
タイプセレクタとは?
タイプセレクタは「要素型セレクタ」とも呼ばれるセレクタで、指定された全ての要素にスタイルを適用するセレクタになります。HTML文書内で特定の種類の要素全てにスタイルを適用したい場合に非常に便利です。
タイプセレクタの使い方
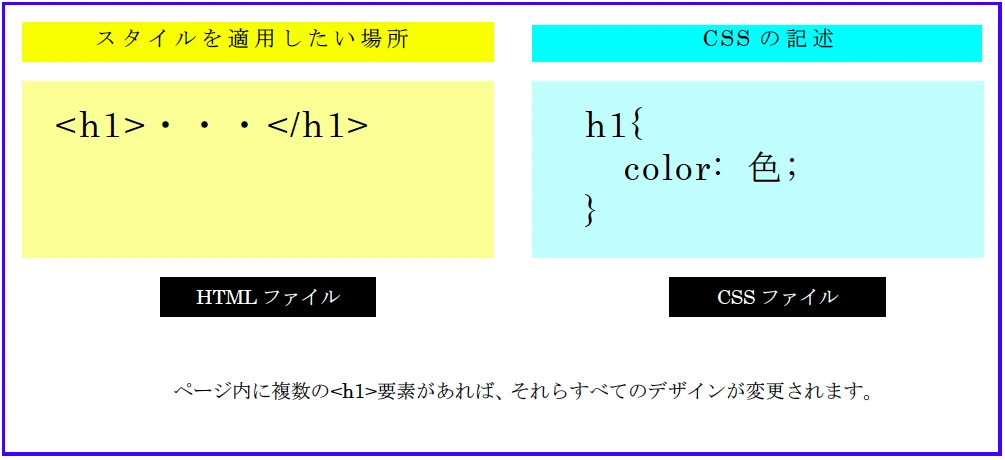
タイプセレクタの指定方法は、セレクタ部分に、スタイルを適用したい要素名を記述すればOKです。例えば、ページ内にある全ての <p> 要素の文字の色を変更したい場合は以下のようになります。
<style>
p {
color: blue;
}
</style>
上記コードでは、p がタイプセレクタとなり、全ての <p> 要素の文字色が青に変更されます。
タイプセレクタの使用例
タイプセレクタは、以下のような場合に利用できます。
| 目的 | コード例 |
|---|---|
| 全ての段落の文字サイズを変更する |
|
| 全ての見出し(h1〜h6)の文字色を変更する |
|
| 全てのリスト項目にマーカーをつける |
|
参考資料
よくある質問
Q1: タイプセレクタとクラスセレクタの違いは何ですか?
A1: タイプセレクタはHTMLの要素そのものを指定するのに対し、クラスセレクタは特定のクラスが指定された要素を指定します。つまり、タイプセレクタはページ内の全ての要素に適用されますが、クラスセレクタは特定のクラスを持つ要素にのみ適用されます。
Q2: 複数のタイプセレクタを同時に指定することはできますか?
A2: はい、可能です。カンマ区切りで複数のタイプセレクタを指定することで、それぞれの要素に同じスタイルを適用できます。例えば、「p, h1, ul」のように指定することで、段落、見出し1、箇条書きリストに同じスタイルを適用できます。
Q3: タイプセレクタは他のセレクタと組み合わせることはできますか?
A3: はい、可能です。例えば、「div p」のように記述することで、「div要素内のp要素」というように、より限定的な範囲を指定できます。このように、他のセレクタと組み合わせることで、より柔軟なスタイル設定が可能になります。
その他の参考記事:jquery セレクタ 変数