
メガメニュー サンプル:ホームページ制作に役立つ実例集【レスポンシブ対応】
ホームページのデザイン性を高めるメガメニューのサンプルを紹介
ホームページ制作において、ユーザー体験を向上させる上で重要な要素となるメガメニュー。この記事では、様々なタイプのメガメニューのサンプルを、レスポンシブ対応の観点も踏まえながら紹介します。
メガメニューとは?
- メガメニューの定義:ドロップダウンメニューの一種で、マウスオーバー時に展開される大規模なメニュー
- メガメニューのメリット:
- 多数のメニュー項目を階層構造で分かりやすく表示できる
- 画像や動画などを活用して視覚的にアピールできる
- ユーザーの回遊率向上に繋がる
ホームページ制作に役立つメガメニューのサンプル集
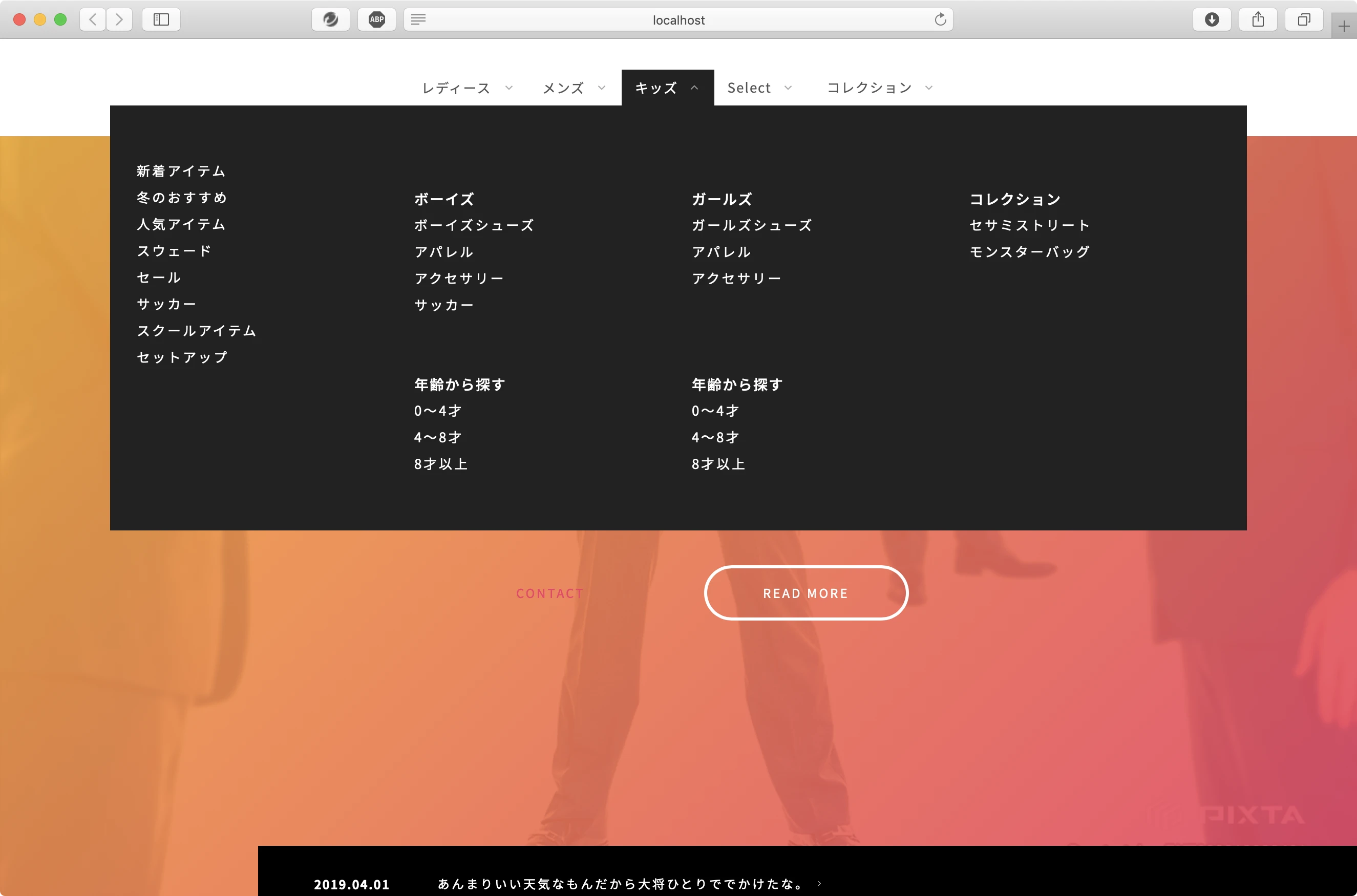
サンプル1:シンプルなテキストベースのメガメニュー
<nav>
<ul>
<li>
<a href="#">会社案内</a>
<ul class="mega-menu">
<li><a href="#">ご挨拶</a></li>
<li><a href="#">企業理念</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">沿革</a></li>
</ul>
</li>
<!-- 他のメニュー項目 -->
</ul>
</nav>
- 特徴:すっきりとしたデザインで、多くの情報を整理して表示
- 適用例:コーポレートサイト、ポータルサイトなど
サンプル2:画像やアイコンを使った視覚的に分かりやすいメガメニュー
<nav>
<ul>
<li>
<a href="#">商品紹介</a>
<ul class="mega-menu">
<li>
<a href="#">
<img src="product1.jpg" alt="商品1の画像">
<span>商品1</span>
</a>
</li>
<!-- 他の商品 -->
</ul>
</li>
<!-- 他のメニュー項目 -->
</ul>
</nav>
- 特徴:視覚的な要素を取り入れることで、ユーザーの興味を引き付けやすくなる
- 適用例:ECサイト、求人サイトなど
サンプル3:動画やスライドショーを埋め込んだ動きのあるメガメニュー
<nav>
<ul>
<li>
<a href="#">サービス紹介</a>
<ul class="mega-menu">
