
HTML CSS 練習問題:入門から応用まで、Web 開発スキルを向上させよう!(解答付き)
【入門編】HTML/CSS コーディング練習問題集
【HTML/CSS コーディング練習 問題】入門編:プロフィールサイト/1カラム
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>プロフィール</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>山田 太郎</h1>
</header>
<main>
<img src="bike.jpg" alt="ロードバイク">
<p>ロードバイクが趣味の山田太郎です。週末はよくサイクリングに出かけています。特に山道を走るのが好きです。</p>
</main>
<footer>
<p>Copyright 2023 山田太郎</p>
</footer>
</body>
</html>body {
font-family: sans-serif;
margin: 20px;
line-height: 1.6;
}
header {
text-align: center;
margin-bottom: 20px;
}
main {
margin-bottom: 20px;
}
img {
display: block;
margin: 0 auto;
max-width: 100%;
height: auto;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3); /* 影を追加 */
}
footer {
text-align: center;
font-size: 0.8em;
}【HTML/CSS コーディング練習 問題】入門編:フォトサイト/1カラム
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>フォトサイト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>写真集「自然」</h1>
<div class="gallery">
<img src="photo1.jpg" alt="写真1">
<img src="photo2.jpg" alt="写真2">
<img src="photo3.jpg" alt="写真3">
</div>
</body>
</html>body {
margin: 0;
font-family: sans-serif;
}
h1 {
text-align: center;
padding: 20px;
}
.gallery {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.gallery img {
max-width: 300px; /* 画像の最大幅を指定 */
height: auto;
margin: 10px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3); /* 影を追加 */
}【HTML/CSS コーディング練習 問題】入門編:フォトサイト2/1カラム
body {
margin: 0;
font-family: serif; /* フォントを変更 */
background-color: #f5f5f5; /* 背景色を変更 */
}
h1 {
text-align: center;
padding: 20px;
color: #333; /* 文字色を変更 */
}
.gallery {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr)); /* グリッドレイアウトに変更 */
gap: 20px;
padding: 20px;
}
.gallery img {
width: 100%;
height: auto;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5); /* 影を変更 */
border-radius: 10px; /* 角丸を追加 */
}【HTML/CSS コーディング練習 問題】入門編:レシピサイト/トップページ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>レシピサイト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>簡単レシピ集</h1>
<nav>
<ul>
<li><a href="#">和食</a></li>
<li><a href="#">洋食</a></li>
<li><a href="#">中華</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>本日のおすすめレシピ</h2>
<img src="recipe1.jpg" alt="レシピ1">
<p>簡単に作れる〇〇のレシピです。</p>
<a href="recipe1.html">レシピを見る</a>
</article>
<article>
<h2>人気レシピランキング</h2>
<ul>
<li><a href="#">1位. 簡単カレー</a></li>
<li><a href="#">2位. 鶏肉のソテー</a></li>
<li><a href="#">3位. パスタ</a></li>
</ul>
</article>
</main>
<footer>
<p>© 2023 簡単レシピ集</p>
</footer>
</body>
</html>【HTML/CSS コーディング練習 問題】入門編:レシピサイト/レシピページ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>簡単カレー</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>簡単レシピ集</h1>
<nav>
<ul>
<li><a href="index.html">トップ</a></li>
<li><a href="#">和食</a></li>
<li><a href="#">洋食</a></li>
<li><a href="#">中華</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>簡単カレー</h2>
<img src="recipe1.jpg" alt="簡単カレー">
<h3>材料</h3>
<ul>
<li>玉ねぎ 1個</li>
<li>じゃがいも 2個</li>
<li>にんじん 1本</li>
<li>牛肉 300g</li>
<li>カレールー 1箱</li>
</ul>
<h3>作り方</h3>
<ol>
<li>玉ねぎ、じゃがいも、にんじんを切る。</li>
<li>鍋で牛肉を炒める。</li>
<li>野菜を加えて炒める。</li>
<li>水を加えて煮込む。</li>
<li>カレールーを加えて溶かす。</li>
</ol>
</article>
</main>
<footer>
<p>© 2023 簡単レシピ集</p>
</footer>
</body>
</html>【HTML/CSS コーディング練習 問題】入門編:ブランドサイト(ジュエリー)/1カラム
