
jQuery :radio セレクタ - 単一選択ボタンを正確に選択する
ウェブ開発において、フォーム要素の使用は非常に一般的であり、単一選択ボタン(ラジオボタン)はフォームでよく使用される要素の1つです。この記事では、jQueryの ":radio" セレクタを使用してページ上の単一選択ボタンを正確に選択する方法について詳しく説明し、関連するサンプルコードを提供して、このテクニックを簡単に習得できるようにします。
1. :radio セレクタの基本構文
:radio セレクタは、type 属性値が "radio" のすべての <input> 要素を選択します。基本構文は次のとおりです。
$(":radio")
内容:
:radioセレクタの役割を説明します。:radioセレクタの基本構文を示します。
2. 他のセレクタと組み合わせて正確に選択する
:radio セレクタを他のセレクタと組み合わせて使用すると、より正確な単一選択ボタンの選択を実現できます。例:
- name 属性で選択する:
$("input[name='gender']:radio")- name 属性が "gender" のすべての単一選択ボタンを選択します。 - value 属性で選択する:
$("input:radio[value='male']")- value 属性が "male" のすべての単一選択ボタンを選択します。 - 親要素で選択する:
$("#myForm :radio")- id が "myForm" のフォーム内のすべての単一選択ボタンを選択します。
内容:
- 他のセレクタと組み合わせて正確に選択する方法について説明します。
- 一般的な組み合わせ方を列挙し、その役割を説明します。
- 対応するサンプルコードを提供します。
3. :radio セレクタの一般的な操作
単一選択ボタンを取得したら、次のようなさまざまな操作を実行できます。
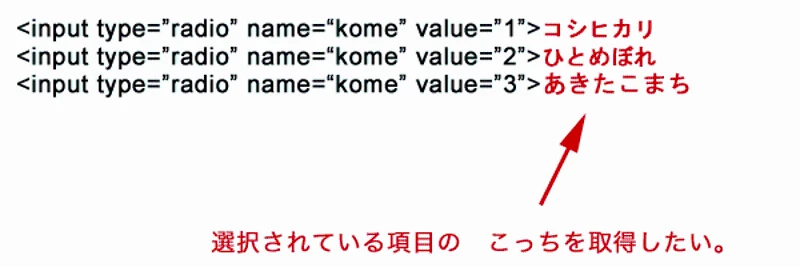
- 選択されている単一選択ボタンを取得する:
$("input[name='gender']:radio:checked") - 単一選択ボタンの選択状態を設定する:
$("input:radio[value='female']").prop("checked", true); - 単一選択ボタンの値を取得する:
$("input[name='gender']:radio:checked").val();
内容:
:radioセレクタを使用した一般的な操作について紹介します。- 選択状態の取得、選択状態の設定、値の取得などの操作を含みます。
- 対応するコード例を提供します。
4. 例:jQuery :radio セレクタを使用する
以下は、:radio セレクタを使用して単一選択ボタンを選択し、操作する方法を示す完全な例です。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("選択した性別は: " + $("input[name='gender']:checked").val());
});
});
</script>
</head>
<body>
<form>
<input type="radio" name="gender" value="male">男性<br>
<input type="radio" name="gender" value="female">女性<br>
<button type="button">選択した値を取得</button>
</form>
</body>
</html>
内容:
- 完全なHTMLコード例を提供します。
:radioセレクタを使用して単一選択ボタンを選択し、選択した値を取得する方法を示します。
この記事を学習することで、jQueryの :radio セレクタを使用してページ上の単一選択ボタンを選択し、さまざまな操作を実行する方法を習得できたはずです。これは、ウェブフォームをより効率的に開発し、ユーザーエクスペリエンスを向上させるのに役立ちます。
Q&A
-
:radioセレクタとinput[type="radio"]セレクタの違いは何ですか?どちらも機能的に同じですが、
:radioセレクタはより短く、jQuery特有の構文です。一方、input[type="radio"]は標準のCSSセレクタであり、jQuery以外のライブラリやVanilla JavaScriptでも使用できます。 -
:radioセレクタを使用して、選択されているラジオボタンの数を取得するにはどうすればよいですか?$(":radio:checked").lengthを使用すると、選択されているラジオボタンの数を取得できます。 -
:radioセレクタを使用して、特定の値を持つラジオボタンを選択するにはどうすればよいですか?:radioセレクタと属性セレクタを組み合わせることで、特定の値を持つラジオボタンを選択できます。例えば、"value1" という値を持つラジオボタンを選択するには、$(":radio[value='value1']")を使用します。