
<body>
<div>JSitorを使用しています。</div>
</body>
</html>
5. Codeply - HTML 実行 サイト
Codeplyは、特にレスポンシブデザインのためのプレイグラウンドとして人気があります。Bootstrap、Vue、Reactなどのテンプレートが用意されており、プロジェクト作成が容易です。HTML、CSS、JavaScriptの変更をリアルタイムで確認できる点が特徴です。
サンプルコード:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Codeply サンプル</title>
<style>
.container { text-align: center; color: blue; }
</style>
</head>
<body>
<div class="container">
<h1>CodeplyでBootstrapを試しています。</h1>
</div>
</body>
</html>
6. Playcode - HTML 実行 サイト
Playcodeは、ファイル構成をサポートしているため、複数ファイルを含むプロジェクトも可能です。ReactやVueなどのJavaScriptフレームワークもすぐに利用でき、ライブビュー機能も備えています。
サンプルコード:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Playcode サンプル</title>
</head>
<body>
<p>Playcodeでプロジェクトを作成しています。</p>
</body>
</html>
7. まとめ - HTML 実行 サイトを活用しよう
これらのHTML実行サイトを活用することで、素早くコードを確認し、他のユーザーと共有できます。特にプレイグラウンドサービスは、学習や試験的なコード作成に最適で、他の人にも結果を見せやすいため、ぜひ使いこなしてください。
オンラインでHTMLを学ぶためのリソース: W3Schools
よくある質問 (QA)
Q1: HTMLプレイグラウンドはどのように使うのですか?
A1: プレイグラウンドにアクセスし、コードを入力するだけでリアルタイムで結果が確認できます。
Q2: 無料のサービスはありますか?
A2: はい、CodePenやJSFiddleなどの多くのサービスが無料で利用できます。
Q3: 教材としてどのように使えますか?
A3: 学生や初心者が実際にコードを書いてみることで、理解を深めるための実践的なフレームワークとして利用できます。