<li>
<div class="video-container">
<video src="service-intro.mp4" autoplay muted loop></video>
</div>
</li>
<!-- 他のサービス -->
</ul>
</li>
<!-- 他のメニュー項目 -->
</ul>
</nav>
- 特徴:ダイナミックな表現で、ユーザーの印象に残る
- 適用例:エンタメサイト、キャンペーンサイトなど
サンプル4:レスポンシブ対応のメガメニュー
<nav>
<ul>
<li>
<a href="#">メニュー</a>
<ul class="mega-menu">
<li class="dropdown-submenu">
<a href="#">会社案内</a>
<ul class="submenu">
<li><a href="#">ご挨拶</a></li>
<li><a href="#">企業理念</a></li>
<!-- 他の会社案内項目 -->
</ul>
</li>
<!-- 他のメニュー項目 -->
</ul>
</li>
</ul>
</nav>
- 特徴:PC、スマホ、タブレットなど、あらゆるデバイスで最適な表示
- 適用例:全てのウェブサイト
メガメニュー導入の際の注意点
- メニュー構成:ユーザーにとって分かりやすいように、項目を整理する
- 表示速度:ページの読み込み速度が遅くならないように、画像のサイズなどを最適化する
- アクセシビリティ:全ての人が利用しやすいように、適切なマークアップを行う
まとめ
メガメニューは、ユーザー体験を向上させる効果的なツールです。今回紹介したサンプルを参考に、ウェブサイトに最適なメガメニューを実装しましょう。
メガメニュー関連Q&A
| 質問 | 回答 |
|---|---|
| メガメニューを実装するメリットは? | 多数のメニュー項目を整理して表示できる、視覚的なアピールが可能になる、ユーザーの回遊率向上に繋がるなどのメリットがあります。 |
| メガメニュー導入時に注意すべき点は? | ユーザーにとって分かりやすいメニュー構成、表示速度の最適化、アクセシビリティへの配慮が必要です。 |
| レスポンシブ対応のメガメニューはどのように実装すれば良いですか? | CSSメディアクエリを使用し、画面サイズに応じてメニューの表示を切り替える方法が一般的です。 |
参考文献
その他の参考記事:jquery メガ メニュー