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ジュエリーブランド</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Jewelry Brand</h1>
</header>
<main>
<section id="concept">
<h2>Concept</h2>
<p>私たちのブランドは、自然の美しさからインスピレーションを得て、一つ一つ丁寧に手作りしています。最高の素材を使い、時代を超越したデザインを追求しています。</p>
</section>
<section id="work">
<h2>Work</h2>
<div class="gallery">
<img src="jewelry1.jpg" alt="ジュエリー1">
<img src="jewelry2.jpg" alt="ジュエリー2">
<img src="jewelry3.jpg" alt="ジュエリー3">
</div>
</section>
</main>
<footer>
<p>© 2023 Jewelry Brand</p>
</footer>
</body>
</html>HTML と CSS を学びたいけれど、適切な練習プロジェクトが見つからないと悩んでいませんか?この記事では、基本的な構文からページレイアウトまで、さまざまなレベルの HTML CSS 練習問題を提供し、Web 開発の中核となるスキルを段階的に習得できるようサポートします。各練習問題には、詳細なコード例と解答が添付されているため、実践を通して学習し、フロントエンド開発能力を迅速に高めることができます。
1. HTML CSS 入門練習問題
主な内容:
- HTML 基本タグ練習: 見出し、段落、リンク、画像など、よく使用されるタグの使用方法。
- CSS 基本スタイル練習: 文字スタイル、色、背景、枠線など、基本的なスタイル属性の設定。
- 簡単な Web ページ要素の構築: 学んだ知識を活用して、ボタンやナビゲーションバーなど、シンプルな Web ページ要素の作成に挑戦。
例題:シンプルな自己紹介ページを作成する
氏名、趣味、好きな食べ物を表示するページを作成してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>自己紹介</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 20px;
}
h1 {
color: #333;
}
p {
font-size: 16px;
}
</style>
</head>
<body>
<h1>私の自己紹介</h1>
<p>氏名:田中太郎</p>
<p>趣味:読書、映画鑑賞</p>
<p>好きな食べ物:寿司、ラーメン</p>
</body>
</html>
2. HTML CSS 中級練習問題
主な内容:
- CSS レイアウト練習: Flexbox や Grid などのレイアウト方法を学び、Web ページ要素の配置と配置のテクニックを習得。
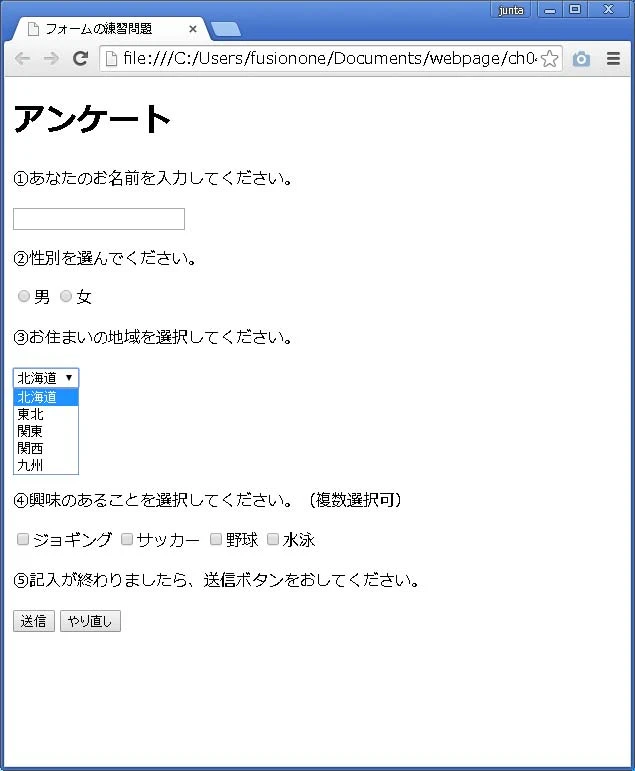
- フォーム要素のデザイン: テキストボックス、ドロップダウンメニュー、ボタンなど、さまざまなタイプのフォーム要素の作成とスタイルの装飾を練習。
- レスポンシブ Web デザイン入門: メディアクエリを使用して、画面サイズに合わせて Web ページのレイアウトを調整し、基本的なレスポンシブ効果を実現。
例題:レスポンシブな2カラムレイアウトを作成する
PCでは横並び、スマホでは縦並びになるレイアウトを作成してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>2カラムレイアウト</title>
<style>
.container {
display: flex;
flex-wrap: wrap;
}
.item {
flex: 1;
padding: 10px;
}
@media (max-width: 768px) {
.container {
flex-direction: column;
}
.item {
width: 100%;
}
}
</style>
</head>
<body>
<div class="container">
<div class="item">左側のコンテンツ</div>
<div class="item">右側のコンテンツ</div>
</div>
</body>
</html>
3. HTML CSS 上級練習問題
主な内容:
- 複雑な Web ページレイアウトの実装: 複数列レイアウトやグリッドレイアウトなど、より複雑な Web ページレイアウトに挑戦し、ページ構造の制御能力を向上。
- CSS アニメーションとトランジション効果: CSS animation プロパティと transition プロパティを使用して、Web ページ要素に動的な効果を追加し、ユーザーエクスペリエンスを向上。
- 実践的なプロジェクト練習: 学んだ知識を活用して、個人ブログや企業 Web サイトなど、実際の Web デザインプロジェクトを完了し、理論的な知識を実践に適用。
例題:複雑なグリッドレイアウトとアニメーションを使用したポートフォリオページ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ポートフォリオ</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 10px;
padding: 10px;
}
.grid-item {
background: #f4f4f4;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
transition: transform 0.3s ease;
}
.grid-item:hover {
transform: scale(1.05);
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">プロジェクト 1</div>
<div class="grid-item">プロジェクト 2</div>
<div class="grid-item">プロジェクト 3</div>
<div class="grid-item">プロジェクト 4</div>
</div>
</body>
</html>
FAQ(よくある質問)
Q1: HTML と CSS の練習問題を解くために、どのエディタを使用すれば良いですか?
A1: HTML と CSS の練習には、Visual Studio Code や Sublime Text などのテキストエディタが便利です。これらのエディタはコード補完やライブプレビュー機能があり、効率的にコーディングを進めることができます。
Q2: 練習問題の解答はどのように確認すれば良いですか?
A2: 各練習問題には解答例が添付されていますので、それを参考にして、自分のコードが正しいかどうかを確認してください。また、ブラウザで実際に表示を確認し、期待通りに動作するかをチェックすることも重要です。
Q3: HTML と CSS の学習を進めるために、追加のリソースや教材を教えてください。
A3: HTML と CSS の学習には、オンラインのチュートリアルや書籍を活用することが効果的です。例えば、「MDN Web Docs」や「W3Schools」などのリソースは、詳細な説明と実例が豊富で役立ちます。また、YouTube や Udemy などの動画教材も多く、視覚的に学ぶことができます。